本文主要是介绍clientX, clientY,offsetX, offsetY,screenX, screenY, x, y,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
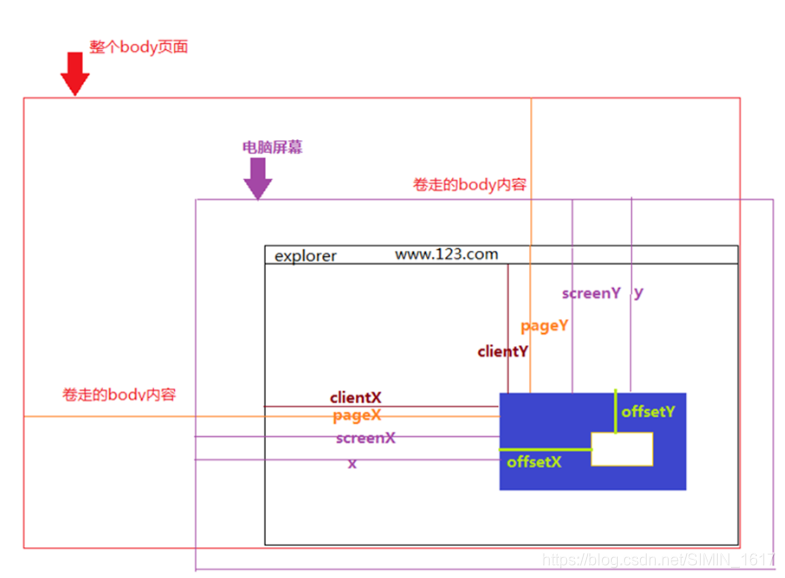
clientX, clientY是鼠标当前相对于网页的位置,当鼠标位于页面左上角时clientX=0, clientY=0;
offsetX, offsetY是鼠标当前相对于网页中的某一区域的位置,当鼠标位于页面中这一区域的左上角时offsetX=0, offsetY=0;
screenX, screenY是相对于用户显示器的位置
x,y是鼠标相对于当前浏览器的位置<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN"><HTML>
<HEAD><TITLE>Measure for Measure</TITLE>
<SCRIPT>
<!--
function one() {
report.value = "The DIV above is relatively positioned in the BODY. The style object contains the information that was set in the inline style to position this object. The following are the values that would be reported for the various position and dimension properties on the style object for the DIV:" + "/n/n";
report.value= report.value + " mydiv.style.top (string) = " + foodiv.style.top + "/n";
report.value= report.value + " mydiv.style.left (string) = " + foodiv.style.left + "/n";
report.value= report.value + " mydiv.style.height (string) = " + foodiv.style.height + "/n";
report.value= report.value + " mydiv.style.width (string) = " + foodiv.style.width + "/n";
report.value= report.value + " mydiv.style.pixelTop (long) = " + foodiv.style.pixelTop + "/n";
report.value= report.value + " mydiv.style.pixelLeft (long) = " + foodiv.style.pixelLeft + "/n";
report.value= report.value + " mydiv.style.pixelHeight (long) = " + foodiv.style.pixelHeight + "/n";
report.value= report.value + " mydiv.style.pixelWidth (long) = " + foodiv.style.pixelWidth + "/n";
report.value= report.value + " mydiv.style.posTop (long) = " + foodiv.style.posTop + "/n";
report.value= report.value + " mydiv.style.posLeft (long) = " + foodiv.style.posLeft + "/n";
report.value= report.value + " mydiv.style.posHeight (long) = " + foodiv.style.posHeight + "/n";
report.value= report.value + " mydiv.style.posWidth (long) = " + foodiv.style.posWidth + "/n";
}
function two() {
report.value = "Each object has a set of offset positions. The offset properties for the positioned darkBlue DIV above are: /n";
report.value= report.value + " offsetLeft = " + foodiv.offsetLeft + "/n";
report.value= report.value + " offsetTop = " + foodiv.offsetTop + "/n";
report.value= report.value + " offsetHeight = " + foodiv.offsetHeight + "/n";
report.value= report.value + " offsetWidth = " + foodiv.offsetWidth + "/n";
report.value= report.value + " offsetLeft = " + document.body.offsetLeft + "/n";
report.value= report.value + " offsetTop = " + document.body.offsetTop + "/n";
report.value= report.value + " offsetHeight = " + document.body.offsetHeight + "/n";
report.value= report.value + " offsetWidth = " + document.body.offsetWidth + "/n";
}
function three() {
report.value = "Scroll values for the darkBlue DIV object" + "/n";
report.value= report
这篇关于clientX, clientY,offsetX, offsetY,screenX, screenY, x, y的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!


![区分event对象中的[clientX,offsetX,screenX,pageX]](https://pic.xiahunao.cn/getimgs/?img=https://img2018.cnblogs.com/blog/1670358/201909/1670358-20190919102307061-31803413.png)