beforerouteleave专题
[问题探讨]VUE导航守卫beforeRouteLeave实现路由跳转拦截
beforeRouteLeave (to, from, next) {// 必须调用next(),next(true)进入原计划的下个页面// next(false)进入from页面(即原本的页面) } 代码说明如上,背景是移动端+Vue,此问题的实例demo见git地址: https://github.com/tom-wong666/model.git 问题是:A组件
vue保留用户在列表的操作记录, beforeRouteLeave离开当前组件缓存数据即可
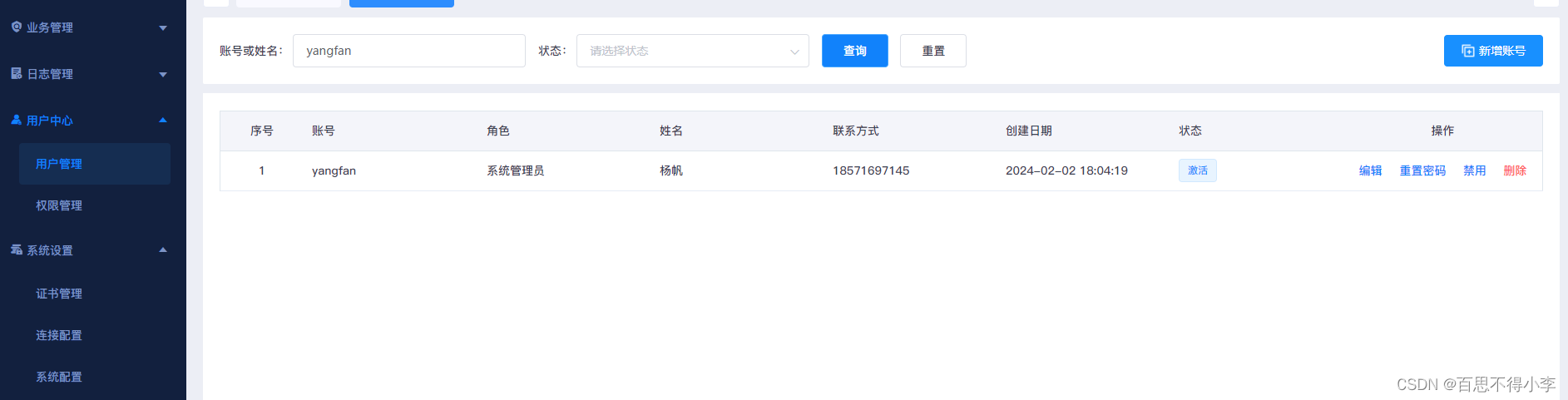
最近遇到一个需求,用户在列表页的查询输入框输入条件后,点击查询,然后此时切换菜单,再回到之前的页面,希望能停留在上一次输入的结果上,如下例子,用户管理页面,输入yangfan这个关键词搜索后,结果如下图: 当我此时点击权限管理后,再点击用户管理切回来,结果依旧如上,这主要是做了如下操作:在用户管理组件对应的路由导航里,用户在离开当前页之前把我们的操作写在了beforeRouteLeave这个钩子
![[问题探讨]VUE导航守卫beforeRouteLeave实现路由跳转拦截](/front/images/it_default.gif)