col专题
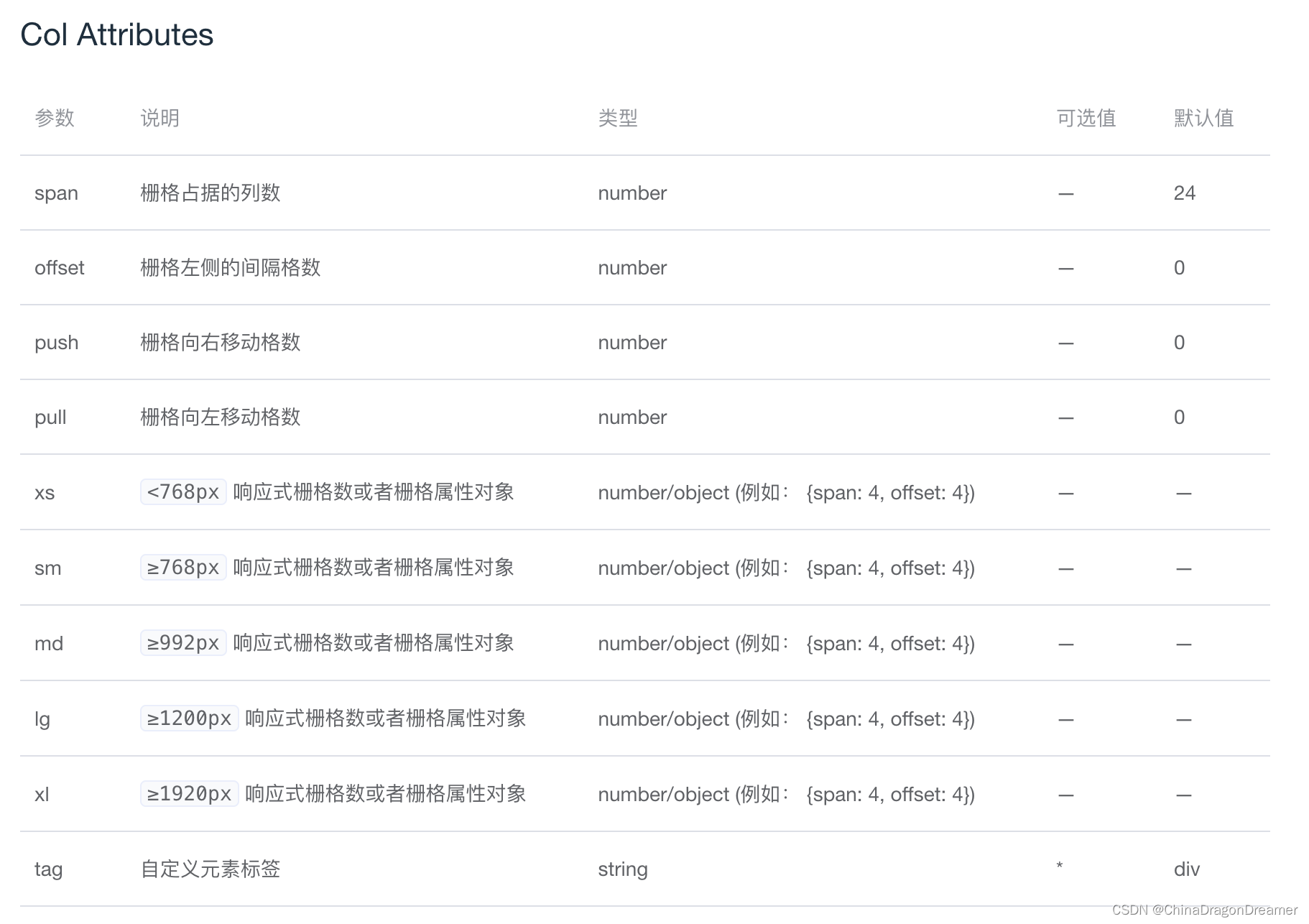
Vue 局部布局 Layout 内部布局 [el-row]、[el-col]
之前的布局容器是一个整体的框架,layout里面的布局其实就是el-row和el-col的组合。 基础布局 使用单一分栏创建基础的栅格布局。 通过 row 和 col 组件,并通过 col 组件的 span 属性我们就可以自由地组合布局。 这种最简单,外面有一层row,说明四个col都在一行里面,也就是四列都在一行里面。
GreenDao: java.lang.IllegalStateException: Couldn‘t read row 0, col -1 from CursorWindow异常
亲测可用,若有疑问请私信 背景: Android SQLite 异常: java.lang.IllegalStateException: Couldn't read row 0, col -1 from CursorWindow 可能出现这个异常的几种情况: 请求的字段在数据库的表中不存在,一般是大小写没写对; 字段类型不匹配,比如blob 与 varchar
Linux 文件管理命令 tr col colrm fold iconv
文章目录 2.Linux 文件管理命令2.49 tr:转换字符案例练习 2.50 col:过滤控制字符案例练习 2.51 colrm:删除指定的行案例练习 2.52 fold:限制文件列宽案例练习 2.53 iconv:转换给定文件的编码案例练习 2.Linux 文件管理命令 2.49 tr:转换字符 作用:从标准输入设备读取数据,经过字符串转义后,输出到标准输出设备。
bootstrap栅格系统css中的col-xs-*、col-sm-*、col-md-* 的意义
摘要: bootstrap栅格系统css中的col-xs-*、col-sm-*、col-md-* 的意义: .col-xs- 超小屏幕 手机 (<768px) .col-sm- 小屏幕 平板 (≥768px) .col-md- 中等屏幕 桌面显示器 (≥992px) .col-lg- 大屏幕 大桌面显示器 (≥1200px) 首先说明: col-列;xs-maxsmall
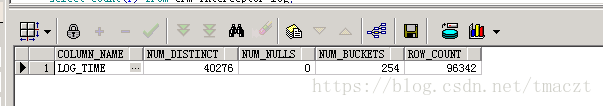
Oracle 使用DBA_TAB_COL_STATISTICS查看字段统计信息
查看字段统计信息SQL: SELECT column_name, num_distinct,num_nulls, num_buckets,(select count(1) from crm_interceptor_log) row_countFROM DBA_TAB_COL_STATISTICS WHERE table_name =UPPER('crm_interceptor_log')
[前端] 前端bootstrap col-xs-6 col-md-3的布局意思
bootstrap布局是栅格系统 页面分为12格子 col-6 表示占6格 col-3表示占3格 v5版本的新表示 xs<576pxsm≥576pxmd≥768pxlg≥992pxxl≥1200pxxxl≥1400pxContainer max-widthNone (auto)540px720px960px1140px1320pxClass prefix.col-.col-sm-.col-m
java.lang.IllegalStateException: get field slot from row 0 col -1 failed
用游标迭代数据时,出现此异常: java.lang.IllegalStateException: get field slot from row 0 col -1 failed 原因有可能如下: 检查查询的字段名是否写错检查游标是否查询出你所需要的字段
java.lang.IllegalStateException: Couldn't read row 0, col -1 from CursorWindow异常
背景: Android SQLite 异常: java.lang.IllegalStateException: Couldn't read row 0, col -1 from CursorWindow 可能出现这个异常的几种情况: 请求的字段在数据库的表中不存在,一般是大小写没写对; 字段类型不匹配,比如blob 与 varchar
ElementUI 组件:Layout布局(el-row、el-col)
ElementUI安装与使用指南 Layout布局 点击下载learnelementuispringboot项目源码 效果图 el-row_el-col.vue页面效果图 项目里el-row_el-col.vue代码 <script>export default {name:'el-row_el-col 布局'}</script><template><div
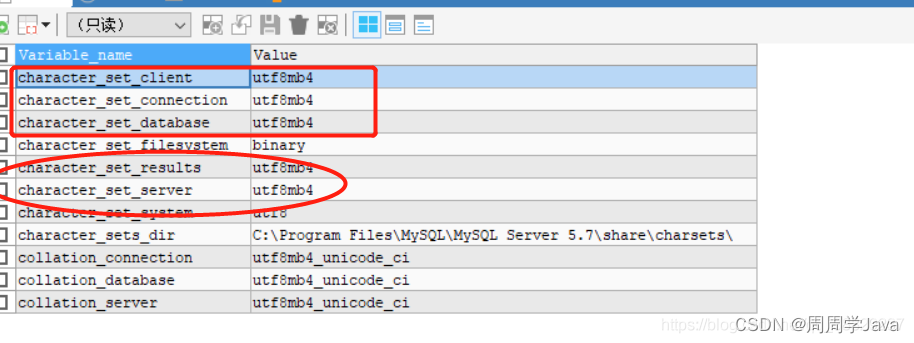
MySQL无法存储emoji表情解决方案分析(java.sql.SQLException: Incorrect string value: ‘\xF0\x9F\x92\xAA“,…’ for col)
一、本文实例讲述了MySQL无法存储emoji表情解决方案。分享给大家供大家参考,具体如下: ①. MySQL无法存储Emoji表情问题 ②. mysql存emoji表情报错处理 二、在navicat中解决 查看字符集编码: show variables like '%char%'; 更改数据库编码: ALTER DATABASE 数据库名 CHARACTER
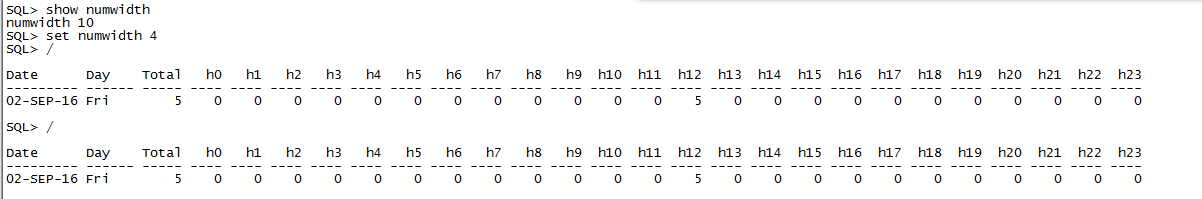
sqlplus输出结果串行,col,linesize无效。
做实验时遇到 sqlplus输出串行问题: 第一反应,输出行字符数不够,于是作了如下修改: 仍然没解决问题,继续修改linesize,pagesize: 仍没解决(为啥此时linesize设置不起作用了?),考虑到列宽过大的问题,继续修改: 这下,好了乱码了。。。。。。(为啥对列的定义不起作用了)可能是列宽过
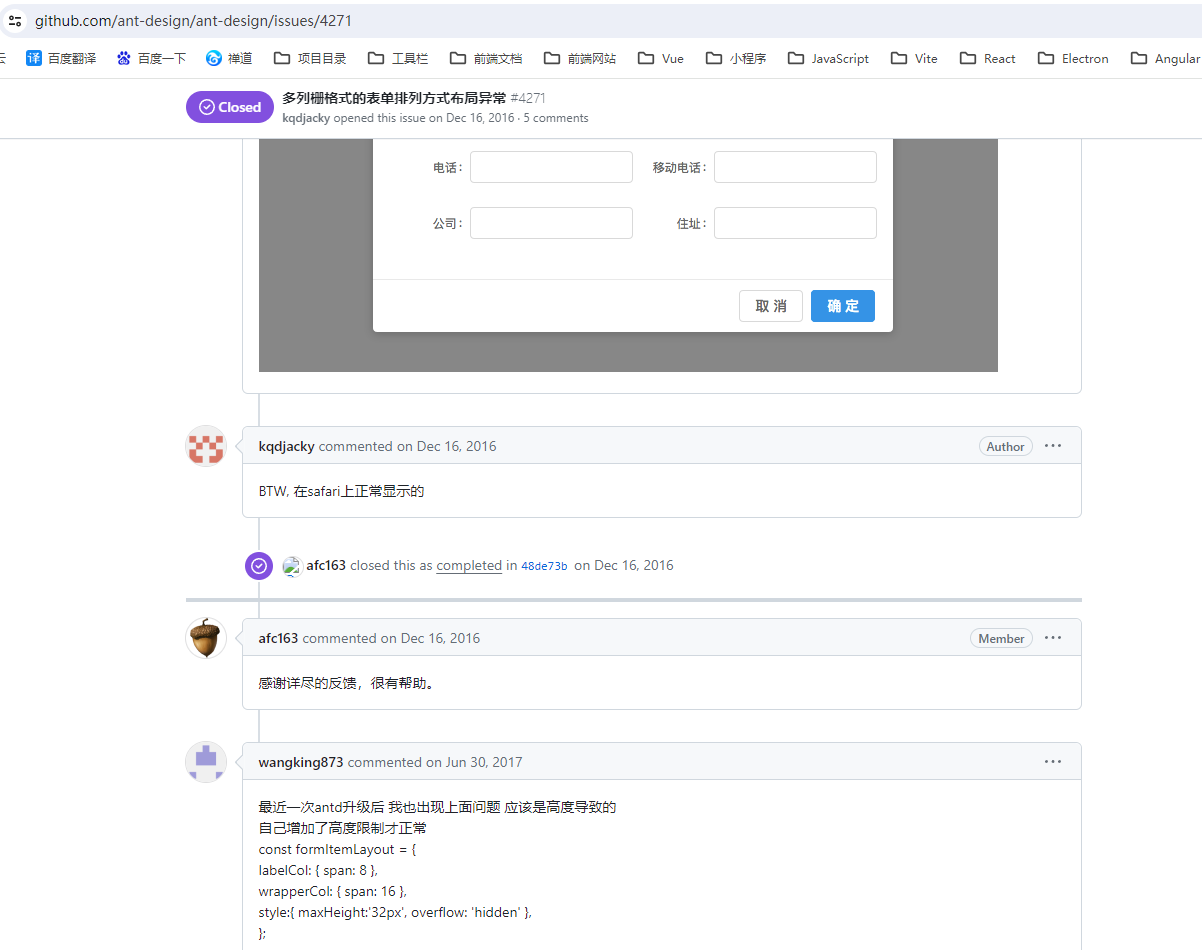
【vue】ant-col多列栅格式的表单排列方式布局异常:
文章目录 一、效果:二、解决:三、问题: 一、效果: 二、解决: 在row中添加布局类型:type=“flex” 三、问题: 后期正式环境还是存在该问题 >>>.ant-form-item {max-height: 32px;} 多列栅格式的表单排列方式布局异常
element ui栅栏el-col el-row 兼容浏览器问题
在页面使用规整的el-col 结构,如下所示,但是页面在谷歌浏览器中显示正常,但在360浏览器中显示换行,原因是浏览器不兼容,有些行会高一些,则会出现换行效果。 <el-col :span="12"><el-form-item label="张三"><el-input v-model="formData.name" :></el-input></el-fo
【Linux】学习笔记(十三) Linux 文本处理 tr,col,join,paste
管道文本处理 1. tr 命令 删除 转换 删除一段文本信息中的某些文字。或者将其进行转换。 tr [option]...SET1 [SET2] 选项说明-d删除和 set1 匹配的字符,注意不是全词匹配也不是按字符顺序匹配-s去除 set1 指定的在输入文本中连续并重复的字符 # 删除 "hello shiyanlou" 中所有的'o','l','h'$ echo 'hello s
oracle 学习之:col格式化方法
COL命令: 主要格式化列的显示形式。 该命令有许多选项,具体如下: COL[UMN] [{ column|expr} [ option ...]] Option选项可以是如下的子句: ALI[AS] alias CLE[AR] FOLD_A[FTER] FOLD_B[EFORE] FOR[MAT] format HEA[DING] text JUS[TIFY] {L[EFT]
el-row和el-col在element ui中的注意点
Element-Plus el-col、el-row快速布局-CSDN博客 el-row是将一行分成24份。代表一行。 el-row中写el-col,el-col代表的是列,写几个el-col就表示有几列。列的宽度用span来规定。表示你这列占这一行24份中的几份。 注意: el-row中只有1个el-col的时候,el-col的span可以不用写,它默认占一行的24份,但是el-ro
count(col) 的返回结果为 0,但 sum(col) 的返回结果为 NULL
当某一列的值全是 NULL 时, count(col) 的返回结果为 0,但 sum(col) 的返回结果为NULL ,因此使用 sum() 时需注意 NPE 问题。 正例:可以使用如下方式来避免 sum 的 NPE(空指针异常) 问题: SELECT IF(ISNULL(SUM(g)) ,0, SUM(g)) FROM table;
![Vue 局部布局 Layout 内部布局 [el-row]、[el-col]](https://img-blog.csdnimg.cn/direct/dcb50ed333d94234aca11d7ecdce3ab7.png)



![[前端] 前端bootstrap col-xs-6 col-md-3的布局意思](https://img-blog.csdnimg.cn/img_convert/548b5dd5bf550a44b20187d0980f9c14.png)