本文主要是介绍ngnix 入门 二,docker启动nginx, 安装ssl 证书,使用配置文件,映射后端服务 ,提供给前端项目访问,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
搭建生产环境真不是人做的事,特别是对于一知半解的人。仅以此文献给各位技术人
说一下背景:项目前后端分离,前端 vue3 、小程序端 ,后端 go 提供服务。
微信小程序需要使用 https 请求。 这就必须让我们想到nginx 了
想要达到的目的: 针对特定端口 请求 只能用https , 并且支持部署vue 项目
省略 docker、nginx 的安装步骤
如要参考,请看 nginx 入门
开始正文, 安装ssl 证书,让请求变成 https
关于ssl 证书,可以去阿里云申请。
1、新建配置文件
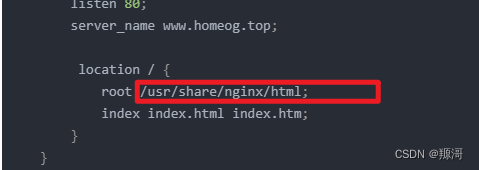
这一步很重要, 重点关注 root 这里的路径必须是容器内的路径。

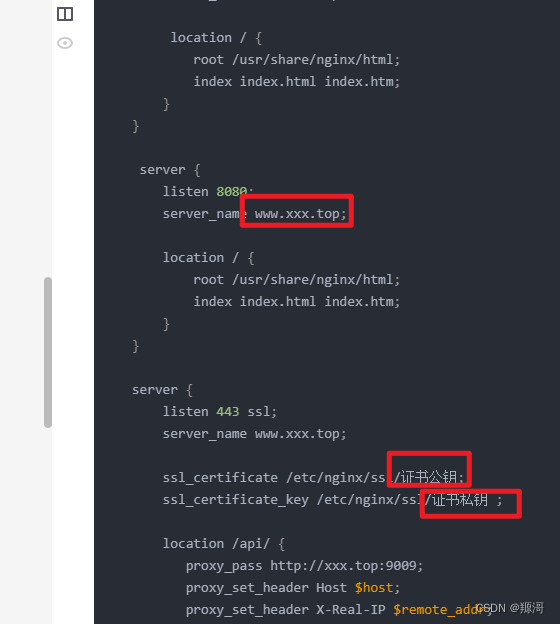
其他内容请直接照搬下面的内容。改也只改域名和公钥证书和私钥证书

user nginx;
worker_processes auto;error_log /var/log/nginx/error.log notice;
pid /var/run/nginx.pid;events {worker_connections 1024;
}http {include mime.types;default_type application/octet-stream;log_format main '$remote_addr - $remote_user [$time_local] "$request" ''$status $body_bytes_sent "$http_referer" ''"$http_user_agent" "$http_x_forwarded_for"';access_log /var/log/nginx/access.log main;sendfile on;#tcp_nopush on;keepalive_timeout 65;#gzip on;client_max_body_size 200m; # 文件大小无限制include /etc/nginx/conf.d/*.conf;server {listen 80;server_name www.xxx.top;location / {root /usr/share/nginx/html;index index.html index.htm;}}server {listen 8080;server_name www.xxx.top;location / {root /usr/share/nginx/html;index index.html index.htm;}}server {listen 443 ssl;server_name www.xxx.top;ssl_certificate /etc/nginx/ssl/证书公钥;ssl_certificate_key /etc/nginx/ssl/证书私钥 ;location /api/ {proxy_pass http://xxx.top:9009;proxy_set_header Host $host;proxy_set_header X-Real-IP $remote_addr;proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;proxy_set_header X-Forwarded-Proto $scheme;}}
}2、启动nginx 容器
docker run --name nginx-container -p 80:80 -p 443:443 \-v /opt/nginx/ssl/证书公钥:/etc/nginx/ssl/证书公钥 \-v /opt/nginx/ssl/证书私钥:/etc/nginx/ssl/证书私钥 \-v /opt/nginx/conf/nginx.conf:/etc/nginx/nginx.conf \-v /opt/nginx/log:/var/log/nginx \-v /opt/nginx/html:/usr/share/nginx/html \nginx
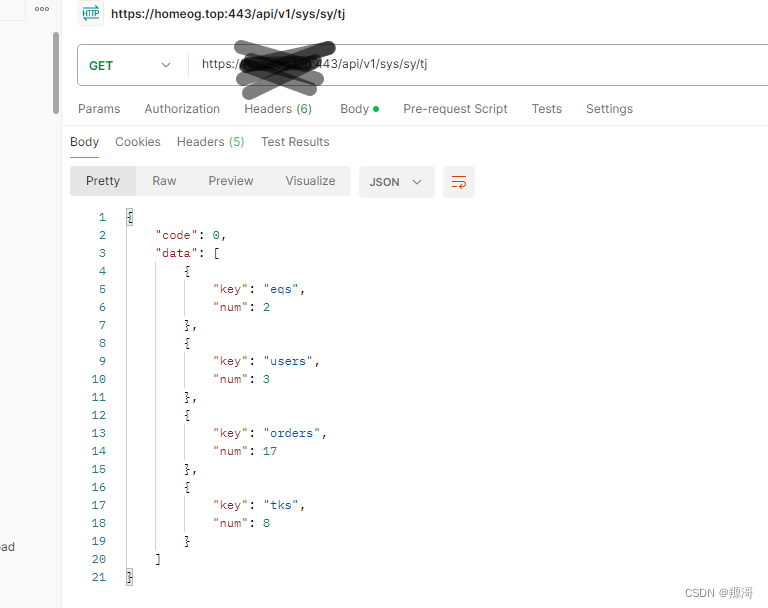
3 访问成功
接口请求成功

访问页面成功:

这篇关于ngnix 入门 二,docker启动nginx, 安装ssl 证书,使用配置文件,映射后端服务 ,提供给前端项目访问的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





