本文主要是介绍UITableView使用AutoLayout动态计算cell高度,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
UITableView几乎是每个app都需要用的控件,而cell高度自适应也是我们需要掌握的,当然cell上面的控件也是有多种表现形式,今天小编讲解的是其中一种比较常见的:Auto Layout with UILabel in UITableViewCell。
话不多说,上教程。
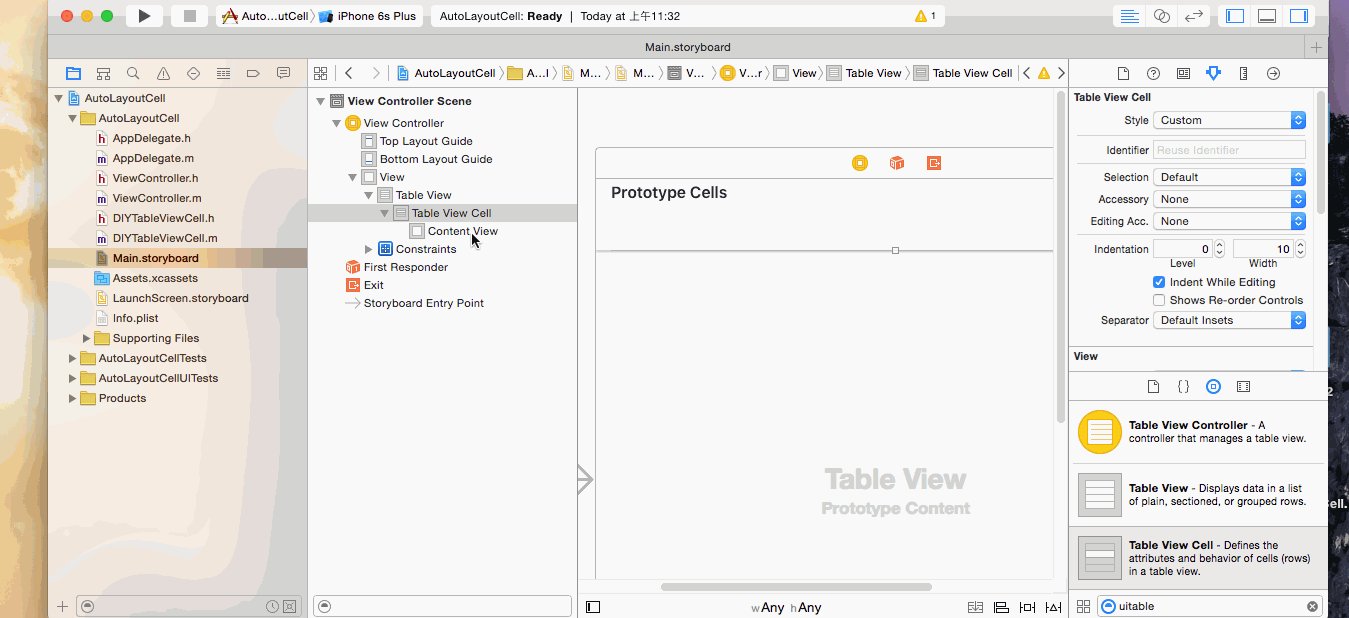
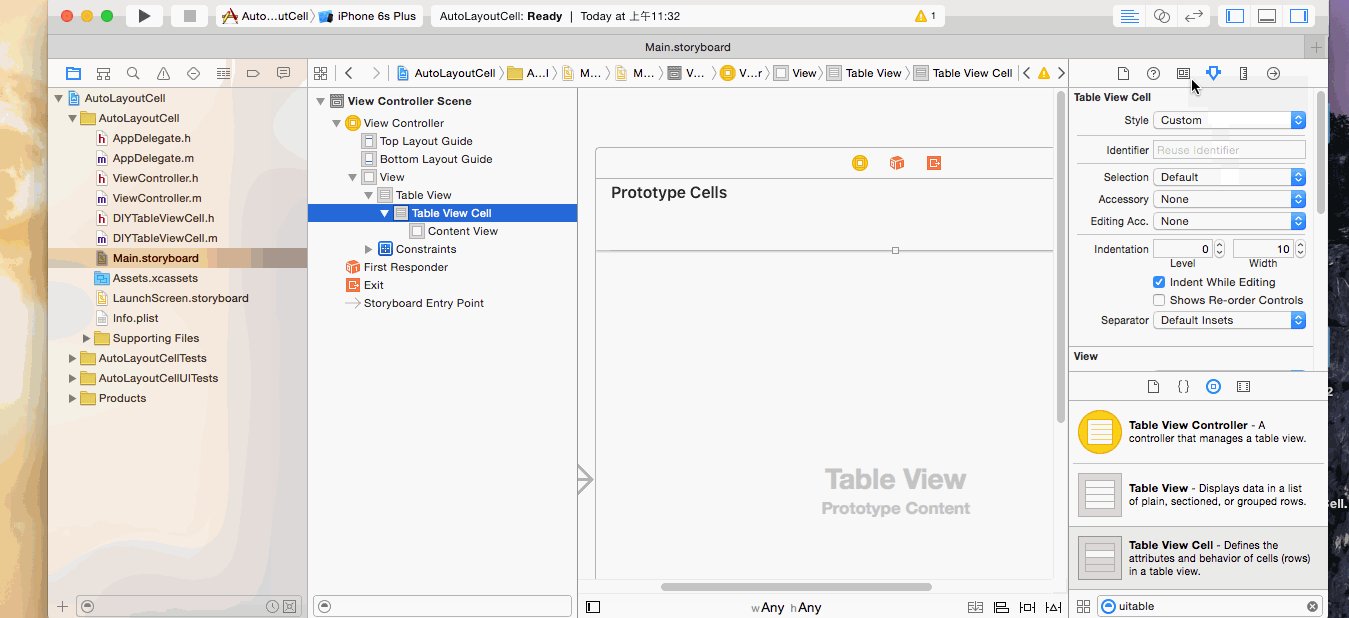
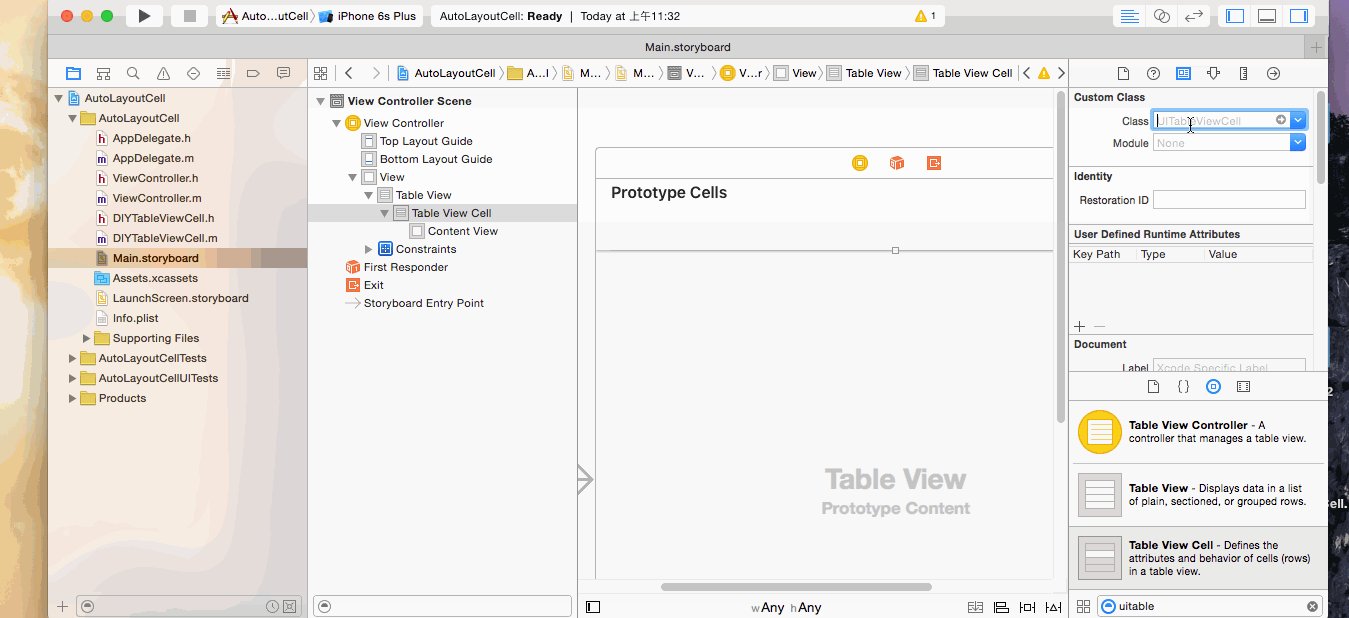
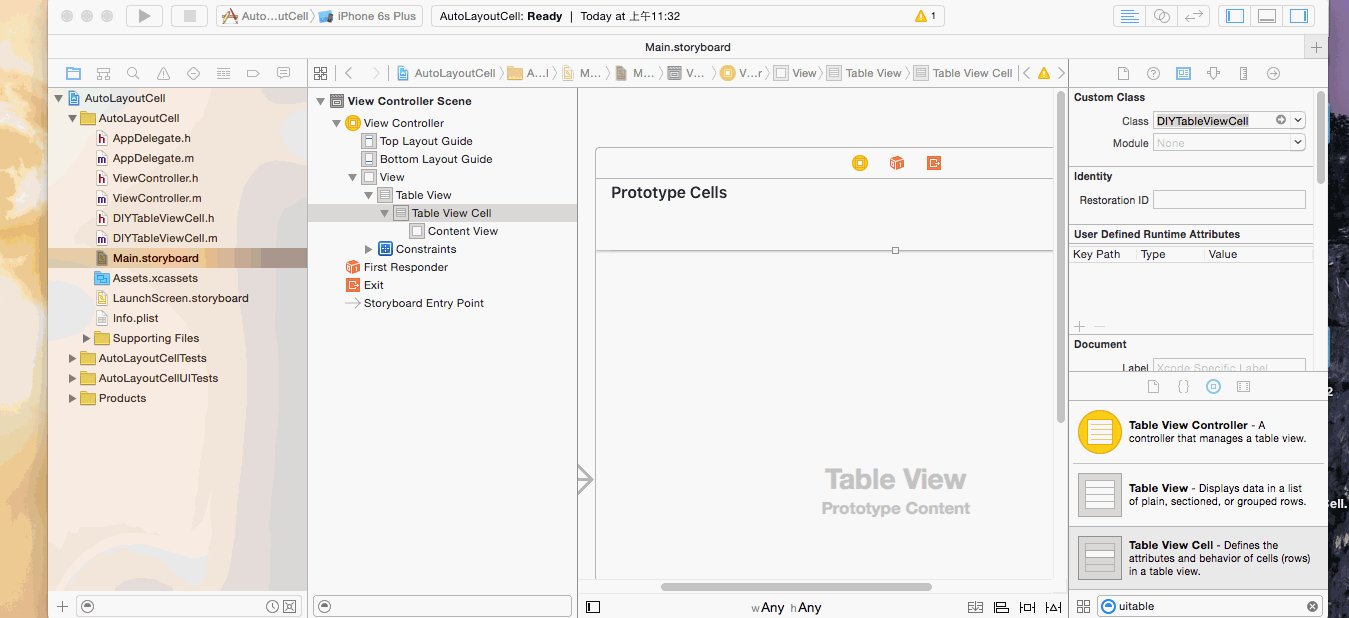
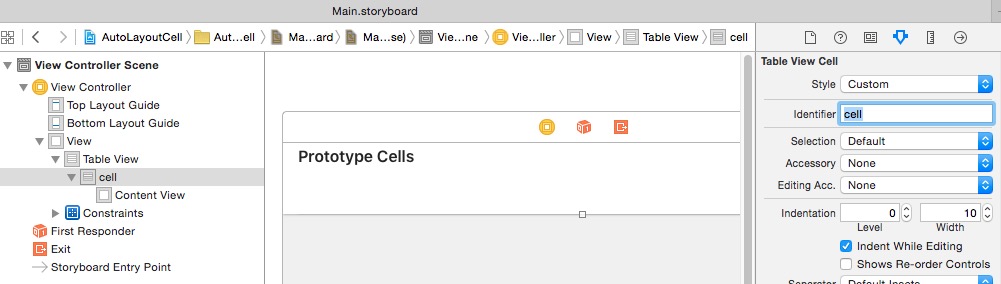
首先我们创建一个Sigle View Application的项目,然后拖上一个UITableView到storyboard中,设置好代理并且设置好约束。约束这里就不做讲解了,可以到AutoLayout详解了解一下,接着回到我们项目,我们创建一个继承UITableViewCell的类,此处我命名为DIYTableViewCell,接着在storyboard中拖一个UITableViewCell到UITableView上,然后把这个cell关联我们创建的DIYTableViewCell类,什么?不会关联?没关系,看这里!
然后给cell一个复用的标识,这里我命名为cell
接下来我们在cell上面放置一个label和一个UIImageView并且设置好约束,此处注意,应该把UILabel的numberOfLines属性设置为0.
现在我们应该给ViewController加点料了,回到我们的ViewController,实现UITableView的代理方法,
`#pragma mark - UITableViewDataSource
- (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section
{return self.tbData.count;
}- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath
{DIYTableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:iden];cell.titleLabel.text = [self.tbData objectAtIndex:indexPath.row];return cell;
}`这里有一个需要特别注意的问题,也是效率问题。UITableView是一次性计算完所有Cell的高度,如果有100个Cell,那么
- (CGFloat)tableView:(UITableView *)tableView heightForRowAtIndexPath:(NSIndexPath *)indexPath就会触发100次,然后才显示内容。不过在iOS7以后,提供了一个新方法可以避免这100次调用,它就是- (CGFloat)tableView:(UITableView *)tableView estimatedHeightForRowAtIndexPath:(NSIndexPath *)indexPath。要求返回一个Cell的估计值,实现了这个方法,那只有显示的Cell才会触发计算高度的protocol. 由于systemLayoutSizeFittingSize需要cell的一个实例才能计算,所以这儿用一个成员变量存一个Cell的实列,这样就不需要每次计算Cell高度的时候去动态生成一个Cell实例,这样即方便也高效也少用内存,可谓一举三得。关于UITableViewCell的优化,可以看这里优化UITableViewCell高度计算
接下来我们声明一个这样的实例变量:
@property (nonatomic, strong) DIYTableViewCell *cell;然后实例化它:
self.cell = [self.tableView dequeueReusableCellWithIdentifier:iden];下面是计算cell高度的代码:
- (CGFloat)tableView:(UITableView *)tableView heightForRowAtIndexPath:(NSIndexPath *)indexPath{DIYTableViewCell *cell = (DIYTableViewCell *)self.cell;cell.titleLabel.text = [self.tbData objectAtIndex:indexPath.row];CGSize size = [cell.contentView systemLayoutSizeFittingSize:UILayoutFittingCompressedSize];NSLog(@"调用次数%ld",indexPath.row+1);return MAX(44, 1 + size.height) ;
}可能你会觉得奇怪,为什么需要加1呢?笔者告诉你,如果不加1,结果就是错误的,Cell中UILabel将显示不正确。原因就是因为这行代码CGSize size = [cell.contentView systemLayoutSizeFittingSize:UILayoutFittingCompressedSize];由于是在cell.contentView上调用这个方法,那么返回的值将是contentView的高度,UITableViewCell的高度要比它的contentView要高1,也就是它的分隔线的高度。
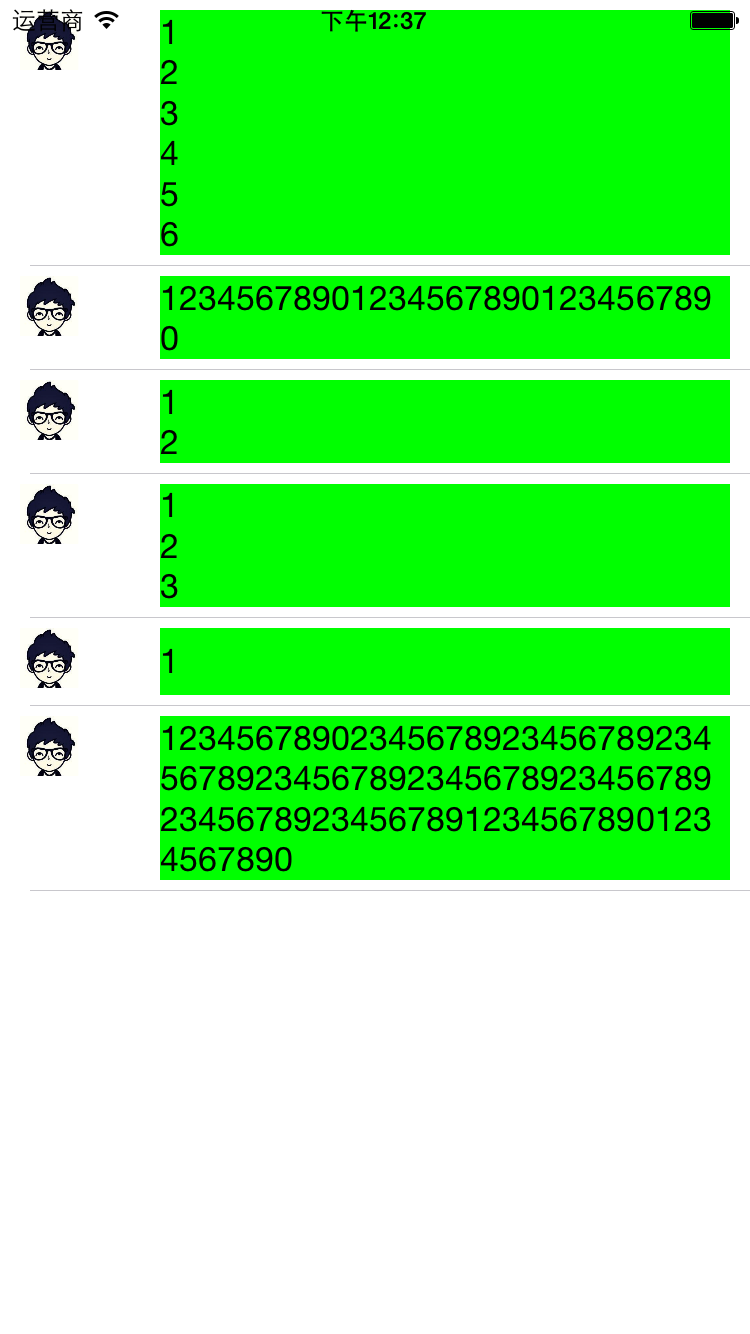
到这里我们的cell自适应高度就算完成了,看看我们的运行结果吧:

Domo源码已经上传,如有需要可以下载AutoLayoutCell
这篇关于UITableView使用AutoLayout动态计算cell高度的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!