本文主要是介绍vue保留用户在列表的操作记录, beforeRouteLeave离开当前组件缓存数据即可,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
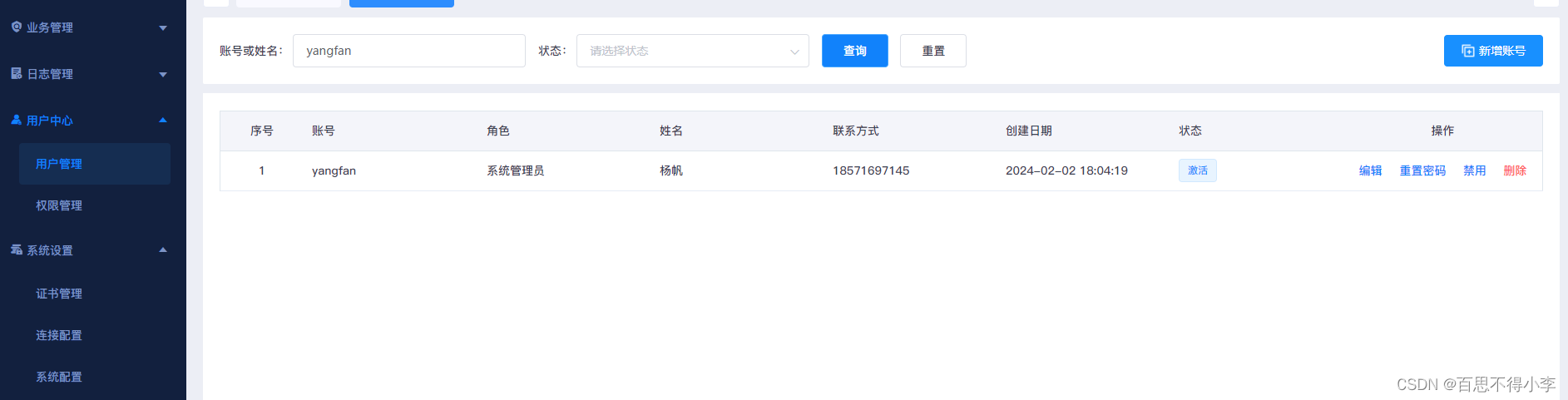
最近遇到一个需求,用户在列表页的查询输入框输入条件后,点击查询,然后此时切换菜单,再回到之前的页面,希望能停留在上一次输入的结果上,如下例子,用户管理页面,输入yangfan这个关键词搜索后,结果如下图:

当我此时点击权限管理后,再点击用户管理切回来,结果依旧如上,这主要是做了如下操作:在用户管理组件对应的路由导航里,用户在离开当前页之前把我们的操作写在了beforeRouteLeave这个钩子函数中,如果不是跳到登录页就将当前页的查询条件及页码等参数保存在缓存sessionStorage里,然后在下次进来这个页面时,在created里先获取缓存的数据然后判断赋值即可:
created() {let getSession = sessionStorage.getItem(这篇关于vue保留用户在列表的操作记录, beforeRouteLeave离开当前组件缓存数据即可的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






