commonjs专题
uniapp vite3 require导入commonJS 的js文件方法
vite3 导入commonJS 方式导出 在Vite 3中,你可以通过配置vite.config.js来实现导入CommonJS(CJS)风格的模块。Vite 默认支持ES模块导入,但如果你需要导入CJS模块,可以使用特定的插件,比如@originjs/vite-plugin-commonjs。 首先,你需要安装插件: npm install @originjs/vite-plugin-c
js模块化 --- commonjs规范 原理详解
什么是commonjs规范 commonjs是一种模块化规范(nodejs的默认模块化规范,新版的nodejs已经支持es6的模块化,但它默认任然使用的是commonjs),通俗的说它将代码分割成了一个一个的模块,让不同的模块拥有自己独立的作用域(类似命名空间的隔断),在不同的模块中实现了重复命名的效果,同时支持模块的导入导出,让模块与模块之间可以相互调用,实现代码的复用。
一文搞懂 JavaScript 模块化规范:CommonJS、AMD、ES6 Module
🔥 个人主页:空白诗 文章目录 一、为什么需要模块化?二、早期的模块化标准2.1 CommonJS 规范2.1.1 CommonJS 简介2.1.2 CommonJS 的特性2.1.3 CommonJS 的使用示例2.1.4 CommonJS 可能出现的问题 2.2. AMD 规范2.2.1 AMD 简介2.2.2 AMD 的特性2.2.3 AMD 的使用示例2.2.4 A
ESM和CommonJS详解
概述 ESM 和 CommonJS 是前端非常常见的两种规范或模块标准,本文将重点讲述这两者的定义、适用范围以及区别。 ESM ESM即 ECMAScript Modules,是 Javascript 的官方模块化标准,旨在统一 Javascript 的模块化机制。 ESM 的导出和导入 导出:使用 export 关键词导出模块内容,可以是命名导出或默认导出 /** a.js */e
深入解析JavaScript模块化开发:ES6模块与CommonJS的对比与应用
一、ES6模块(ES Modules) ES6模块是ECMAScript 2015(也称为ES6)引入的标准化模块系统。它在语法上原生支持,并且广泛应用于现代JavaScript开发中。ES6模块通过import和export关键字来导入和导出模块,具有静态分析的特点,这意味着在代码执行前,模块依赖关系就已经确定。 特点: 静态导入: 在编译阶段解析模块依赖关系,能够实现更高效的打包和代码分
【JavaScript】JavaScript模块化开发:ES6模块与CommonJs的对比与应用
1. 模块化开发的背景与必要性 1.1 JavaScript发展与模块化需求 JavaScript最初被设计为一种简单的脚本语言,用于实现网页上的交互功能。随着互联网技术的发展,Web应用变得越来越复杂,JavaScript代码量急剧增加,这导致了代码维护和复用变得困难。为了解决这些问题,模块化开发应运而生。 模块化开发允许开发者将大型应用拆分成多个小型、独立的模块,每个模块负责特定的功能。
JavaScript 模块化开发:ES6 模块与 CommonJS 的对比与应用
您好,我是程序员小羊! 前言 随着前端项目规模的增长,代码组织和管理变得越来越复杂。模块化开发成为解决这一问题的有效手段,能够帮助开发者将代码进行分割、复用和维护。JavaScript 在发展过程中出现了多种模块化规范,其中最为广泛使用的有 ES6 模块(也称为 ES Modules)和 CommonJS 模块规范。本文将从原理、语法、应用场景和两者对比等多个方面深入探讨这两
NodeJS-如何去理解CommonJS
先偏移主题,聊聊闭包 JavaScript中具有全局作用域和函数作用域: 函数内部可以直接读取全局变量,在函数外部无法读取函数内部的局部变量 如何获取内部变量的呢? 闭包: 闭包就是能够读取其他函数内部变量的函数 function fn() {var a = 1;return function () {a++;console.log(a);}}var foo = fn();foo(); //
commonjs、amd、cmd
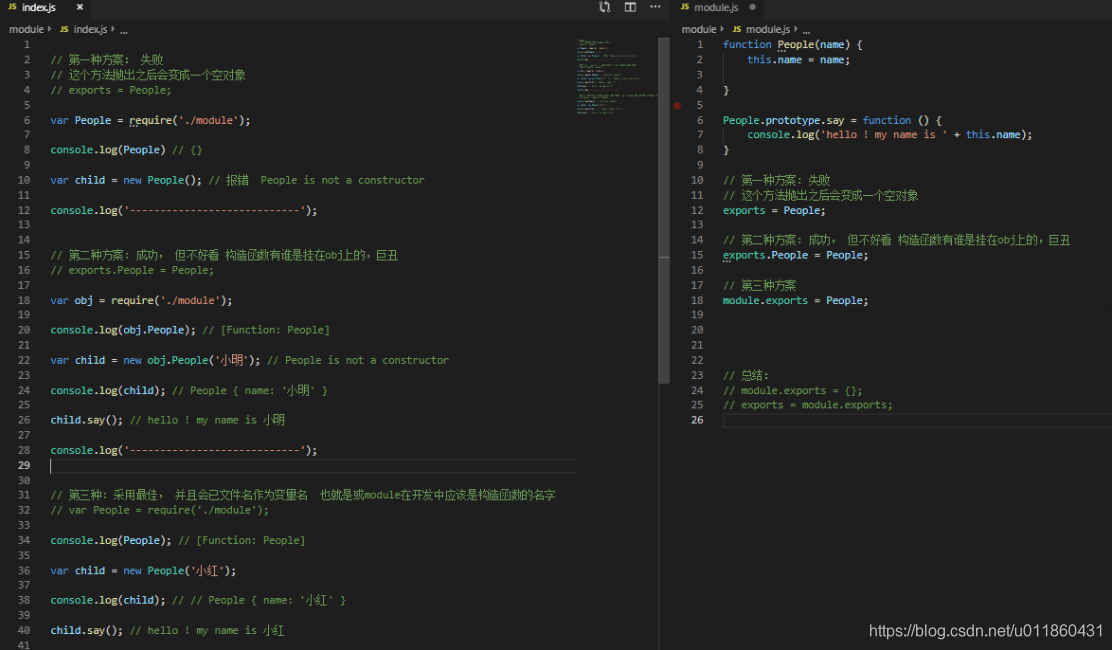
CommonJS是在浏览器环境之外构建JavaScript生态系统为目标产生的项目,比如服务器和桌面环境中。CommonJS规范是为了解决JavaScript的作用域问题而定义的模块形式, 可以使每个模块在它自身的命名空间中执行。该规范的主要内容是:模块必须通过 module.exports导出对外的变量或接口,通过require()来导入其他模块的输出到当前模块。 module.e
【学习】CommonJS规范和实现
写在前面 一言以蔽:CommonJS是服务器端模块的规范,Node.js采用了这个规范。 commonJS简介 根据CommonJS规范,一个单独的文件就是一个模块。加载模块使用require方法,该方法读取一个文件并执行,最后返回文件内部的exports对象。 举个例子 example.js console.log("evaluating example.js");var in
模块打包之CommonJS与ES6模块比较初探
Time: 20190920 模块是具有特定功能的组成单元,不同模块负责不同的工作,然后会以某种方式联系到一起,形成完整的程序逻辑。 CommonJS CommonJS是2009年社区提出的,包含模块、文件、IO和控制台在内的一系列标准。 Node.js采用的是CommonJS标准的一部分,并在此基础上做了一些变化。 CommonJS标准,最初是为服务端设计,而有了Browserify后
js模块化之CommonJS、AMD、CMD、ES6
模块化是一种将系统分离成独立功能部分的方法,严格定义模块接口、模块间具有透明性。 Web应用越来越复杂,简单的代码组织方式已经无法满足业务和架构需求,需要通过模块化来组织代码。 CommonJS 这里的CommonJS规范指的是CommonJS Modules/1.0规范。 CommonJS是一个更偏向于服务器端的规范。NodeJS采用了这个规范。CommonJS的一个模块就是一个
NodeJs(三)CommonJs模块
1新建libs.js exports.hello='world'; exports.add = function(a,b){ return a+b;} exports.gbg = { hello:'world'} module.exports = function minus(a,b){ return a-b; } setTimeout(() => {
commonjs vs commonjs2
分享请标明来自:https://www.css3.io/commonjs-vs-commonjs2.html 背景 在 webpack中看到了两个关键字,commonjs 和 commonjs2. 它们与模块导出有着密切关系。 commonjs vs commonjs2 vs exports vs module.exports CommonJs spec defines only expo
前端工程化06-JavaScript模块化CommonJS规范ES Module
7、JavaScript模块化 在js开发中,他并没有拆分的概念,并不像java一样他可以拆分很多的包,很多的类,像搭积木一样完成一个大型项目的开发,所以js在前期的时候并不适合大型后端的项目开发,但是这些问题在后来都有解决,比如社区推出了,很多的模块化开发规范,CJS、CMD、AMD、ESM等众多规范来支持大型项目的开发。CJS只支持Node服务端开发,在浏览器中并不支持,而CMD,跟AMD也
「Node.js」ESModule 与 CommonJS 的 区别
前言 Node.js支持两种模块系统:CommonJS 和 ESModules(ESM),它们在语法和功能上有一些不同。 CommonJS (CJS) CommonJS 是 Node.js 最早支持的模块规范,由于它的出现在ES6之前,因此采取的是同步加载模块的方式。这在服务端是可接受的,因为文件都在本地,同步加载不会引起明显的延迟问题。但是这样的加载方式不适合用在客户端,因为它会导致浏览
CommonJS-模块与ES模块简单了解与区别
文章目录 CommonJS 模块与ES模块简单了解与区别一、简介二、区别1.语法差异2.实现差异 三、其他 CommonJS 模块与ES模块简单了解与区别 今天在用vite构建项目时,用了module.exports写法一直报错,后面了解是因为commonJS模块(以下简称CJS)与ES模块(以下简称ESM)区别,这里做下简单整理。 一、简介 CommonJS模块是一种
js库支持CommonJs和浏览器的标准写法
现在github上的很多开源js库都同时支持CommonJs和浏览器,简单的介绍一下写法。 如有两个库A.js和B.js,B.js引用了A.js,如果我们要使用B.js库,那应该怎么写呢? A.js源码 (function(global, factory) {/* CommonJS */ if (typeof require === 'function' && typeof module =
【node:19212】 解决 Node.js 报错 “将文件视为 CommonJS 模块“
【node:19212】 解决 Node.js 报错 “将文件视为 CommonJS 模块” 当在 Node.js 中运行 JavaScript 文件时,可能会遇到类似以下的报错信息: (node:19212) Warning: To load an ES module, set "type": "module" in the package.json or use the .mjs exte
node.js的模块化 与 CommonJS规范
一、node.js的模块化 (1)什么是模块化? 将一个复杂的程序文件依据一定的规则拆分成为多个文件的过程就是模块化 在node.js中,模块化是指把一个大文件拆分成独立并且相互依赖的多个小模块,将每个js文件被认为单独的一个模块;模块之间是互相不可见的,如果一个模块需要使用另一个模块,则需要使用指定的语法来引入模块,并且只能引入模块所暴露的内容 语法 : const 变量名 = r
【前端】CommonJS和ES Module
区别 语法差异: CommonJS:使用 require() 导入模块,使用 module.exports 或 exports 导出模块。 ES Module:使用 import 导入模块,使用 export 导出模块。 编译时 vs 运行时: CommonJS 是在运行时加载模块,模块代码是动态执行的。 ES Module 是在编译时静态解析模块依赖关系,以便更好地进行优化和静态分析。 异
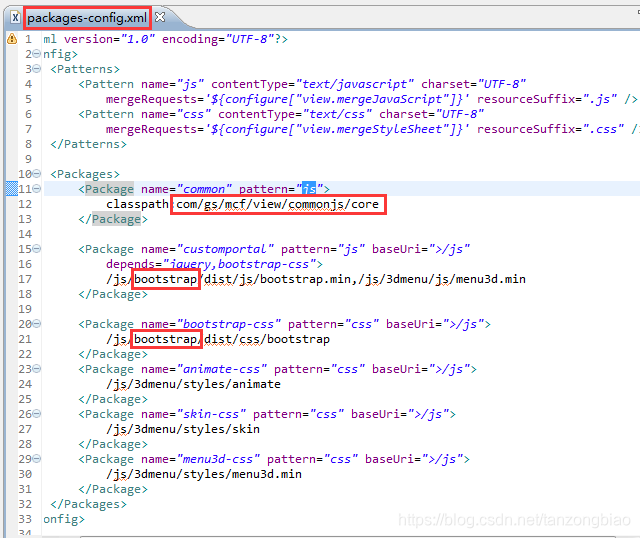
Dorado7 核心js core.js com.gs.mcf.view.commonjs packages-config.xml
该目录下: com.gs.mcf.view.commonjs packages-config.xml
commonjs和esmodule
commonjs的模块导出和引用写法: lib.js 导出一个模块 let a = 1let b = 2function aPlus1() {return a++}module.exports = {a,b,aPlus1} index.js引用一个模块 const {a,b,aPlus1} = require('./lib.js')console.log('hh:',a)
12.Node.js模块化:CommonJS 标准和ECMAScript标准
一.模块化简介 1.CommonJS 标准 在 Node.js 中每个文件都被当做是一个独立的模块,模块内定义的变量和函数都是独立作用域的,因为 Node.js 在执行模块代码时,将使用如下所示的函数封装器对其进行封装 此外,项目是由多个模块组成的,每个模块之间都是独立的,为了提高模块代码复用性,按需加载,独立作用域 但因为模块内的属性和函数都是私有的,如果对外使用,需要使用
Node.js_基础知识(CommonJS模块化)
CommonJS模块化规范 加载时机: 服务器端: 模块的加载是运行时同步加载的,node.js实现了模块化规范浏览器端: 模块需要提前编译打包处理,需使用Browserify编译打包,推荐使用ESM 暴露模块:module.exports、exports导入模块:require 模块导出 module.exports = 任意数据 (字符串、整数、布尔值、对象)exports.模块名 =