本文主要是介绍学习Node事件驱动模型,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
资料来源
runoob.com
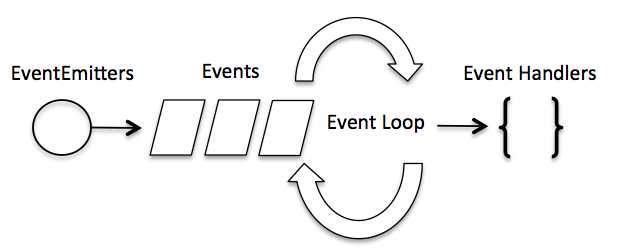
事件驱动模型
1.Node.js使用事件驱动模型,当server收到请求,就关闭请求然后处理,接着处理下一个web请求
2.当一个请求完成,它会返回处理队列,直到队列开头,会被返回给用户。
3.因为server一直接受请求而不等待任何读写操作,该模型非常高效,拓展性强。
4.会有一个主循环来监听事件,当检测到时间时触发回调函数
图片如下
实现简单实例:
// 引入 events 模块
var events = require('events');
// 创建 eventEmitter 对象
var eventEmitter = new events.EventEmitter();
// 创建事件处理程序
var connectHandler = function connected() {console.log('连接成功。');// 触发 data_received 事件 eventEmitter.emit('data_received');
}// 绑定 connection 事件处理程序
eventEmitter.on('connection', connectHandler);// 使用匿名函数绑定 data_received 事件
eventEmitter.on('data_received', function(){console.log('数据接收成功。');
});// 触发 connection 事件
eventEmitter.emit('connection');
console.log("程序执行完毕。");
执行结果:
详见地址:
http://design-patterns.readthedocs.io/zh_CN/latest/behavioral_patterns/observer.html
顺便学习了,有关观察者模式的内容
动机:建立一种对象和对象之间的依赖关系,当一个对象发生改变时将自动通知其他对象,其他对象相应作出反应。其中,发生改变的对象成为观察目标,被通知的对象称为观察者。
一个观察目标可以对应多个观察者,而且这些观察者之间没有相互联系,可以根据需要增加删除,易于拓展。
定义:定义对象间的一种一对多的依赖关系,使得每当一个对象状态发生改变时,其相关对象皆得到通知并自动更新。
Publish/Subscribe发布订阅
Model/View模式视图
Source/Listener监听-源
Dependents从属者
是一种对象行为型模式
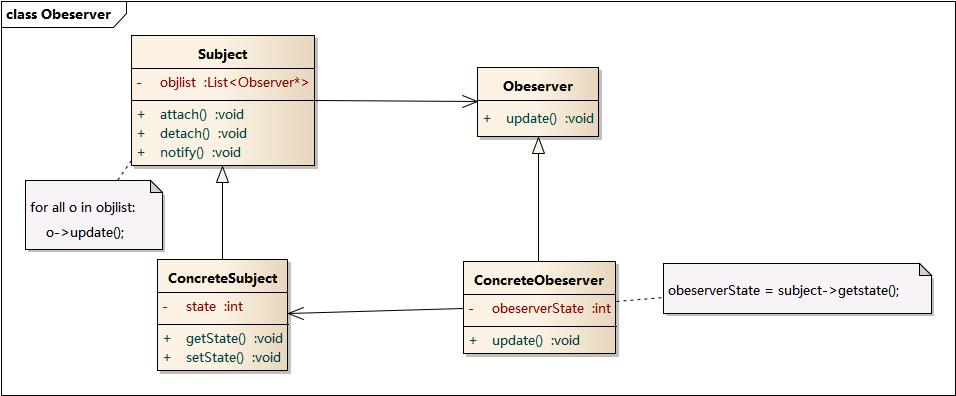
包含如下结构
Subject目标
ConcreteSubject具体目标
Observer观察者
ConcreteObserver具体观察者

优点:
-可以实现表示层和数据逻辑层的分离,并定义了稳定的消息更新传递机制,抽象了更新接口,使得可以有各种各样不同的表示层作为具体观察者角色。
-在观察目标和观察者之间建立一个抽象的耦合。
-观察者模式支持广播通信
-观察者模式符合“开闭原则”的要求。
缺点:
-若观察目标对象有很多观察者的话,将所有观察者通知到的话会花费很多时间。
-如果观察者和观察目标之间有循环依赖的话,观察目标会触发他们之间进行循环调用,可能导致系统崩溃。
-单方向的通知功能,观察者无法知道目标对象是怎么发生的,仅仅知识知道观察目标发生了变化。
模式应用:
1.某电子商店商务网站可以给多个用户发送商品打折信息
2.某团队战斗游戏中某队友牺牲将提示给所有成员等
3.某软件的升级提示
MVC
model view controller
当模型层的数据发生改变时,视图层将自动改变显示内容。
这篇关于学习Node事件驱动模型的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








