本文主要是介绍React-JSX基础,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
什么是JSX
概念:JSX是JavaScript和XML(HTML)的缩写,表示在JS代码中编写HTML模板结构,它是React中编写UI模板的方式
优势:1.HTML的声明式模板写法 2.JS的可编程能力
JSX的本质
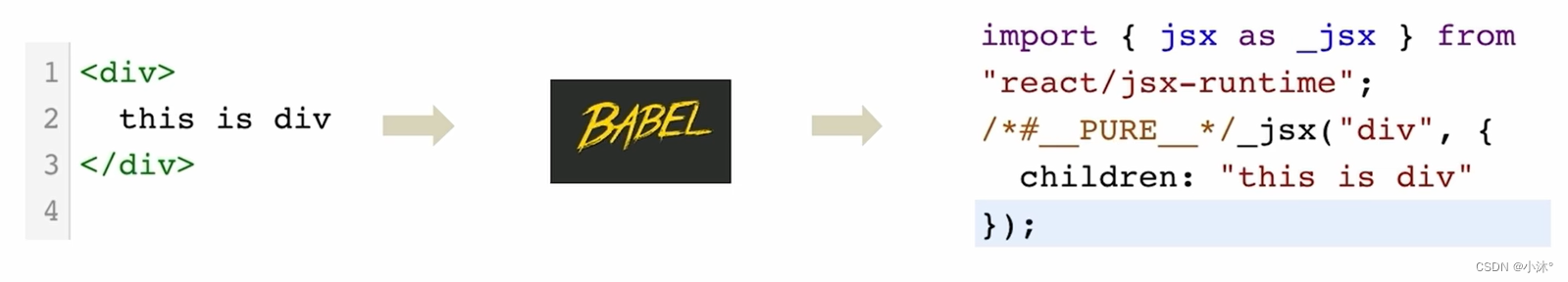
JSX并不是标准的JS语法,它是JS的语法拓展,浏览器本身不能识别,需要通过解析工具做解析之后才能在浏览器中运行

识别js表达式
这篇关于React-JSX基础的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






