本文主要是介绍uniapp 实现下拉刷新 下滑更新,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
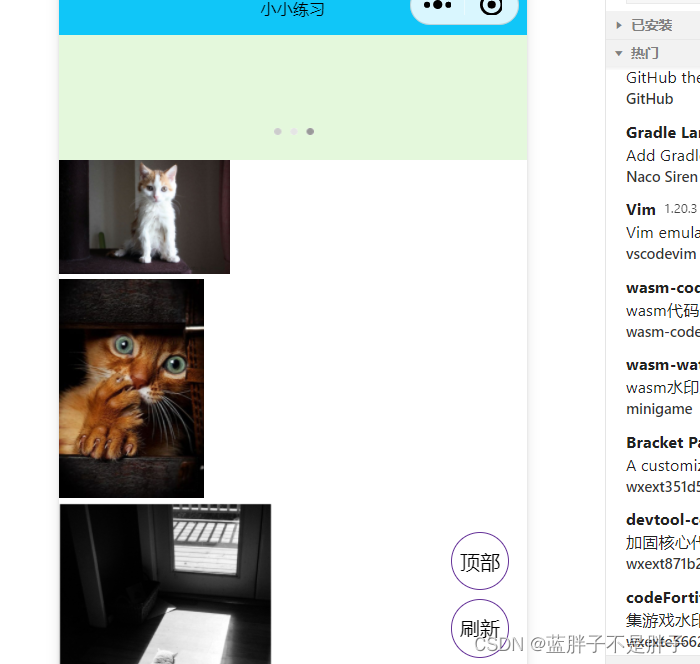
效果图

在app或者小程序中向下滑动 会出现刷新数据 ,而上拉到底 需要更新数据
功能实现
主要俩种方式
依赖生命周期
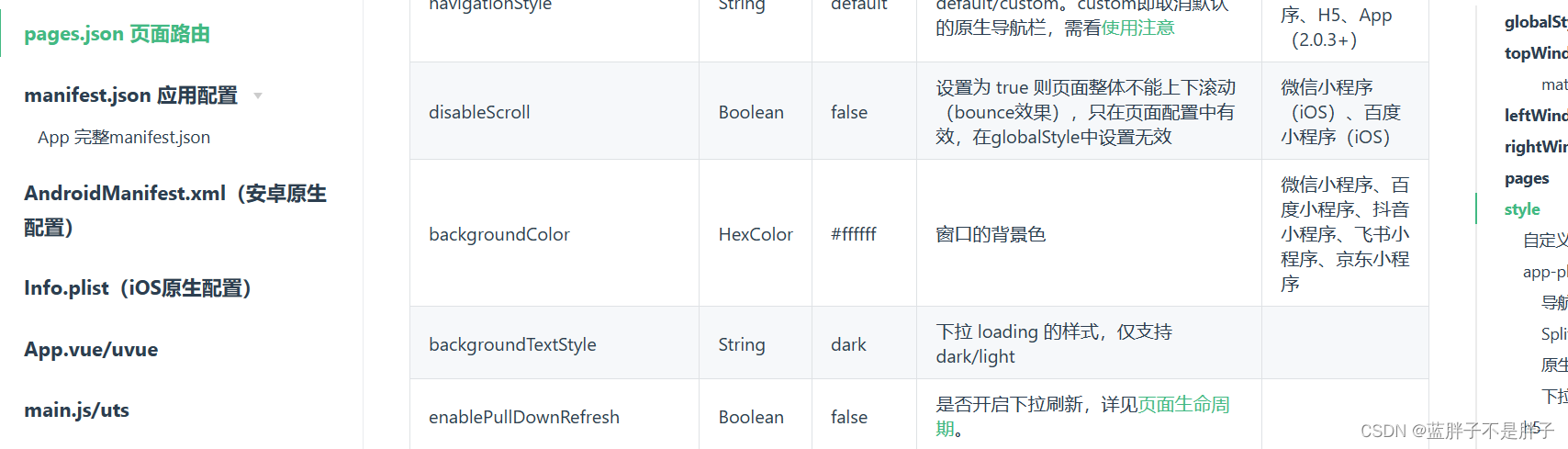
在page.json中开启

page.json
"style" : {"navigationBarTitleText" : "小小练习","backgroundTextStyle": "dark","enablePullDownRefresh": true}
开启后页面监听onPullDownRefresh()顶部下拉事件,onReachBottom触底事件
<template><view class="content"><view v-for="(item, index) in cats" :key="index"><image :style="{ width: item.width/2 + 'rpx', height: item.height/2 + 'rpx' }" :src="item.url"></image></view></view><view class="float"><view class="item">顶部</view><view class="item">刷新</view></view>
</template><script setup>
import { reactive, onMounted } from 'vue';const cats = reactive([]);
onPullDownRefresh(() => {console.log('触发下拉刷新了');// 进行下拉刷新的操作,比如重新加载数据等refresh(); // 这里调用你封装的刷新数据的方法uni.stopPullDownRefresh();
});
onReachBottom(()=>{console.log('触底时间')PullDownRefresh()
})const PullDownRefresh= (()=>{uni.showLoading({title:'加载中',duration:1000})console.log('触发滑动区域刷新了')// 停止当前页面下拉刷新refresh()}) const addrefresh=()=>{console.log('滑动到进行更新')uni.request({url: 'https://api.thecatapi.com/v1/images/search?limit=2',success(res) {console.log('获取接口成功', res);// cats.length = 0; // 不清空清空数组res.data.forEach(item => {cats.push(item); // 将接口数据逐个添加到cats数组中});},fail: (e) => {console.log('获取接口失败');}});}
const refresh=()=>{uni.request({url: 'https://api.thecatapi.com/v1/images/search?limit=2',success(res) {console.log('获取接口成功', res);cats.length = 0; // 不清空清空数组res.data.forEach(item => {cats.push(item); // 将接口数据逐个添加到cats数组中});},fail: (e) => {console.log('获取接口失败');}});
}
onMounted(() => {
refresh()
});
</script><style lang="scss" scoped>
/* 样式 */
.float{position: absolute;right: 30rpx;bottom: 100rpx;.item{width: 90rpx;height: 90rpx;background: rgba(165, 213, 255, 0.0);border-radius: 50%;align-items: center;justify-content: center;padding-bottom: env(safe-area-inset-bottom);display: flex;border: 1px solid rebeccapurple;margin-bottom: 15rpx;}
}
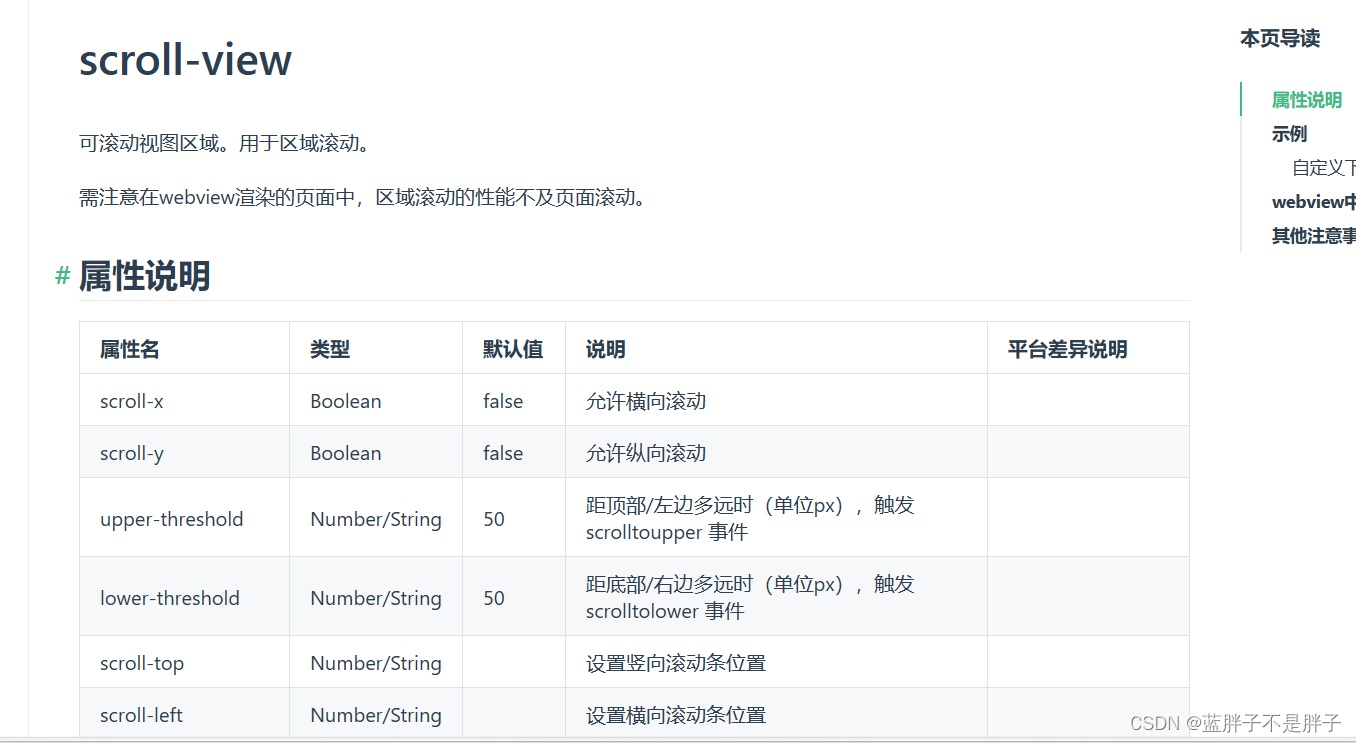
</style>依赖滚动视图组件

主要依赖这俩个事件

<template><scroll-view @scrolltoupper="PullDownRefresh" scroll-y="true" style="height: 1080rpx;" class="scroll-Y" @scrolltolower="addrefresh"><view v-for="(item, index) in cats" :key="index"><image :style="{ width: item.width/2 + 'rpx', height: item.height/2 + 'rpx' }" :src="item.url"></image></view></scroll-view><view class="float"><view class="item">顶部</view><view class="item">刷新</view></view>
</template><script setup>
import { reactive, onMounted } from 'vue';const cats = reactive([]);const PullDownRefresh= (()=>{uni.showLoading({title:'加载中',duration:1000})console.log('触发滑动区域刷新了')// 停止当前页面下拉刷新refresh()}) const addrefresh=()=>{console.log('滑动到进行更新')uni.request({url: 'https://api.thecatapi.com/v1/images/search?limit=2',success(res) {console.log('获取接口成功', res);// cats.length = 0; // 不清空清空数组res.data.forEach(item => {cats.push(item); // 将接口数据逐个添加到cats数组中});},fail: (e) => {console.log('获取接口失败');}});}
const refresh=()=>{uni.request({url: 'https://api.thecatapi.com/v1/images/search?limit=2',success(res) {console.log('获取接口成功', res);cats.length = 0; // 不清空清空数组res.data.forEach(item => {cats.push(item); // 将接口数据逐个添加到cats数组中});},fail: (e) => {console.log('获取接口失败');}});
}
onMounted(() => {
refresh()
});
</script>
这种方式没有自带的动画 并且需要设置滑动区域的高度,不然可能滑倒底部没数据了但是由于没有到组件底部无法触发事件
当上拉更新数据过多时,想要在滑动顶部进行更新数据时候,就需要滑动很长事件,所以可以使用uni.pageScrollTo(OBJECT) 快速到达页面指定位置

这篇关于uniapp 实现下拉刷新 下滑更新的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





