本文主要是介绍这三大场景是未来电瓶车充电桩布局的重中之重,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
电瓶车充电桩主板作为电瓶车充电系统中的核心组成部分,在实际应用场景中发挥着关键作用。

电瓶车充电桩主板作为电瓶车充电系统的核心组成部分,在各种应用场景中发挥着关键作用。下面我们将一起探讨电瓶车充电桩主板未来重点布局的场景。
01、老旧小区——安全与便利并重
老旧小区将是电瓶车充电桩未来扩展的核心场所。由于建造时间较早,老旧小区往往缺乏专门的电瓶车充电场所,居民只能使用“飞线”充电、楼道充电、入户充电等不安全充电方式,这不仅增加了火灾风险,还威胁到居民的生命安全。为此,针对老旧小区增设电瓶车充电桩已迫在眉睫。
选用10路电瓶车充电桩主板不仅能有效整合资源,为老旧小区提供稳定而高效的充电解决方案,还预计将在未来市场上有大量需求,彻底改变老旧小区的能源结构。

02、热门景区——迎合周边游需求
近些年来,周边游、短途游等新型旅游方式逐渐盛行,而最适合周边游、短途游的交通工具无疑是电瓶车,既不怕堵车,也不用花多少钱,唯一的问题就是怎么充电。为解决这个问题,许多景区开始增设电瓶车充电桩,以保障游客出行无后顾之忧,使其不再担心返程的问题。
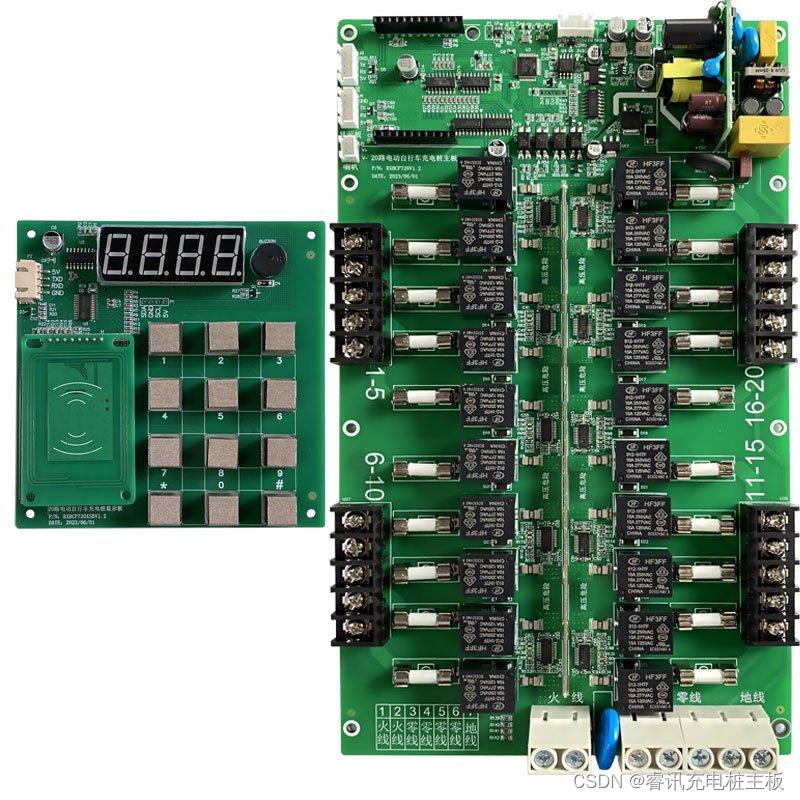
20路电瓶车充电桩主板则是最适合景区充电桩的主板,主要原因在于景区在周末或节假日会迎来大量的游客,需要一个能同时满足多车辆充电需求的充电桩。而20路主板作为能同时为20辆电瓶车充电的主板,其完全满足景区高峰时段的充电需求,无需让游客排队充电。

03、物流园区——新能源的强力支撑
在电动物流车和电动配送车日益普及的今天,物流园区和城市配送中心亟需构建高效的充电设施来满足快速增长的充电需求。
针对于物流、配送等场所的充电设施,2路电瓶车充电桩主板最为合适,其单路输出功率可达3.5KW,能够迅速为物流车辆补充能量,确保物流运输的连续性和效率。

这篇关于这三大场景是未来电瓶车充电桩布局的重中之重的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






