clientx专题
pageX,clientX,screenX,offsetX区别
pageX/pageY: 鼠标相对于整个页面的X/Y坐标。 注意,整个页面的意思就是你整个网页的全部,比如说网页很宽很长,宽2000px,高3000px,那pageX,pageY的最大值就是它们了。 特别说明: IE不支持! clientX/clientY: 事件发生时鼠标在浏览器内容区域的X/Y坐标(不包含滚动条)。 浏览器内容区域即浏览器窗口中用来显示网页
JS,Jquery获取各种屏幕的宽度和高度,clientX,offsetX,在父窗口中获取iframe中的元素...
JS,Jquery获取各种屏幕的宽度和高度 Javascript: 网页可见区域宽: document.body.clientWidth 网页可见区域高: document.body.clientHeight 网页可见区域宽: document.body.offsetWidth (包括边线的宽) 网页可见区域高: document.body.offsetHeight (包括边线的
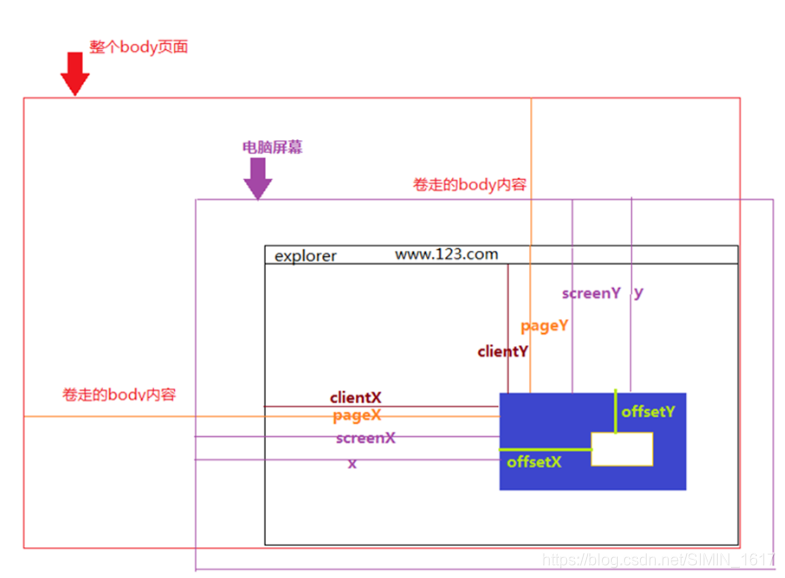
区分event对象中的[clientX,offsetX,screenX,pageX]
clientX clientY event.clientX event.clientY client直译就是客户端,客户端的窗口就是指浏览器的显示页面内容的窗口大小(不包工具栏、导航栏等等)。 event.clientX、event.clientY就是用来获取鼠标距游览器显示窗口的长度。 offsetX offsetY event.offsetX event.offsetY offs
layui layer弹出层通过offset属性定位弹出层在光标处弹出(event.clientY和event.clientX)失败。
将弹出层弹出位置定位到光标处,大小超过父弹出层的部分无法显示 .js //页面层-自定义$("#more").click(function (event) {layer.open({id:"moreMenu",type: 1,title: false,closeBtn: 0,shadeClose: true,shade:0.0001,skin: 'menuBody',resize:fal
clientX, clientY,offsetX, offsetY,screenX, screenY, x, y
clientX, clientY是鼠标当前相对于网页的位置,当鼠标位于页面左上角时clientX=0, clientY=0;offsetX, offsetY是鼠标当前相对于网页中的某一区域的位置,当鼠标位于页面中这一区域的左上角时offsetX=0, offsetY=0;screenX, screenY是相对于用户显示器的位置x,y是鼠标相对于当前浏览器的位置<!DOCTYPE HTML PUB
event对象中pageX/Y,clientX/Y,screenX/Y,offsetX/Y区别
由鼠标事件(MouseEvent)可以发现: 1、clientX、clientY 点击位置距离当前body可视区域的x,y坐标 2、pageX、pageY 对于整个页面来说,包括了被卷去的body部分的长度 3、screenX、screenY 点击位置距离当前电脑屏幕的x,y坐标 4、offsetX、offsetY 相对于带有定位的父盒子的x,y坐标 5、x、y 和screenX、sc
clientX,pageX,offsetX,x,layerX,screenX,offsetLeft区别详解
offsetLeft,Left,clientLeft的区别 假设 obj 为某个 HTML 控件 obj.offsetTop 指 obj 相对于版面或由 offsetParent 属性指定的父坐标的计算上侧位置,整型,单位像素。 obj.offsetLeft 指 obj 相对于版面或由 offsetParent 属性指定的父坐标的计算左侧位置,整型,单位像素。
元素offsetXxx,clientXxx,scrollXxx,鼠标screenX,clientX
注意: 很多标签都自带初始样式属性值,这容易使布局达不到预期效果,为避免不必要麻烦,在css中利用通配符 “ * ” 设置统一样式 *{border:0;padding:0;margin:0;} 1. 属性说明: 内容仅个人简单测试后归纳的,测试的代码在下面(“ 2. 测试示例:”)有需要可以自己复制粘贴后自己去测试总结。 除scrollTop和scrollLeft外其余属性都是只读


![区分event对象中的[clientX,offsetX,screenX,pageX]](https://pic.xiahunao.cn/getimgs/?img=https://img2018.cnblogs.com/blog/1670358/201909/1670358-20190919102307061-31803413.png)