本文主要是介绍vue2 报错,警告 解决方法 component name“Index“should always be multi-word,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
![]()
报错原因:
组件名称应该为俩个或俩个以上单词组成的,并且还要是大驼峰命名,例如:MyIndex,MyLogin等
解决方法一:
将组件名称改为俩个或俩个以上单词组成的名称,且为大驼峰命名,例如将Index改为:MyIndex
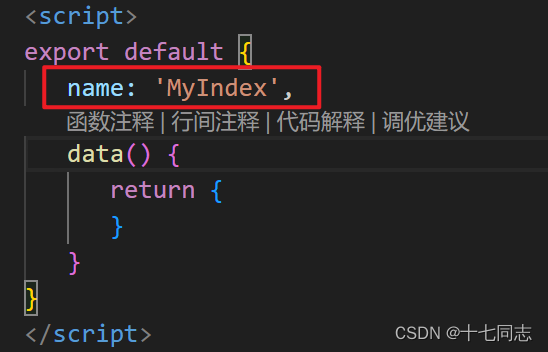
解决方法二:
不想改组件名,可以给组件加上name配置项,名称也为俩个或俩个以上单词组成,且为大驼峰命名

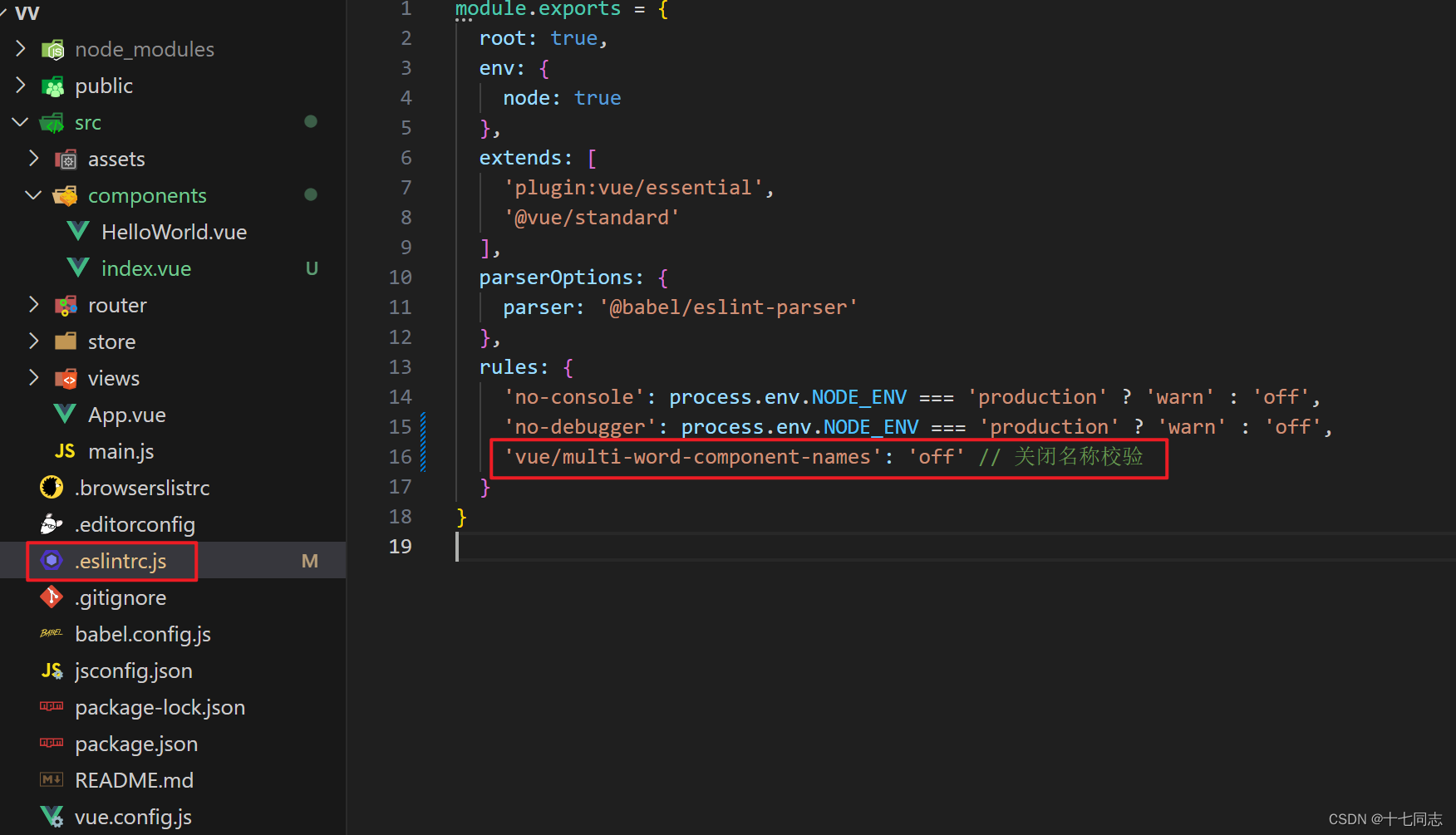
解决方法三:
如果有.eslintrc.js文件,就在这个文件的rules中加一条规则'vue/multi-word-component-names': 'off',关闭组件名称校验

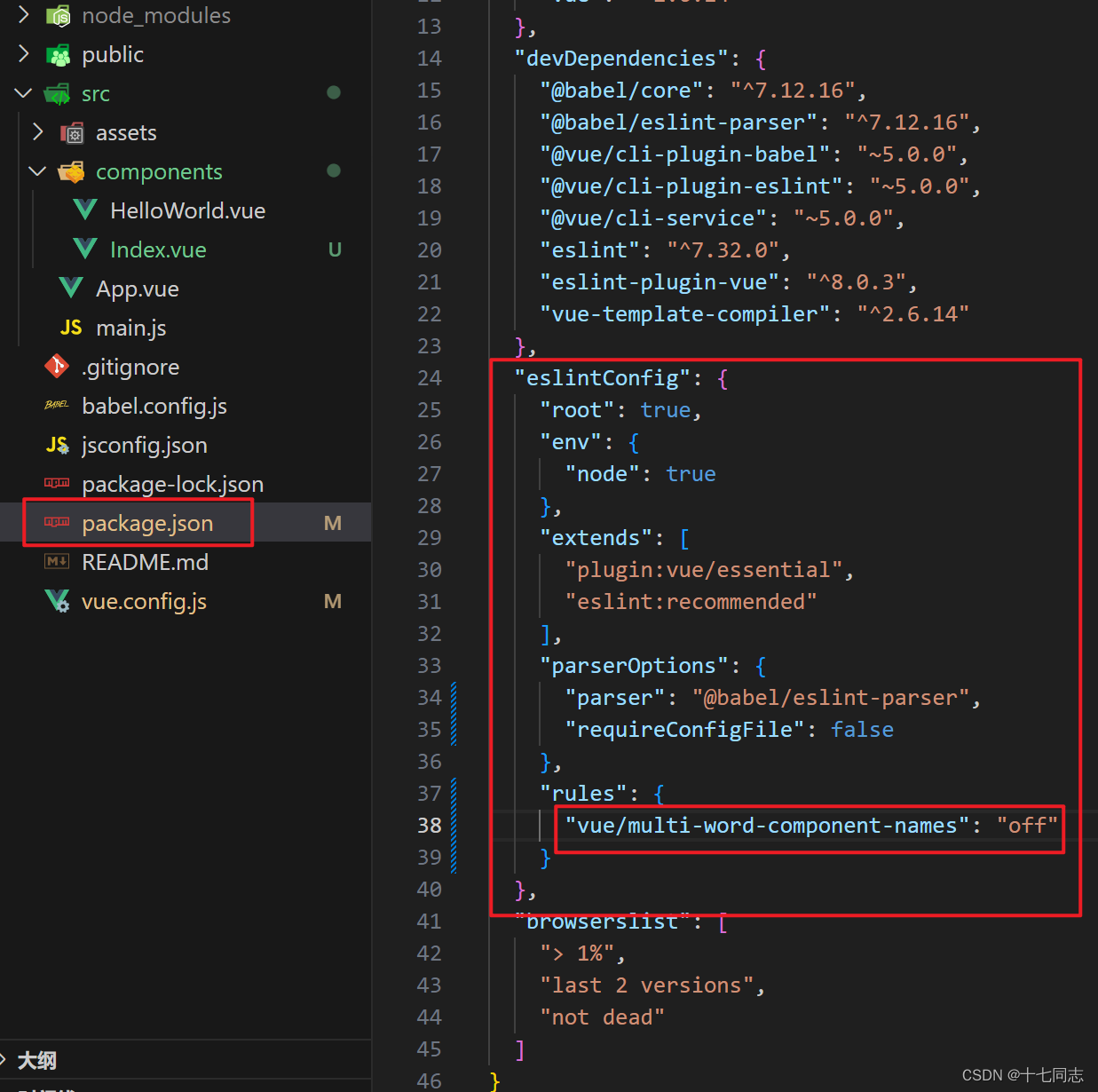
如果没有.eslintrc.js文件,就在package.json文件中的eslintConfig配置中的rules中加一条规则 "vue/multi-word-component-names": "off" 关闭组件名称校验

这篇关于vue2 报错,警告 解决方法 component name“Index“should always be multi-word的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





