cesium1.103专题
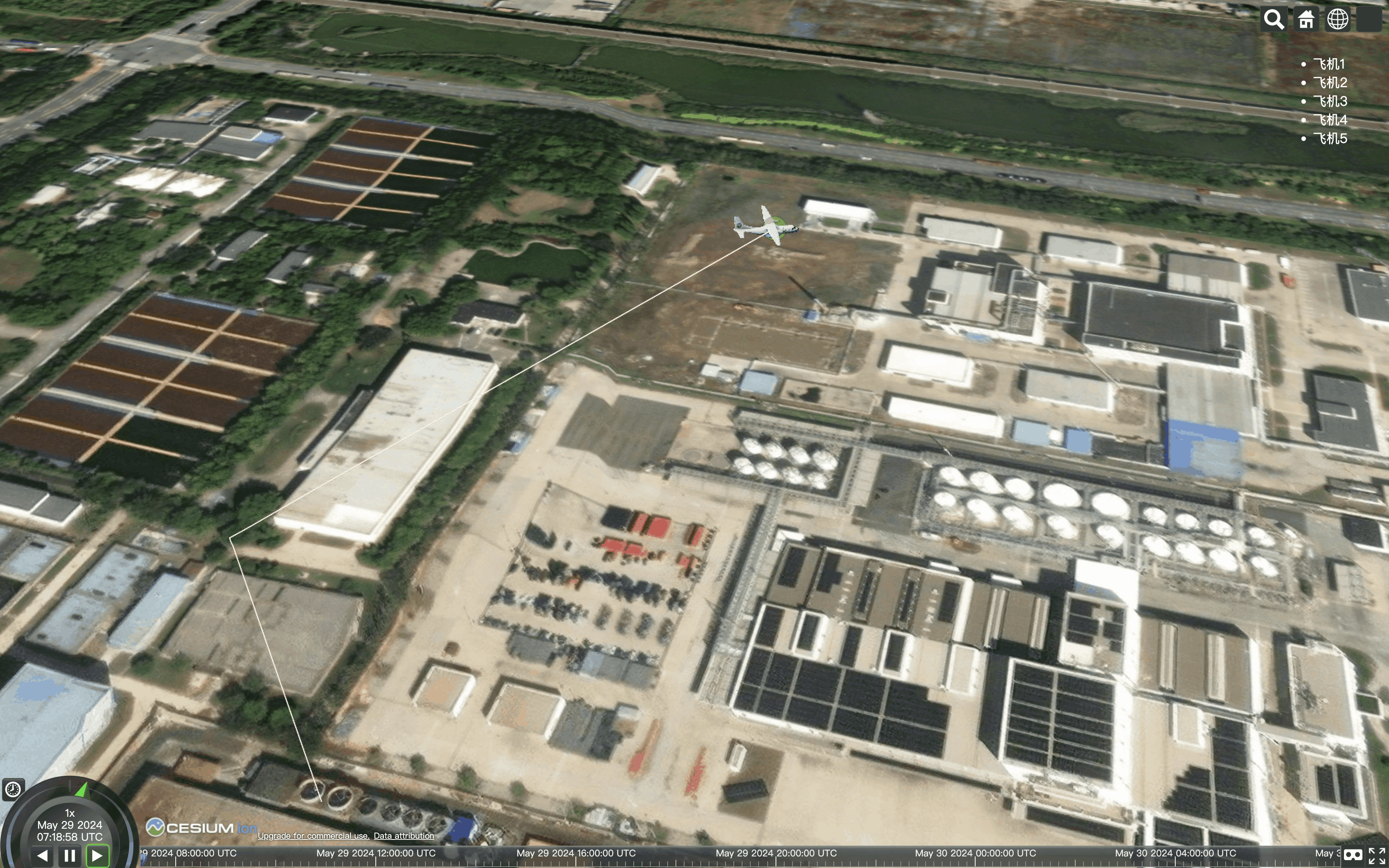
Vue.js2+Cesium1.103.0 十六、多模型轨迹运动
Vue.js2+Cesium1.103.0 十六、多模型轨迹运动 Demo <template><div id="cesium-container" style="width: 100%; height: 100%;"><ul class="ul"><li v-for="(item, index) of deviceInfo" :key="index" class="li" :clas
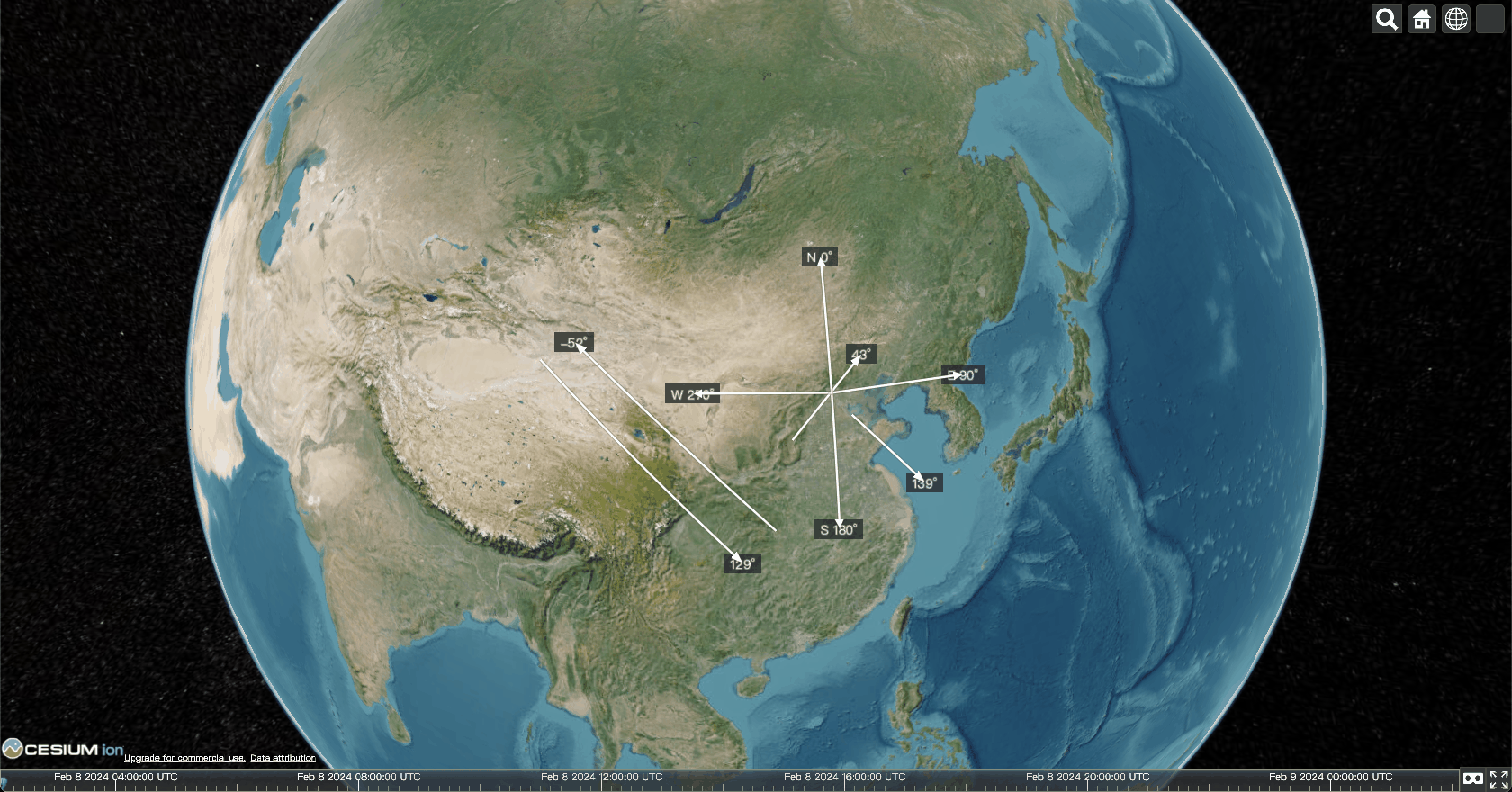
Vue.js2+Cesium1.103.0 十五、计算方位角
Vue.js2+Cesium1.103.0 十五、计算方位角 Demo <template><divid="cesium-container"style="width: 100%; height: 100%;"/></template><script>/* eslint-disable no-undef *//* eslint-disable new-cap *//* eslint
Vue.js2+Cesium1.103.0 十五、绘制视锥,并可实时调整视锥姿态
Vue.js2+Cesium1.103.0 十五、绘制视锥,并可实时调整视锥姿态 Demo <template><divid="cesium-container"style="width: 100%; height: 100%;"/></template><script>/* eslint-disable no-undef *//* eslint-disable new-cap */