bem专题
Python-MNE-源空间和正模型07:修复BEM和头表面
有时在创建BEM模型时,由于可能出现的一系列问题(例如,表面之间的交叉),表面需要手动校正。在这里,我们将看到如何通过将表面导出到3D建模程序blender,编辑它们,并重新导入它们来实现这一点。我们还将给出一个简单的例子,说明如何使用pymeshfix来修复拓扑问题。 本教程的大部分内容都是基于Ezequiel Mikulan的ezemikulan/blender_freesurfer。 im
前端工程Bem架构及其封装
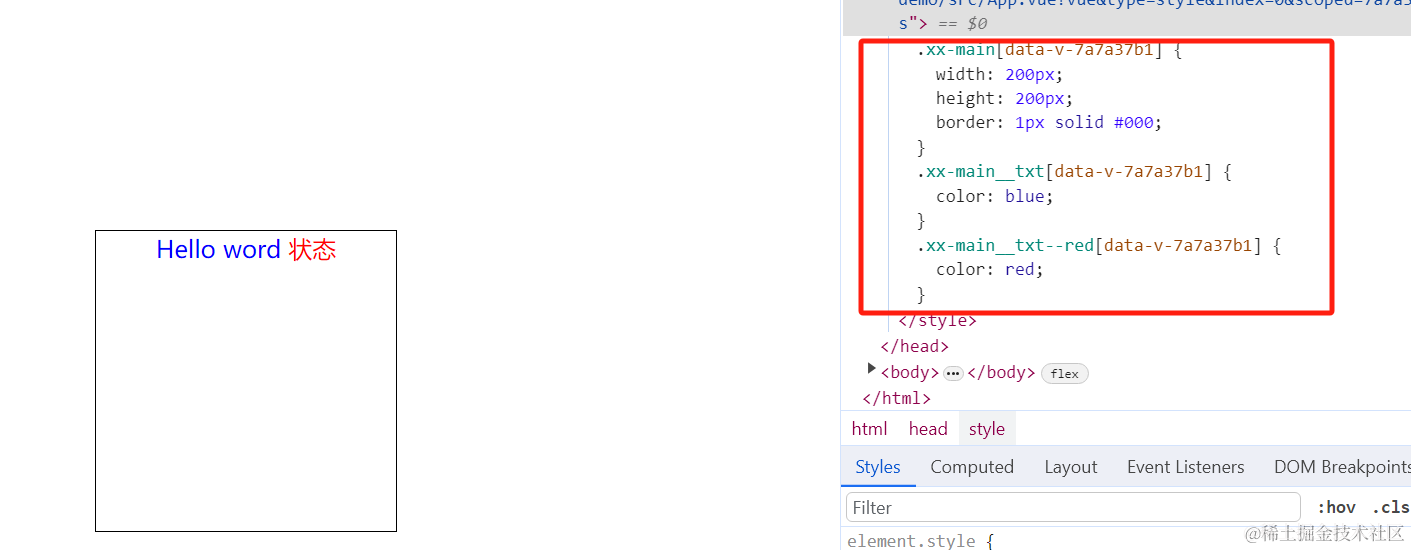
文章目录 简介语法在vue3项目中引用sass创建bem.scss文件修改vite.config.tsvue文件中使用结果 这是我学习记录的笔记,如有不正,欢迎补充 简介 首先认识一下什么是bem架构?BEM的意思就是块(block)、元素(element)、修饰符(modifier),是由Yandex团队提出的一种前端命名方法论。这种巧妙的命名方法让你的CSS类对其他
深入浅出基函数扩展模型(Basis expansion models , BEM)_BEM模型
通信信道的完整数学描述是想当复杂的,而维数低、阶数低的精简LTV信道模型被提出并且证明了这不影响有效模拟信道传输情况从而使得精简LTV信道模型在许多应用是非常有用的。为了简单起见,考虑精简的LTV信道离散时间模型,其I/O关系为 \[r[n]=\sum\limits_{m=0}^{M-1}{h[n,m]s[n-m]}\] 基于上述CE-BEM模型的考虑,为了更好地信道估计和模型分析,将上述定义
BEM:css命名规范
BEM BEM(Block-Element-Modifier),块、元素、修饰符,是一种CSS命名规范,旨在前端开发中创建可重用组件和代码共享的方法,使样式易于扩展,易于维护,易于理解 规范: 1、块(Block): 页面上独立的组件,具有明确的语义和功能。每个块都有自己的命名空间(如element的命名空间为 el,),单词之间以连字符(-)分隔。例如:element的input组件 el