本文主要是介绍minChunks、CommonsChunkPlugin在第三方库中抽离出自定义的公共组件,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
webpack.config.js:
const path = require('path');
const webpack = require('webpack');
const packagejson = require('./package.json');module.exports = {// 入口文件entry: {// 多入口'main1': './src/main1.js','main2': './src/main2.js',// package.json中的dependencies第三方插件'vendor': Object.keys(packagejson.dependencies)},// 出口文件output: {path: path.resolve('./dist'), //相对转绝对filename: '[name].js'},// 文件监视改动,自动产出build.jswatch: true,plugins: [// 第三方插件抽离new webpack.optimize.CommonsChunkPlugin({// 自定义名称// runtime抽离webpack的运行文件name: ['vendor', 'runtime'],filename: '[name].js',// 用来在第三方库中抽离出自定义的公共组件,Infinity:只有当入口文件 (entry chunks) >=3 才生效minChunks: Infinity }),new webpack.optimize.CommonsChunkPlugin({// 自定义名称name: 'common',filename: '[name].js',// 从main1.js、main2.js中抽离出common chunkchunks: ['main1', 'main2']})]
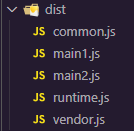
}终端执行npm run dev,生成dist文件夹如下:

自定义的公共组件common.js被分离出来。
这篇关于minChunks、CommonsChunkPlugin在第三方库中抽离出自定义的公共组件的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






