avalon专题
avalon v5.1发布,性能大幅提高
早在avalon在IE与firefox有较为严重的性能问题,chrome等则由于它们太逆天因此看不出。主要原因是动态插入节点时,each由于一些帮方法考虑不周,结果不得不逐个插入,虽然使用了nextTick进行缓冲,但延迟明显。然后avalon v5把大体的架构完成了,然后重点改良这些方法了。在v5.1中所有延迟都没有了,即便在IE6下也很接近之前在chrome的运行效果。算是一次非常出色的改进。
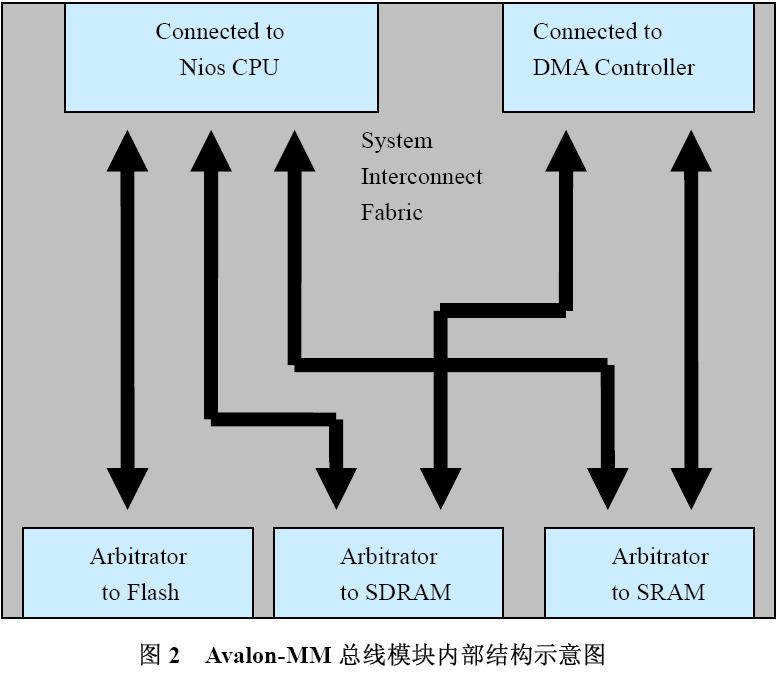
挂在Avalon总线上的AD7656芯片驱动verilog程序实现
AD7656是一款16位同步采样双极ADC转换器,本文中用状态机方式实现了AD7656芯片的Verilog驱动,并且将驱动直接挂在了altera芯片的Avalon总线上,使其altera芯片能够通过总线直接控制ADC芯片,其代码如下: module AD7656_drive(clk,rst_n,slave_rd_n,slave_cs_n,slave_address,slave_r
MVC+avalon MVVM框架
avalon2是一款基于虚拟DOM与属性劫持的 迷你、 易用、 高性能 的 前端MVVM框架, 拥有超优秀的兼容性, 支持移动开发, 后端渲染, WEB Component式组件开发, 无需编译, 开箱即用。MVVM是Model-View-ViewModel的简写。微软的WPF带来了新的技术体验,如Silverlight、音频、视频、3D、动画……,这导致了软件UI层更加细节化、可定制化。同时,在
项目中学习---通过例子学习avalon
avalon是前端MVVM框架,将所有前端代码彻底分成两部分,视图的处理通过绑定实现,业务逻辑则集中在一个个叫VM的对象中处理。我们只要操作VM的数据,它就自然而然地神奇地同步到视图。当然我们是在简单的Js方法中操作这个vm,给vm赋值的! 作用域绑定 ms-controller: <div ms-controller="AAA"></div>:对应avalon.