本文主要是介绍抖音小程序使用Vant,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
安装
Vant 有针对小程序的版本,通过npm安装:
npm i @vant/weapp -S --production
构建 npm
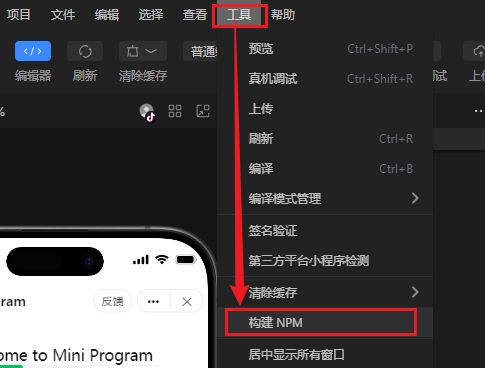
安装 Vant Weapp 后需要构建 NPM,在菜单的【工具】选项中选择【构建 NPM】:

使用组件
抖音小程序和微信小程序还是有一些差别的,在抖音小程序中要用 Vant 组件,需要使用绝对路径引入,在你需要使用组件的页面 .json 文件中引用:
{"usingComponents": {"van-button": "../../miniprogram_npm/@vant/weapp/button/index","van-calendar": "../../miniprogram_npm/@vant/weapp/calendar/index","van-dialog": "../../miniprogram_npm/@vant/weapp/dialog/index"}
}
引用组件样式
在要使用组件的页面 .ttss 文件引入相应的组件样式:
@import '../../miniprogram_npm/@vant/weapp/calendar/index';
@import '../../miniprogram_npm/@vant/weapp/overlay/index';
@import '../../miniprogram_npm/@vant/weapp/dialog/index';
这里有个小细节:在使用弹框等带有蒙层的组件时,需要在样式文件中引用 Vant 的 overlay 组件样式,否则是没有蒙层的
使用问题
Vant Weapp 中一些组件使用了微信的 wx.nextTick 方法,如 dialog 组件,这时直接使用会发现报错。
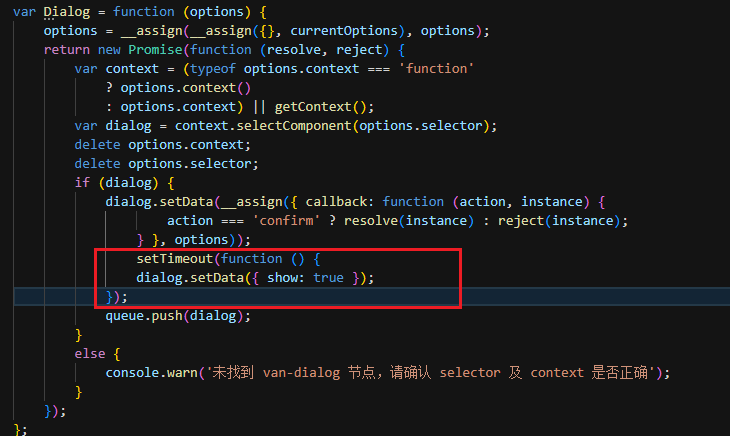
需要到 node_modules > @vant > weapp > lib 目录下的对应组件 js 文件中将 wx.nextTick 方法替换成 setTimeout 方法。
如 dialog 组件:

修改完成后需要重新构建NPM,之后再使用就没问题了。
这篇关于抖音小程序使用Vant的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





