commonschunkplugin专题
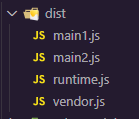
minChunks、CommonsChunkPlugin在第三方库中抽离出自定义的公共组件
webpack.config.js: const path = require('path');const webpack = require('webpack');const packagejson = require('./package.json');module.exports = {// 入口文件entry: {// 多入口'main1': './src/main1.js','ma
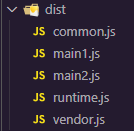
编译后的多入口文件中的第三方插件和webpack的抽离:使用CommonsChunkPlugin和runtime
webpack.config.js: const path = require('path');const webpack = require('webpack');const packagejson = require('./package.json');module.exports = {// 入口文件entry: {// 多入口'main1': './src/main1.js','ma
webpack--关于CommonsChunkPlugin拆分模块的应用
官网介绍:http://www.css88.com/doc/webpack2/plugins/commons-chunk-plugin/ 生成的js文件见:https://github.com/ChpShy/single-play-demo/tree/master/CommonsChunkPlugin 关于minChunks的介绍: https://segmentfault.com/q/10