chorme专题
ubuntu 16.04 安装chorme
下载链接 https://www.chrome64bit.com/index.php/google-chrome-64-bit-for-linux 安装 sudo dpkg -i google-chrome-stable_current_amd64.deb sudo apt-get install -f 运行 google-chrome-stable
chorme浏览器无法播放MP4格式的视频解决
chorme 只支持avc的 H264格式,详见http://www.cnblogs.com/yerr1990/p/6065621.html 使用格式工厂转为avc格式即可
chorme模拟微信浏览器
chorme模拟微信浏览器 1、代码填入到图中2出 Mozilla/5.0 (Linux; Android 4.4.4; HM NOTE 1LTEW Build/KTU84P) AppleWebKit/537.36 (KHTML, like Gecko) Version/4.0 Chrome/33.0.0.0 Mobile Safari/537.36 MicroMessenger/6.
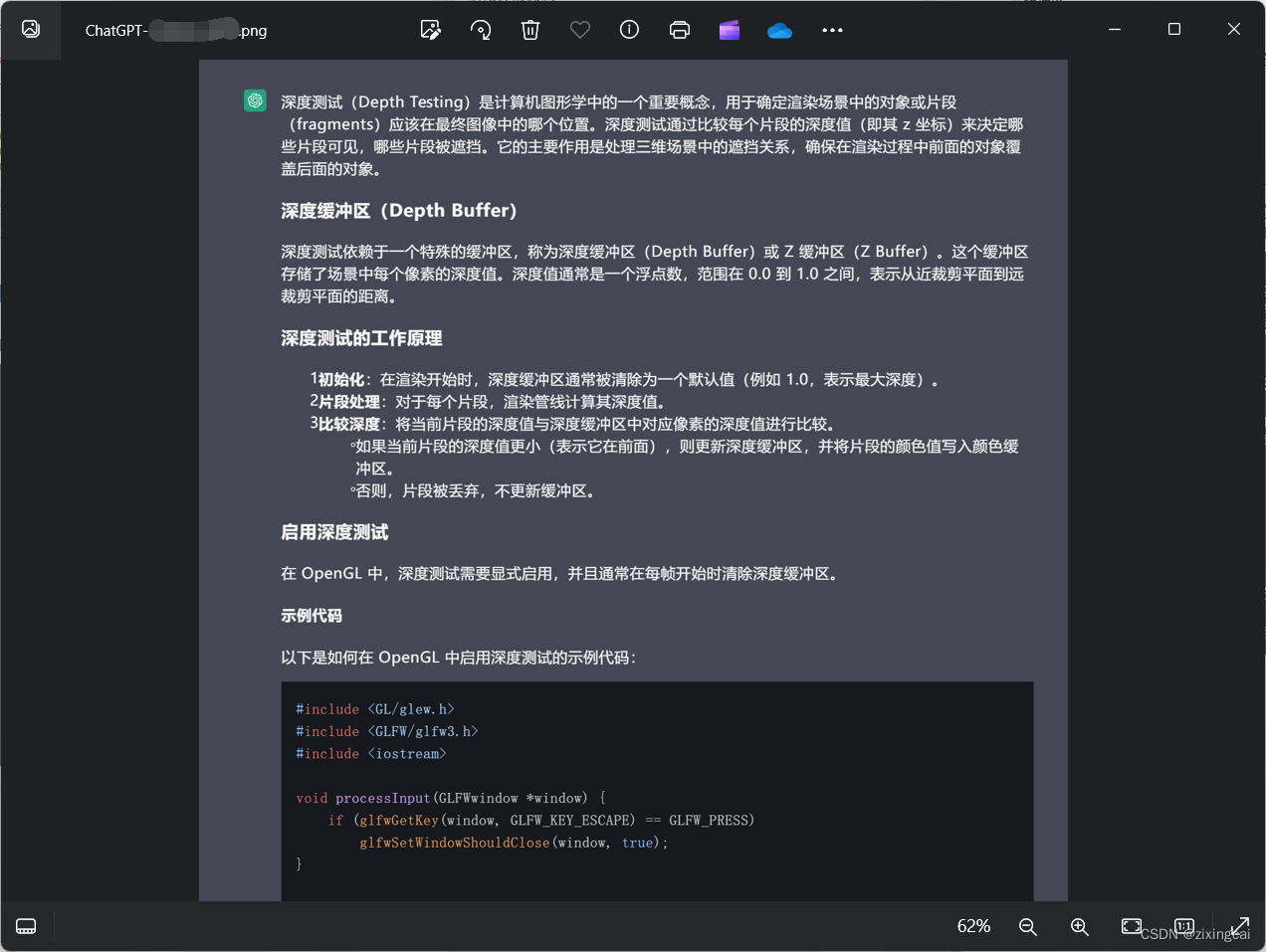
ChatGPT的问题与回复的内容导出(Chorme)
我给出两种方式,第一种方式无使用要求,第二种方式必须安装Chorme 个人更推荐第二种方式 第一种方式:使用chatgpt自带的数据导出 缺点:会将当前未归档的所有聊天记录导出,发送到你的电子邮箱中 第二种方式:使用ChatGPT Exporter扩展 安装Chorme的扩展(edge扩展是没有的) 搜索ChatGPT Exporter 安装 然后你的ChatGPT的右则就会多出
Chorme浏览器中for循环里面console.log打印二维数组,展开后数据全部一样,出现value below was evaluated just now问题
前言 之前在做蚁群算法研究时,遇到数据爆炸,想打印查看js数据极限点,于是设置迭代次数为5,预期是每次迭代就打印一次信息数矩阵,5次迭代打印5组不同的二维数组,好来查看每次循环中信息素的变化情况。但是console.log出来的所有数据是一样的,点击右上角的感叹号,出现Value below was evaluated just now。与预期不符。 (说明:开始猜想for循环打印的东西都一样
解决google Chorme 隐私设置错误
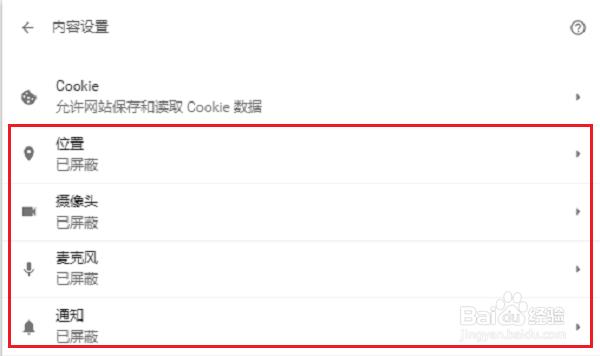
问题: 我们在使用浏览器的时候,出现隐私设置错误“您的链接不是私密连接”,如下图所示: 第一步开始来解决隐私设置错误,打开浏览器之后,点击右上方的三点图标,选择设置,如下图所示: 第三步进去浏览器设置界面之后,点击高级,如下图所示: 第四步在高级设置里面找到隐私设置和安全性,点击内容设置,如下图所示: 第五步进去内容设置界面之后,点击cookie,进去之后,开启“
关于chorme扩展程序
源内容来自Chorme扩展官方文档,本文只供翻译,侵删 源内容来自Chorme扩展官方文档,本文只供翻译,侵删 源内容来自Chorme扩展官方文档,本文只供翻译,侵删 什么是扩展程序? 扩展程序是可定制浏览体验的小型软件程序。它们使用户可以根据个人需要或偏好来定制Chrome功能和行为。它们基于Web技术(例如HTML,JavaScript和CSS)构建。 一个扩展程序
关闭Chorme谷歌浏览器右键菜单的“发送到DESKTOP‘PC_Name‘”的功能
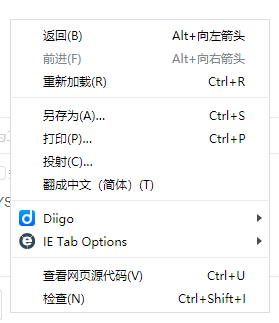
如上图红框所示,谷歌浏览器右键菜单的这个烦人的“发送到桌面...”(后跟另一台计算机的名称)功能好像是最近版本更新才有的,总是在点翻译网页时点错,对于强迫症来说就很烦,取消这个右键菜单的步骤如下: 点击谷歌浏览器右上角竖着的三个点进入设置,点击“用户”——“同步功能和 Google 服务”——“管理同步数据”——关闭“同步所有数据类型”——关闭“打开的标签页”——退出设置后生效、退出设置后生
chorme App 开发笔记-----本地化
============================================================ 博文原创,转载请声明出处 电子咖啡(原id蓝岩) ============================================================ 这一节我们介绍一下chorme App本地化问题--i18n。 在实现国际
chorme 开发者工具
查看 网页源代码 ctrl + u ctrl + f 快速搜索标签 Elements 有几个功能: 选择元素 :通过鼠标去选择页面上某个元素,并定位其在代码中的位置。 模拟器 :模拟不同设备的显示效果,且可以模拟带宽。 代码区 :显示页面代码,以及选中元素对应的路径 样式区 :显示选中元素所受的 CSS 样式影响 Network 在开发者工具里选择 Network 标签页就进入了网络监控功
chorme安装esay scholar及chrome 无法从该网站添加应用、扩展程序和用户脚本解决方案
问题描述 如题,博主想安装easy scholar用于查询论文的分区,结果安装了半天一直出现chrome 无法从该网站添加应用、扩展程序和用户脚本解决方案的问题。 解决方案 先从这个网址下载:https://www.easyscholar.cc/download 然后对下载好的文件进行解压。 按照[1]中说的,点击右上角三个点->更多工具->扩展程序,如果能顺利将.crx文件拖进扩展程
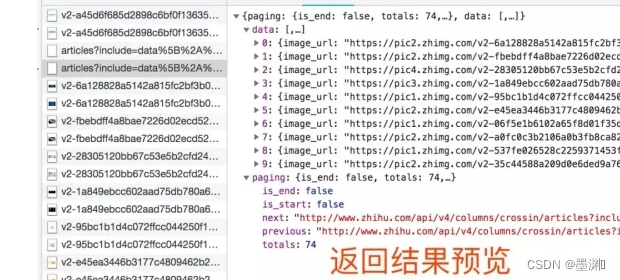
如何利用chorme开发者工具获取网页上的原图
有时我们可能会需要网站上的某些原图作为练习素材,但有的网站的原图不能直接下载,右击另存为时保存的可能是一个HTML页面,这里分享了如何利用chorme开发者工具获取网页上原图的一个方法 首先找一个网站,以菜鸟教程网站为例,现在想要获取网站里这个灯泡的原图 第一步: 在chorme浏览器中鼠标右击(或ctrl+shift+I)选择检查 第二步: 点击Open in new tab