本文主要是介绍自写图片遮罩层放大功能jquery插件源码,photobox.js 1.0版,不兼容IE6,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
阿嚏~~~
话说本屌丝没啥开发插件的经验,但是天公不作美,公司需要让我自己开发个图片放大的插件

但公司老大的话,犹如吾皇之圣旨,微臣必当肝脑涂地,莫敢不从啊~~~
于是乎,作为一个超级小白,本人只能瞎研究了,幸好黑天不负屌丝人,本屌丝终于搞出来了,虽然不尽善尽美,但是功能还是可以用的啦
先附上源码,求各种大神指导:
/******************************** photobox跨浏览器兼容插件 v1.0(不支持IE6)* 格式:<a href="big.jpg" id="b1" title="我就是一坨屎,你来咬我啊!"><img src="small.jpg"></a>///$("#b1").photobox();*******************************/
;(function($){$.fn.photobox = function(options){var opts = $.extend({}, $.fn.photobox.defaults, options);//整合参数return this.each(function(){$(this).click(function(){if(opts.showshadow){//如果设置显示阴影遮罩层,则显示$.fn.photobox.shadow(opts.shadowOptions);}if(opts.showbox){//如果设置显示图片边框,则显示$.fn.photobox.box();}if(opts.showclosebtn){//如果设置显示关闭按钮,则显示$.fn.photobox.closebtn();}var $this = $(this);var imgSrc = $this.attr("href");var title = $this.attr("title");var bigImg = new Image();//用js来获取图片高度和宽度bigImg.src = imgSrc;var h = bigImg.height;var w = bigImg.width;var $bigphoto = $('<img src="'+imgSrc+'" rel="photobox">');var wh = $(window).height();var ww = $(window).width();$bigphoto.css({"width":"0px" , "height":"0px","z-index":"10000","opacity":0});$("#pb_box").append($bigphoto);if(opts.showtitle){//显示title$.fn.photobox.title(title);}//大家一起show$("#boxshadow").stop(true).fadeIn(opts.speed);var title_h = 0;title_h = opts.showtitle ? 20 : 0 ;$("#pb_box").stop(true).animate({"width":w+"px","height":h+title_h+"px","top":parseInt((wh-h-title_h)/2)+"px","left":parseInt((ww-w)/2)+"px","opacity":1},opts.speed);if(opts.showclosebtn){$("#pb_closebtn").stop(true).animate({"width":"31px","height":"32px","opacity":1},opts.speed);}$bigphoto.stop(true).animate({"width":w+"px","height":h+"px","opacity":1},opts.speed);if(opts.showtitle){$("#pb_phototitle").stop(true).animate({"height":"20px","width":w+"px","opacity":1},opts.speed);}$.fn.photobox.close();$.fn.photobox.resize();return false;//防止a标签跳转});}); };$.fn.photobox.shadow = function(options){//添加背景阴影遮罩层var shadowOptions = {"width":"100%","height":"100%","position":"fixed","top":"0","left":"0","display":"none"};var $boxshadow=$('<div></div>');$boxshadow.attr({"id":"boxshadow"});$boxshadow.css(shadowOptions);$boxshadow.css(options);$("body").append($boxshadow);};$.fn.photobox.box = function(){var wh = $(window).height();var ww = $(window).width();var $box = $('<div></div>');//包裹图片的div$box.attr({"id":"pb_box"});$box.css({"background-color": "#fff","padding": "10px","position": "fixed","opacity": "0","width": "0px","height":" 0px","top": parseInt(wh/2)+"px","left":parseInt(ww/2)+"px","z-index":10000});$("body").append($box);};$.fn.photobox.closebtn = function(){//图片关闭按钮var $close = $('<a></a>');//关闭按钮$close.attr({"id":"pb_closebtn"});$close.css({"background": "url('css/web/images/close.png')","position": "absolute","opacity": "0","width": "0px","height":" 0px","top": "-15px","right":"-15px","z-index":10000});$("#pb_box").append($close);};$.fn.photobox.title = function(title){var $title = $('<span></span>');//图片title$title.attr({"id":"pb_phototitle"});$title.css({"line-height":"20px","color":"#1e2024","text-align":"center"});$title.html(title);$("img[rel='photobox']").after($title);};$.fn.photobox.close = function(){$("#boxshadow,#pb_closebtn").click(function(){var wh = $(window).height();var ww = $(window).width();$("#boxshadow").fadeOut($.fn.photobox.defaults.speed,function(){$(this).remove();});$("#pb_box").animate({"width":"20px","height":"20px","top":parseInt(wh/2)+"px","left":parseInt(ww/2)+"px","opacity":0},$.fn.photobox.defaults.speed,function(){$(this).remove();});$("img[rel='photobox']").animate({"width":"0px","height":"0px","opacity":0},$.fn.photobox.defaults.speed,function(){$(this).remove();});if(opts.showclosebtn){//如果设置显示关闭按钮$("#pb_closebtn").stop(true).animate({"width":"0px","height":"0px","opacity":0},$.fn.photobox.defaults.speed,function(){$(this).remove();});}if(opts.showtitle){$("#pb_phototitle").stop(true).animate({"height":"0px","width":"0px","opacity":0},$.fn.photobox.defaults.speed,function(){$(this).remove();});}});};$.fn.photobox.resize = function(){$(window).resize(function(){if($("body").has($("#pb_box"))){var wh = $(window).height();var ww = $(window).width();var h = $("#pb_box").height();var w = $("#pb_box").width();$("#pb_box").stop(true).animate({'top':(wh-h)/2 +'px','left':(ww-w)/2 +'px'},100);}});};$.fn.photobox.defaults = {showclosebtn:true,showtitle:true,speed:400,//以下参数暂时不允许用户修改showshadow:true,showbox:true,showoverlay:true,//此功能暂未开放shadowOptions:{ "background-color": "#000", "opacity": 0.6 , "z-index": 9999},//遮罩层的zIndex要小于图片层的zIndexautoresize:true};
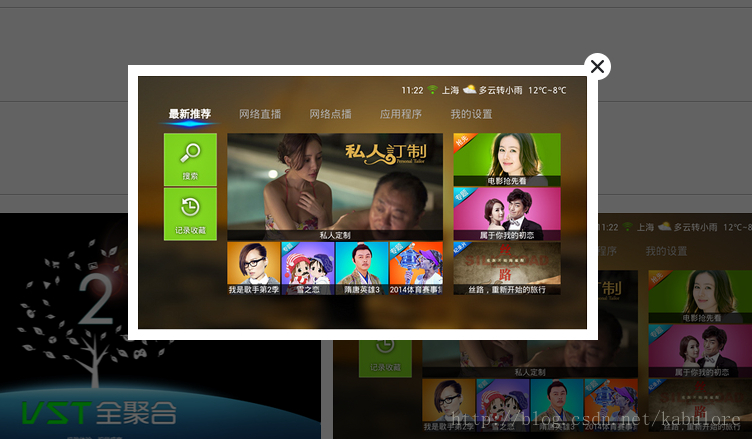
})(jQuery);附张效果图:
逻辑很简单,因为IE6比较屎,现在绝大多数开发也不考虑他了,so,本屌丝也没考虑他,以后会不断完善,如何使用,请上观js顶部猪屎
格式:<a href="big.jpg" id="b1" title="我就是一坨屎,你来咬我啊!"><img src="small.jpg"></a>///$("#b1").photobox();
参数传递,目前只能传递三个参数,多了这货也不吊你,为了省事,我把css样式都写在js里面了,以后会都提出来,使代码更规范。
$("#b1").photobox({showclosebtn:true,showtitle:true,speed:500});
一看名字就明白了,分别代表显示关闭按钮(ps:关闭按钮的图标自己搞,我这就没上传了,去找你们亲爱的美工妹妹要把,送给你一个跟美工妹妹亲亲我我的机会,感动吧!)、显示title,就是在图片下面有句话,对这个图片做个简单介绍、速度,单位毫秒,自己体验吧~~
目前只是1.0版,本人也菜鸟一枚,欢迎高手们给本菜鸟指导下,不胜感激!
有任何疑问或指教,请加本屌丝QQ:1740437
同时,有喜欢民乐,爱好古风,爱好拍摄逗逼微电影的,也可以和本屌丝做个朋友,哇嘎嘎~~~

这篇关于自写图片遮罩层放大功能jquery插件源码,photobox.js 1.0版,不兼容IE6的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!