clamp专题
Pytorch:Tensor基本运算【add/sub/mul/div:加减乘除】【mm/matmul:矩阵相乘】【Pow/Sqrt/rsqrt:次方】【近似:floor...】【裁剪:clamp】
一、基本运算:加减乘除 1、乘法 1.1 a * b:element-wise 对应元素相乘 a * b:要求两个矩阵维度完全一致,即两个矩阵对应元素相乘,输出的维度也和原矩阵维度相同 1.2 torch.mul(a, b):element-wise 对应元素相乘 torch.mul(a, b):是矩阵a和b对应位相乘,a和b的维度必须相等,比如a的维度是(1, 2),b的维度是(1,
CSS 中的 Clamp 函数:掌握动态布局的秘籍
在前端开发领域,实现响应式设计的关键之一是能够灵活地控制元素尺寸,确保它们既不过小影响阅读,也不至于过大破坏布局和谐。CSS 的 clamp() 函数正是这样一位能手,它允许你为长度、宽度、字体大小等属性设定一个动态范围,确保其值始终位于这个范围之内,无论屏幕尺寸如何变化。本文将深入探讨 clamp() 函数的使用方法、应用场景及代码示例,助你掌握这一动态布局的秘密武器。 什么是 Clamp 函
pytorch 函数clamp
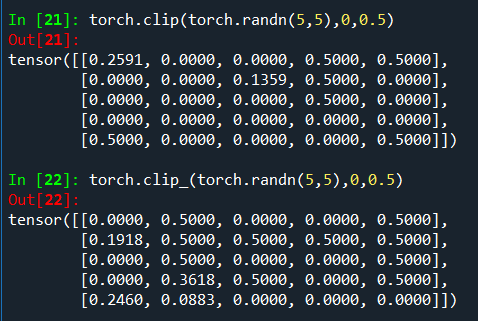
clamp表示夹紧,夹住的意思,torch.clamp(input,min,max,out=None)-> Tensor 将input中的元素限制在[min,max]范围内并返回一个Tensor 用法:
微信小程序:多行文本溢出出现多余的文字-webkit-line-clamp
多行文本溢出隐藏css样式 .line-2 {overflow: hidden;text-overflow: ellipsis;display: -webkit-box;-webkit-line-clamp: 2; /*限制文本行数*/-webkit-box-orient: vertical;word-break: break-all; /* 追加这一行代码 */} 模拟器上表现良好,iO
webGL编程指南 第五章 TexturedQuad_Clamp_Mirror
我会持续更新关于wegl的编程指南中的代码。 当前的代码不会使用书中的缩写,每一步都是会展开写。希望能给后来学习的一些帮助 git代码地址 :空 上一章节中我们学习了如何使用varyting变量绘制图片,本章节,我们学习texParameteri的使用 <!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta ht
webGL编程指南 第五章 TexturedQuad_Clamp_Mirror
我会持续更新关于wegl的编程指南中的代码。 当前的代码不会使用书中的缩写,每一步都是会展开写。希望能给后来学习的一些帮助 git代码地址 :空 上一章节中我们学习了如何使用varyting变量绘制图片,本章节,我们学习texParameteri的使用 <!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta ht