本文主要是介绍前端铺子后台管理系统:基于Vue3与Ant Design Vue的轻量级解决方案,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
一、引言
随着前端技术的飞速发展,构建高效、轻量且易于维护的后台管理系统成为了企业信息化建设的重要一环。前端铺子后台管理系统,作为一款基于Vue的前端框架,结合Ant Design Vue的UI组件库,为企业提供了一个高效、灵活的后台管理解决方案。本文将详细介绍前端铺子后台管理系统的技术架构、特性以及使用体验。

二、技术架构
前端铺子后台管理系统采用前后端分离的开发模式,前端基于Vue3、Typescript、Pinia、Vite等前沿技术栈构建,后端则可使用NodeJS等技术进行开发。前端采用组件化的开发方式,利用Ant Design Vue的丰富组件,结合项目需求进行二次封装,形成高扩展性的实用组件库。

三、系统特性
-
高扩展性组件
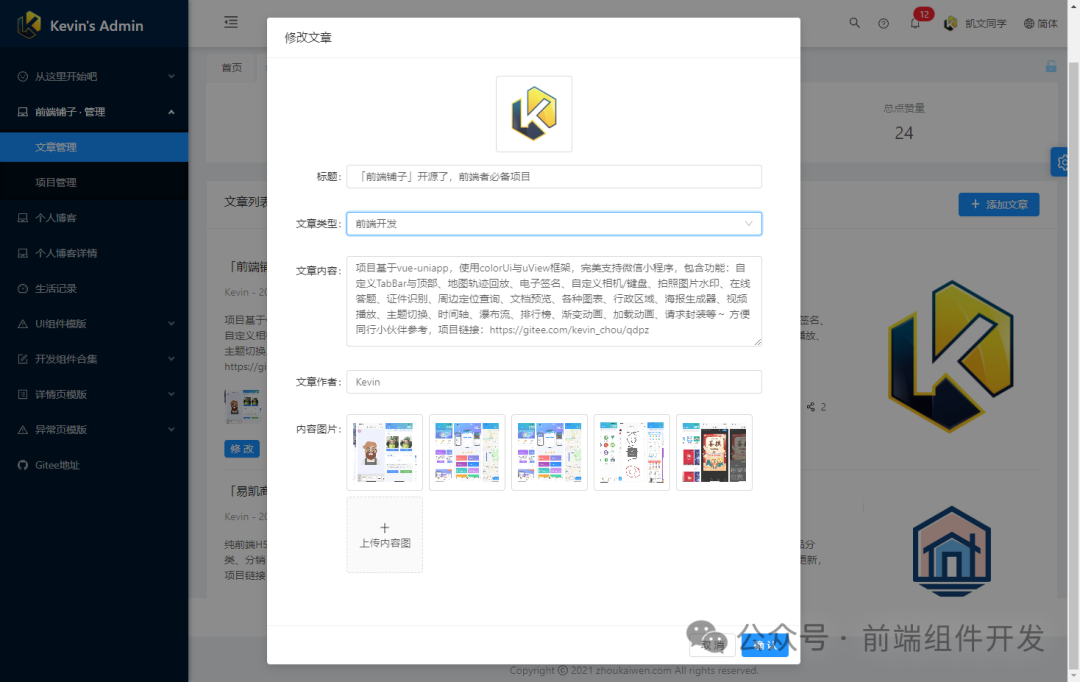
前端铺子后台管理系统对Ant Design Vue的组件进行了二次封装,形成了适用于后台管理系统的实用组件库。这些组件不仅具有高度的可复用性,还具有良好的扩展性,可以根据项目的实际需求进行灵活配置和扩展。 -
响应式、多主题、多配置
系统支持响应式设计,可以适应不同设备的屏幕尺寸和分辨率。同时,提供多种主题样式供用户选择,满足不同企业的视觉需求。此外,系统还支持多配置,可以快速集成到现有项目中,实现开箱即用。 -
最新技术栈
前端铺子后台管理系统采用了Vue3、Typescript、Pinia、Vite等前端前沿技术,保证了系统的先进性和稳定性。Vue3带来了更好的性能表现和更丰富的API支持,Typescript则提高了代码的可读性和可维护性,Pinia作为Vue3的状态管理库,使得状态管理更加简单和直观,Vite则大大提升了开发构建速度。 -
强大的鉴权系统
系统内置了强大的鉴权系统,支持对路由、菜单、功能点等进行细粒度的权限控制。提供了三种鉴权模式:基于角色的鉴权、基于资源的鉴权和自定义鉴权,满足不同业务场景下的鉴权需求。 -
持续更新与模板化开发
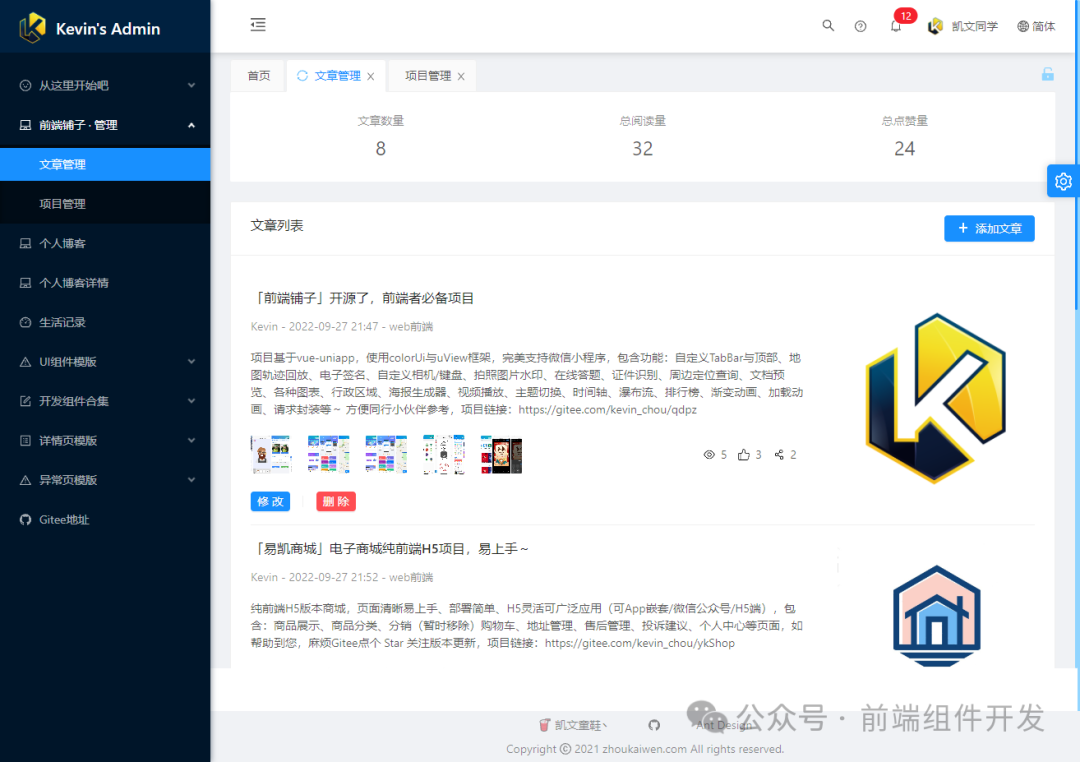
前端铺子后台管理系统保持持续更新的态势,不断引入新的页面模板和交互功能。这些模板和功能可以根据项目需求进行随意搭配组合,使得构建页面变得更加简单和高效。

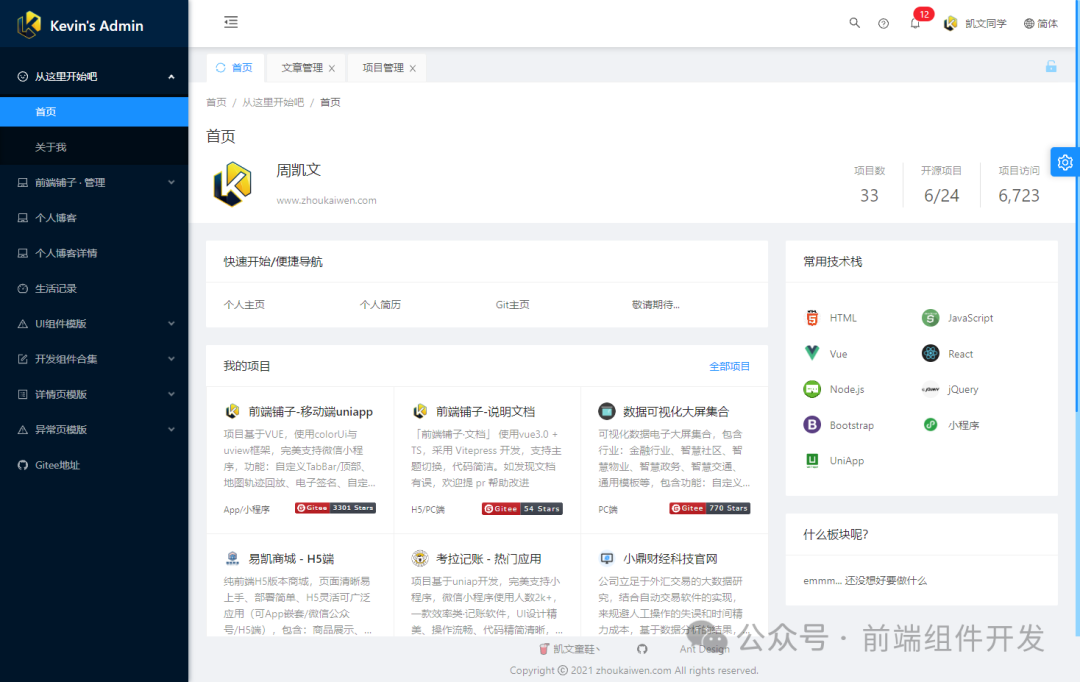
四、使用体验
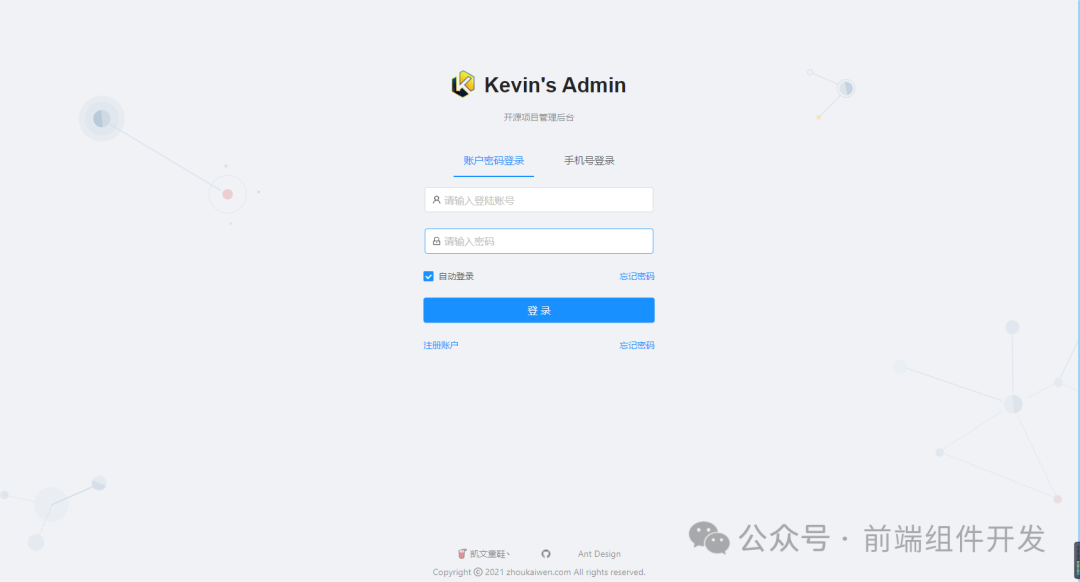
前端铺子后台管理系统以其简洁明了的界面设计、高效稳定的性能表现和灵活便捷的开发方式,赢得了用户的广泛好评。通过二次封装的实用组件和强大的鉴权系统,用户可以快速构建出符合企业需求的后台管理系统。同时,系统还支持多主题、多配置和持续更新等功能,使得用户可以根据自身需求进行个性化定制和扩展。

五、总结
前端铺子后台管理系统作为一款基于Vue3和Ant Design Vue的轻量级后台管理解决方案,具有高度的可定制性和可扩展性。通过采用最新技术栈和强大的鉴权系统,系统不仅保证了性能和安全性,还提供了丰富的页面模板和交互功能供用户选择。未来,前端铺子后台管理系统将继续保持更新和迭代,为企业信息化建设提供更加高效、灵活和可靠的解决方案。
项目gitee地址:
https://gitee.com/kevin_chou/qdpz-admin
项目文档地址:
https://qdpz.zhoukaiwen.com/guide/

这篇关于前端铺子后台管理系统:基于Vue3与Ant Design Vue的轻量级解决方案的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






