bun专题
bun一个现代JavaScript运行时
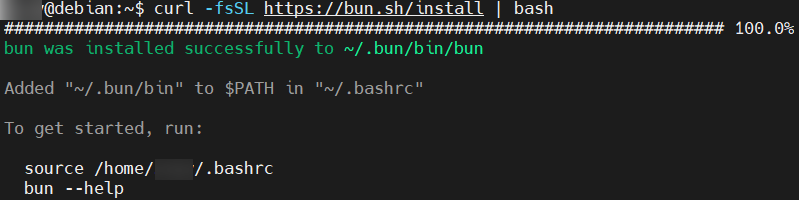
先上结论:官网的方法行不通 curl https://bun.sh/install | bash Bun:是一个现代JavaScript运行时,专注于性能与开发者体验。它不仅是一个快速的JavaScript执行环境,还提供了构建、测试和调试JavaScript和TypeScript代码的工具。Bun支持Windows、Linux和macOS操作系统,但在Windows桌面环境下安装时可能需
Bun 入门到精通(二)——初始化
bun init 使用 bun init 可以搭建一个新项目,类似于 npm init,同样,bun init 也可以接收 -y/--yes 的参数,同样类似于 npm init -y。 bun init 工作原理 先创建一些默认文件 包文件:带 name 属性的 package.json语言配置文件:jsconfig.json/tsconfig.json:取决于 package.jso
使用 HTMX 和 Bun 进行全栈 Web 开发
将 HTMX 放在前端,Bun 放在后端,然后将它们与 Elysia 和 MongoDB 连接起来,形成快速便捷的技术栈,使开发 Web 应用程序变得轻而易举。 Bun 和 HTMX 是目前软件领域最有趣的两个事情。 Bun 是一个速度极快的一体化服务器端 JavaScript 平台,而 HTMX 是一种 HTML 扩展,用于创建简单而强大的界面。在本文中,我们将使用这两个出色的工具来开发一个全
Bun 单元测试实践
当前要测试 index.js 文件中 requestProductList 方法,requestProductList 方法中引入了 utils.js 文件中的 getProductList 方法,getProductList 方法返回异步网络请求的数据。 index.js import { getProductList } from './utils';/*** 获取产品列表* @retur
Bun v1.0.3 发布,Zig 编写的 JavaScript 运行时
导读Bun 发布了其最新版本 v1.0.3,这是一个集 JavaScript 运行时、打包器、转译器和包管理器于一体的工具。这次的更新不仅修复了众多已知的问题,还引入了一系列令人期待的新功能。 首先,Bun 在这个版本中增加了对 TypeScript 的 emitDecoratorMetadata 的支持,这意味着开发者现在可以在 Bun 中无缝地使用 Nest.js 这样的框架。Nest.js
zsh: command not found: bun (已解决)
在mac电脑安装Bun的时候遇到了这个问题,根据安装后的提示进行配置一下就行。 当你使用官方推荐的安装方法,之后 # with install script (recommended)curl -fsSL https://bun.sh/install | bash 安装完成后会提示你在~/.zshrc配置环境变量: export BUN_INSTALL="$HOME/.bun" ex