本文主要是介绍chorme 开发者工具,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
查看 网页源代码
ctrl + u
ctrl + f 快速搜索标签

Elements 有几个功能:
选择元素 :通过鼠标去选择页面上某个元素,并定位其在代码中的位置。
模拟器 :模拟不同设备的显示效果,且可以模拟带宽。
代码区 :显示页面代码,以及选中元素对应的路径
样式区 :显示选中元素所受的 CSS 样式影响

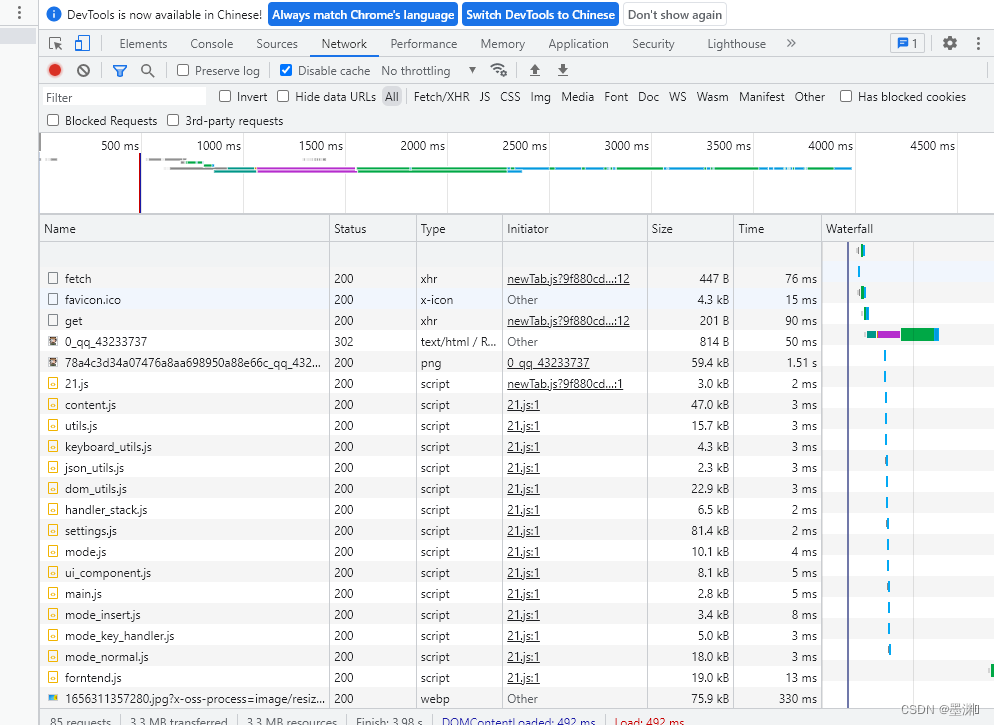
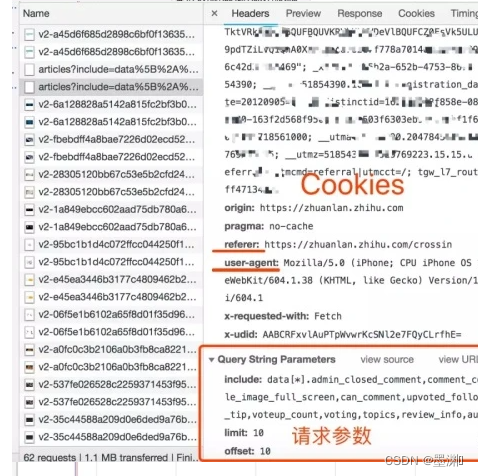
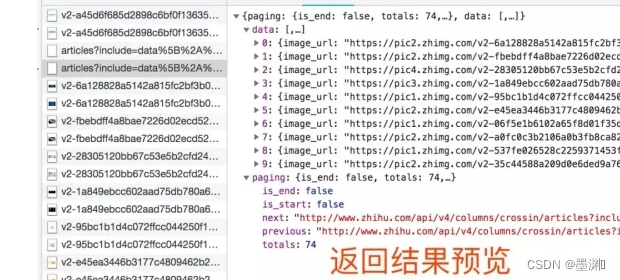
Network 在开发者工具里选择 Network 标签页就进入了网络监控功能,也就是常说的“ 抓包



这篇关于chorme 开发者工具的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








