本文主要是介绍无人售货机零售项目ECharts展现(最全!!,文档放最后哦!),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
目录
背景
数据表
框架分析
可视化展示销售情况总分析
1、绘制仪表盘展示各特征及其环比增长率(仪表盘)
1. 销售金额及其环比增长率
2. 订单量及其环比增长率
3. 毛利率及其环比增长率
4.售货机数量及其环比增长率
2、绘制簇状柱状-折线图展示销售金额变化趋势(簇状柱状-折线图)
3、绘制条形图展示商品销售金额前5名(条形图)
4、绘制簇状柱状图展示售货机销售情况(簇状柱状图)
5、绘制饼图展示用户支付方式占比(占比饼图)
销售总情况大屏可视化
可视化展现销售分析
1、绘制南丁格尔玫瑰图(南丁格尔玫瑰图)
1. 销售金额和订单量、毛利率、客单价
2、绘制条形图展示商品销售数量前10名(条形图)
3、绘制气泡图展示商品价格区间(气泡图)
4、绘制折线图展示销售金额实际值与预测值(折线图)
销售分析大屏可视化
可视化展现库存分析
1、绘制簇状柱状图展示售货机商品数量(簇状柱状图)
2、绘制环形图展示品类库存占比(环形图)
3、绘制堆积条形图展示商品存销量(堆积条形图)
4、绘制簇状柱状-折线图展示滞销商品(簇状柱状-折线图)
5、绘制矩形树图展示商品存货周转天数(矩形树图)
库存分析大屏可视化
编辑可视化展示用户分析
1、绘制簇状柱状图展示用户消费地点和时间段(簇状柱状图)
2. 用户消费时间段
3、绘制折线图展示近5天用户人数新增和流失趋势(折线堆积图)
4、绘制雷达图展示用户分群(雷达图)
5、绘制环形图展示用户类型人数占比(环形图)
6、绘制字符云图展示用户画像(词云图)
7、商品价格区间(气泡图)
用户分析大屏可视化
总结:
背景
1、无人售货机是商业自动化的常用设备,它不受时间、地点的限制,能节省人力、方便交易。
2、某公司部署的无人售货机,目前经营状况并不理想。为了挖掘经营状况不理想的具体原因,需要了解该公司后台管理系统数据的基本情况。
数据表

框架分析
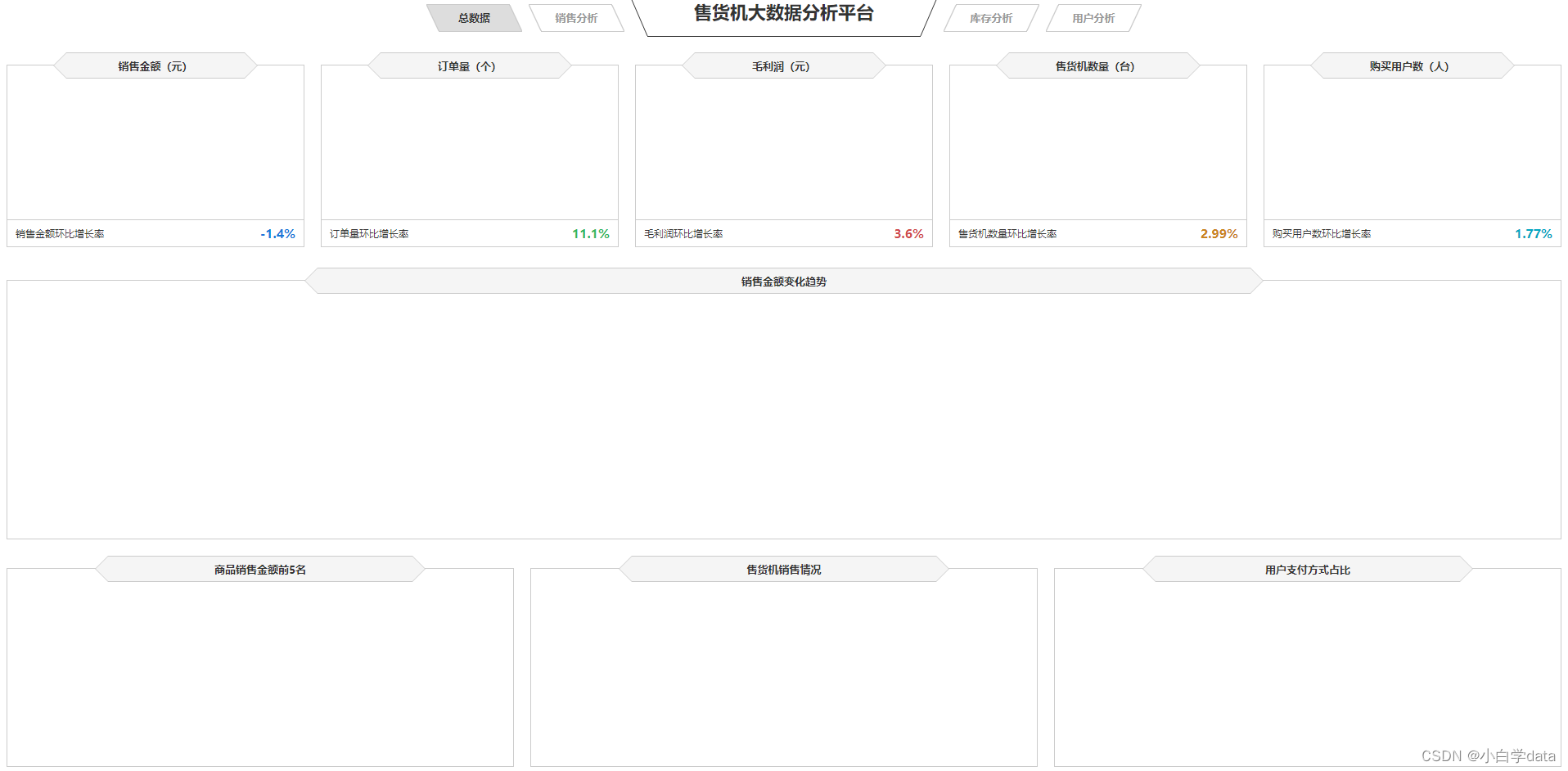
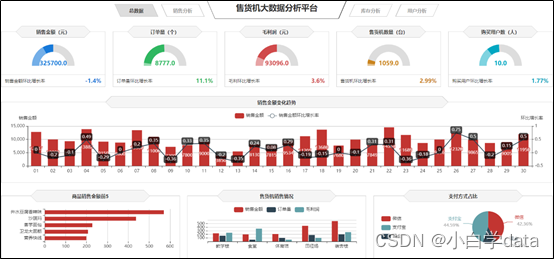
在无人售货机信息表数据的预处理与建模完成后,从无人售货机销售的整体情况、销售情况、库存情况和用户情况4个方向对预处理和建模后的数据进行可视化展现与分析。(下面只展示一部分内容,具体内容放在最后的文档里)

可视化展示销售情况总分析
版图如下:

1、绘制仪表盘展示各特征及其环比增长率(仪表盘)
代码:
// 销售金额 & 订单量 & 毛利润 & 售货机数量 & 购买用户数
$.get("data/无人售货机各特征数据.json").done(function (data) {//data = JSON.parse(data);saleT('saleM', '销售金额', 0, data.销售金额[0], data.销售金额[1], data.销售金额[2], '','#1779d9','rgba(23,121,217,0.6)');saleT('orderQ', '订单量', 0, data.订单量[0], data.订单量[1], data.订单量[2], '','#30b761','rgba(48,183,97,0.5)');saleT('grossM', '毛利润', 0, data.毛利润[0], data.毛利润[1], data.毛利润[2], '','#d04a4b','rgba(208,74,75,0.5)');saleT('discount', '折扣额', 0, data.折扣额[0], data.折扣额[1], data.折扣额[2], '千','#ca841e','rgba(202,132,30,0.5)');saleT('unitP', '客单价', 0, data.客单价[0], data.客单价[1], data.客单价[2], '','#00a7c2','rgba(0,167,194,0.5)');
});
/**id: chart容器id;*title: 仪表盘名称*min: 最小值*max: 最大值*val: 当前实际值*tag: 目标值*unit: 单位符号*color1: 主轴颜色*/var saleM = echarts.init(document.getElementById("saleM"));
var orderQ = echarts.init(document.getElementById("orderQ"));
var grossM = echarts.init(document.getElementById("grossM"));
var discount = echarts.init(document.getElementById("discount"));
var unitP = echarts.init(document.getElementById("unitP"));function saleT(id, title, min, max, val, tag, unit, color1, color2) {var myChart = echarts.init(document.getElementById(id));option = {// 工具提示配置tooltip: {confine: true, // 提示框限制在图表区域内显示trigger: 'item', // 鼠标悬停在图表项上时触发提示框formatter: function(data) {// 自定义提示框内容格式化函数// 计算数据相对于tag的比例hbl = (data.value / tag).toFixed(2);// 返回提示框内容return title + ":" + data.value + '<br/>' + name + ":" + hbl;}},// 系列列表series: [{// 仪表盘配置startAngle: 180, // 仪表盘起始角度endAngle: 0, // 仪表盘结束角度splitNumber: 1, // 仪表盘分割段数name: title, // 系列名称type: 'gauge', // 图表类型为仪表盘radius: '100%', // 仪表盘半径axisLine: {// 坐标轴线配置lineStyle: {// 坐标轴线样式配置color: [[0.25, '#1779da'], // 渐变色配置,表示0-25%范围内的颜色为'#1779da'[0.5, '#1779da'], // 25-50%范围内的颜色为'#1779da'[1, '#ddd'] // 50-100%范围内的颜色为'#ddd'],width: 20 // 坐标轴线宽度}},axisTick: { show: false }, // 不显示刻度axisLabel: {// 刻度标签配置distance: 0, // 刻度标签与轴线的距离width: 30,height: 24,lineHeight: 24,padding: [25, -30, 0], // 刻度标签的内边距color: 'rgba(255,255,255,0.5)', // 刻度标签颜色formatter: function(value) {// 刻度标签内容格式化函数if (unit == '千') {return (value / 1000).toFixed(1) + ' ' + unit; // 如果单位是'千',将值除以1000并保留一位小数} else if (unit == '万') {return (value / 10000).toFixed(1) + ' ' + unit; // 如果单位是'万',将值除以10000并保留一位小数} else {return value; // 否则直接返回原始值}}},splitLine: { show: false }, // 不显示分隔线pointer: { show: false, width: 3 }, // 不显示指针title: {// 仪表盘标题配置offsetCenter: [0, '92%'], // 标题相对于中心的偏移量color: 'rgba(255,255,255,0.7)' // 标题颜色},detail: {// 仪表盘详情配置offsetCenter: [0, '-10%'], // 详情相对于中心的偏移量formatter: function(value) {// 详情内容格式化函数value1 = value / tag; // 将值除以tagreturn '{a|' + value.toFixed(1) + '}'; // 返回格式化后的值},rich: {// 富文本样式配置a: {fontSize: '16', // 字体大小fontWeight: 'bold' // 字体加粗}}},data: [{}] // 数据项,暂时为空}]
};option.series[0].min = min;option.series[0].max = max;option.series[0].data[0].value = val;option.series[0].axisLine.lineStyle.color[0][0] = (tag - min) / (max - min);option.series[0].axisLine.lineStyle.color[0][1] = color2;option.series[0].axisLine.lineStyle.color[1][0] = (val - min) / (max - min);option.series[0].axisLine.lineStyle.color[1][1] = color1;myChart.setOption(option);}option = {// 工具提示配置tooltip: {confine: true, // 提示框限制在图表区域内显示trigger: 'item', // 鼠标悬停在图表项上时触发提示框formatter: function(data) {// 自定义提示框内容格式化函数// 计算数据相对于tag的比例hbl = (data.value / tag).toFixed(2);// 返回提示框内容return title + ":" + data.value + '<br/>' + name + ":" + hbl;}},// 系列列表series: [{// 仪表盘配置startAngle: 180, // 仪表盘起始角度endAngle: 0, // 仪表盘结束角度splitNumber: 1, // 仪表盘分割段数name: title, // 系列名称type: 'gauge', // 图表类型为仪表盘radius: '100%', // 仪表盘半径axisLine: {// 坐标轴线配置lineStyle: {// 坐标轴线样式配置color: [[0.25, '#1779da'], // 渐变色配置,表示0-25%范围内的颜色为'#1779da'[0.5, '#1779da'], // 25-50%范围内的颜色为'#1779da'[1, '#ddd'] // 50-100%范围内的颜色为'#ddd'],width: 20 // 坐标轴线宽度}},axisTick: { show: false }, // 不显示刻度axisLabel: {// 刻度标签配置distance: 0, // 刻度标签与轴线的距离width: 30,height: 24,lineHeight: 24,padding: [25, -30, 0], // 刻度标签的内边距color: 'rgba(255,255,255,0.5)', // 刻度标签颜色formatter: function(value) {// 刻度标签内容格式化函数if (unit == '千') {return (value / 1000).toFixed(1) + ' ' + unit; // 如果单位是'千',将值除以1000并保留一位小数} else if (unit == '万') {return (value / 10000).toFixed(1) + ' ' + unit; // 如果单位是'万',将值除以10000并保留一位小数} else {return value; // 否则直接返回原始值}}},splitLine: { show: false }, // 不显示分隔线pointer: { show: false, width: 3 }, // 不显示指针title: {// 仪表盘标题配置offsetCenter: [0, '92%'], // 标题相对于中心的偏移量color: 'rgba(255,255,255,0.7)' // 标题颜色},detail: {// 仪表盘详情配置offsetCenter: [0, '-10%'], // 详情相对于中心的偏移量formatter: function(value) {// 详情内容格式化函数value1 = value / tag; // 将值除以tagreturn '{a|' + value.toFixed(1) + '}'; // 返回格式化后的值},rich: {// 富文本样式配置a: {fontSize: '16', // 字体大小fontWeight: 'bold' // 字体加粗}}},data: [{}] // 数据项,暂时为空}]
};
// 设置仪表盘的最小值为 min
option.series[0].min = min;// 设置仪表盘的最大值为 max
option.series[0].max = max;// 设置仪表盘当前值为 val
option.series[0].data[0].value = val;// 根据最小值和最大值计算渐变色的起始位置
option.series[0].axisLine.lineStyle.color[0][0] = (tag - min) / (max - min);// 设置渐变色的起始颜色
option.series[0].axisLine.lineStyle.color[0][1] = color2;// 根据当前值和最小值最大值计算渐变色的结束位置
option.series[0].axisLine.lineStyle.color[1][0] = (val - min) / (max - min);// 设置渐变色的结束颜色
option.series[0].axisLine.lineStyle.color[1][1] = color1;myChart.setOption(option);}
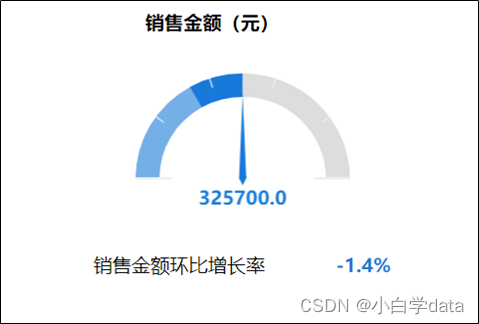
1. 销售金额及其环比增长率
使用仪表盘对销售金额及其环比增长率进行展示,如图所示,绘制下图的代码详见charts.total.js文件。由图可以看出,当前销售金额为325700.0元,销售金额环比增长率为-1.4%。

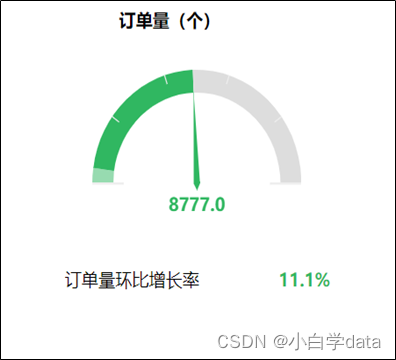
2. 订单量及其环比增长率
使用仪表盘对订单量及其环比增长率进行展示,如图所示,绘制下图的代码详见charts.total.js文件。由图可以看出,当前订单数量8777个,订单量环比增长率为11.1%。

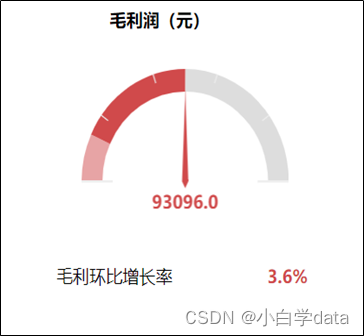
3. 毛利率及其环比增长率
使用仪表盘对毛利润及其环比增长率进行展示,如图所示,绘制下图的代码详见charts.total.js文件。由图可以看出,当前毛利润为93096元,毛利润环比增长率为3.6%。

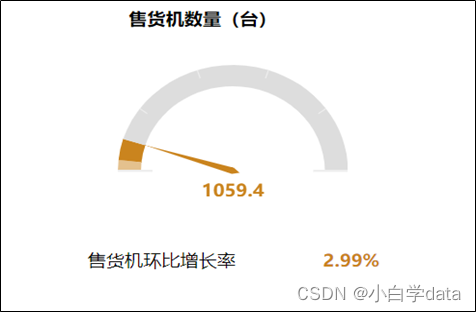
4.售货机数量及其环比增长率
使用仪表盘对售货机数量及其环比增长率进行展示,如图所示,绘制下图的代码详见charts.total.js文件。由图可以看出,当前售货机数量为1059 台,售货机数量环比增长率为2.99%。

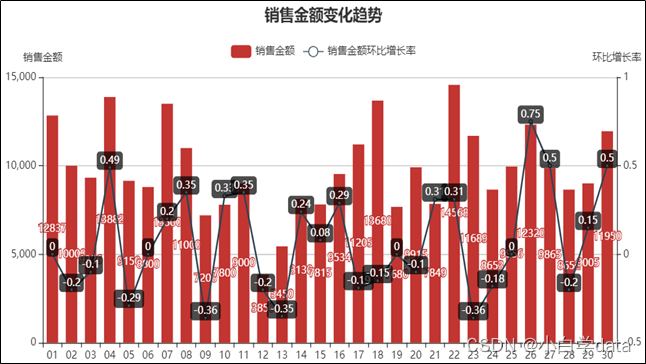
2、绘制簇状柱状-折线图展示销售金额变化趋势(簇状柱状-折线图)
使用簇状柱状-折线图对2019年9月的售货机销售金额和销售金额环比增长率进行展示,如图所示,绘制下图的代码详见charts.total.js文件。由图可以看出,每日销售金额最低为3850元,最高为14568元,平均每天的销售额在5000元以上。每日销售金额环比增长率波动幅度较大。
代码:
//销售金额变化趋势
//初始化图表
var saleRate = echarts.init(document.getElementById('saleRate'));
//设置图表option值
$.get("data/售货机销售金额及其环比增长率.json").done(function (data) {//data = JSON.parse(data);saleRate.setOption({tooltip: {trigger: 'axis',axisPointer: {type: 'cross'}},grid: {//用网格定位图表四边留空及顶部避开标题位置x: 10,y: 50,x2: 10,y2: 10,//使坐标轴数据能完整显示containLabel: true},//设置legend位置及数据,位于图表右上方legend: {data:['销售金额','销售金额环比增长率'],top: 10},barCategoryGap:'40%',xAxis: [{type: 'category',//日期数据data: data.日期,axisPointer: {type: 'shadow'},//运用eCharts内置方法格式化日期,使x轴日期数据更简洁,同时不影响原数据在鼠标交互时的完整展现axisLabel: {formatter: function(value){return echarts.format.formatTime('dd', value);}}}],yAxis: [{type: 'value',name: '销售金额(元)',//设置Y坐标轴最小值min: 0,//设置Y坐标轴最大值max: 15000,//设置Y坐标轴值间隔值interval: 5000},//定义Y轴右侧坐标轴{type: 'value',name: '环比增长率(%)',min: -0.5,max: 1,interval: 0.5}],series: [{name:'销售金额',type:'bar',//设置显示坐标点数值label:{show:'true'},//销售金额数据data:data.销售金额},{name:'销售金额环比增长率',type:'line',//设置“销售金额环比增长率”数值样式,圆角矩形黑底白字,位于数据点上方label:{//设置显示坐标点数值show:'true',color:'#fff',backgroundColor:'rgba(0,0,0,0.7)',verticalAlign:'middle',padding:4,borderRadius:4,position:'top'},//设置“销售金额环比增长率”在坐标轴右侧显示yAxisIndex: 1,//销售金额环比增长率数据data:data.销售金额环比增长率}]})
});
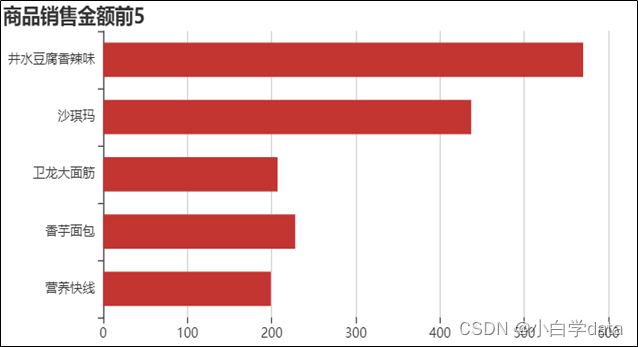
3、绘制条形图展示商品销售金额前5名(条形图)
使用条形图对销售金额排名前5名的商品进行展示,如图所示,绘制下图的代码详见charts.total.js文件。由图可以看出,销售金额排名前5名的商品分别为井水豆腐香辣味、沙琪玛、卫龙大面筋、香芋面包、营养快线。
代码:
// 创建一个 echarts 实例,用于显示商品销售金额前五名的图表
var saleMtop5 = echarts.init(document.getElementById('saleMtop5'));// 通过 AJAX 请求获取商品销售金额前五名的数据
$.get("data/商品销售金额前5名.json").done(function (data) {// 设置图表的配置项和数据saleMtop5.setOption({// 提示框组件,用于显示额外的数据项信息tooltip: {trigger: 'axis',axisPointer: {type: 'shadow' // 阴影指示器}},// 绘图网格配置grid: {x: 10, // 左边距y: 20, // 上边距x2: 10, // 右边距y2: 10, // 下边距containLabel: true // 是否包含坐标轴的刻度标签},// 柱状图柱间距barCategoryGap: '40%',// x 轴配置xAxis: {type: 'value', // 数值轴,适用于连续数据boundaryGap: [0, 0.01], // 坐标轴两边留白策略axisLine: { // 坐标轴轴线相关设置lineStyle: { width: 0 } // 去除 x 轴轴线},},// y 轴配置yAxis: {type: 'category', // 类目轴,适用于离散的类目数据splitLine: { lineStyle: { width: 0 } }, // 去除 y 轴分隔线data: data.商品名称 // y 轴类目数据},// 系列数据,此处为柱状图series: [{name: '售出总数量', // 系列名称type: 'bar', // 图表类型为柱状图label: { // 图形上的文本标签position: 'right', // 标签的位置verticalAlign: 'middle', // 标签的垂直对齐方式},data: data.销售金额 // 系列的数据}]});
});

4、绘制簇状柱状图展示售货机销售情况(簇状柱状图)
使用簇状柱状图对统计结果进行展示,如图所示,绘制下图的代码详见charts.total.js文件。由图可以看出,宿舍楼的售货机销售金额是最高的,其次是田径场,而教学楼、食堂和体育馆的销售金额相对较少;虽然食堂的售货机订单量相对较少,但是食堂的售货机毛利润是不同地点中最高的。
代码:
// 创建一个 echarts 实例,用于显示售货机销售情况的图表
var saleOrder = echarts.init(document.getElementById('saleOrder'));// 通过 AJAX 请求获取不同地点售货机销售数据
$.get("data/不同地点售货机销售数据.json").done(function (data) {// 设置图表的配置项和数据saleOrder.setOption({// 提示框组件,用于显示额外的数据项信息tooltip: {trigger: 'axis',axisPointer: {type: 'cross',crossStyle: {color: '#999'}}},// 绘图网格配置grid: {x: 10,y: 50,x2: 10,y2: 10,containLabel: true},// 工具栏配置,包括数据视图、切换图表类型、恢复、保存图片等功能toolbox: {show: false, // 不显示工具栏feature: {dataView: { show: true, readOnly: false },magicType: { show: true, type: ['line', 'bar'] },restore: { show: true },saveAsImage: { show: true }}},// 图例配置legend: {top: 10 // 图例组件距离容器顶部的距离},// 柱间距barGap: '10%',// 柱状图柱间距barCategoryGap: '35%',// x 轴配置xAxis: [{type: 'category', // 类目轴,适用于离散的类目数据data: data.地点, // x 轴类目数据axisPointer: {type: 'shadow' // 阴影指示器},splitLine: { lineStyle: { width: 0 } }, // 去除 x 轴分隔线}],// y 轴配置yAxis: [{type: 'value', // 数值轴,适用于连续数据name: '', // y 轴名称min: 0, // y 轴最小值axisLabel: {formatter: '{value}' // 刻度标签的内容格式器},axisLine: { lineStyle: { width: 0 } }, // 去除 y 轴轴线}],// 系列数据,此处为柱状图series: [{name: '销售金额', // 系列名称type: 'bar', // 图表类型为柱状图data: data.销售金额 // 系列的数据},{name: '订单量', // 系列名称type: 'bar', // 图表类型为柱状图data: data.订单量 // 系列的数据},{name: '毛利润', // 系列名称type: 'bar', // 图表类型为柱状图data: data.毛利润 // 系列的数据}]});
});
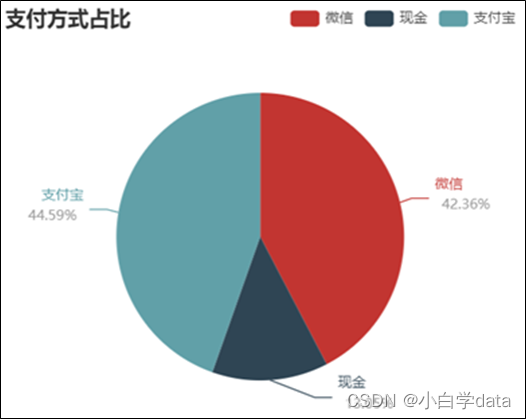
5、绘制饼图展示用户支付方式占比(占比饼图)
使用饼图对不同的支付方式占比进行展示,如图所示,绘制下图的代码详见charts.total.js文件。由图可以看出,大部分用户使用微信或支付宝的方式进行支付,只有小部分用户使用现金进行支付。
代码:
// 创建一个 echarts 实例,用于显示支付方式占比的饼图
var payWay = echarts.init(document.getElementById('payWay'));// 通过 AJAX 请求获取不同支付方式用户人数数据
$.get("data/不同支付方式用户人数.json").done(function (data) {// 设置图表的配置项和数据payWay.setOption({// 提示框组件,鼠标悬停在数据项上时显示信息tooltip : {trigger: 'item', // 触发类型为数据项formatter: "{a} <br/>{b} : {c} ({d}%)" // 提示框内容格式},// 图例组件,用于标识不同的数据系列legend: {data: data.支付方式, // 图例的数据orient:'vertical', // 图例垂直排列left:0, // 图例距离容器左侧的距离top:"25%" // 图例距离容器顶部的距离},// 绘图网格配置grid: {left: '0%', // 网格左边距right: '0%', // 网格右边距bottom: '0%', // 网格底部边距containLabel: true // 包含标签在内的图表内容将完全显示在绘图区域内},// 系列配置,此处为饼图series : [{name: '支付方式占比', // 系列名称type: 'pie', // 图表类型为饼图radius : '62%', // 饼图半径,可以是像素值或百分比center: ['65%', '50%'], // 饼图的中心坐标label:{ // 标签配置formatter:"{b}\n{a|{d}%}", // 标签内容格式rich: { // 自定义富文本样式a: { // 标签样式padding:6, // 内边距align:'left', // 对齐方式color:'#999', // 文字颜色}}},data:data.data, // 系列的数据itemStyle: { // 数据项样式emphasis: { // 高亮状态样式shadowBlur: 10, // 阴影模糊大小shadowOffsetX: 0, // 阴影水平偏移shadowColor: 'rgba(0, 0, 0, 0.5)' // 阴影颜色}}}]});
});
销售总情况大屏可视化

可视化展现销售分析
框架如图:

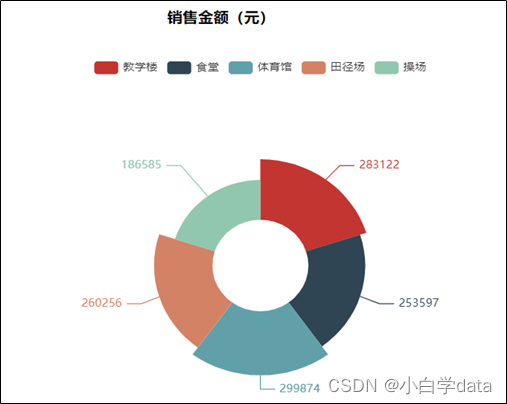
1、绘制南丁格尔玫瑰图(南丁格尔玫瑰图)
代码:
// 创建 echarts 实例,用于显示销售金额的饼图
var saleM_Site = echarts.init(document.getElementById('saleM_Site'));// 通过 AJAX 请求获取不同区域的销售金额数据
$.get("data/不同区域的各指标数据.json").done(function (data) {// 设置图表的配置项和数据saleM_Site.setOption({// 提示框组件,鼠标悬停在数据项上时显示信息tooltip : {trigger: 'item',formatter: "{b}:<br/>{c} 元<br/>({d}%)"},// 图例组件,用于标识不同的数据系列legend: {type:'scroll', // 图例滚动显示data:data.where // 图例的数据来源于请求返回的数据},// 工具箱组件,包含一些常用功能按钮toolbox: {show : false, // 不显示工具箱feature : {mark : {show: true}, // 显示数据标记dataView : {show: true, readOnly: false}, // 显示数据视图magicType : {show: true,type: ['pie', 'funnel'] // 饼图和漏斗图切换},restore : {show: true}, // 显示还原按钮saveAsImage : {show: true} // 显示保存图片按钮}},// 是否启用拖拽重计算特性calculable : true,// 系列配置,包括销售金额的饼图和一个透明的饼图,用于设置中心样式series : [{name:'地点', // 系列名称type:'pie', // 图表类型为饼图radius : ["25%", '60%'], // 饼图半径范围center : ['50%', '57%'], // 饼图的中心坐标roseType : 'area', // 使用南丁格尔图展示数据label:{ // 标签配置show:true, // 显示标签formatter:'{c}' // 标签内容格式},data:data.sale // 系列的数据来源于请求返回的数据},{type:'pie', // 图表类型为饼图radius:'25%', // 饼图半径center:['50%','57%'], // 饼图的中心坐标label: { // 标签配置normal:{position:'center',color:'#fff'} // 正常状态下的标签设置},labelLine:{normal:{show:false}}, // 标签线配置itemStyle:{color:'transparent'}, // 饼图项样式配置,设置为透明data:[ // 数据项,这里只有一个,用于设置中心样式{value:1, // 值为1name:'地点', // 名称为地点tooltip:{formatter:' ',backgroundColor:'none'} // 提示框配置}]},]});
});
1. 销售金额和订单量、毛利率、客单价
使用南丁格尔玫瑰图展示不同地点无人售货机的总销售金额,观察不同地点售货机的销售金额占总销售金额的比例,如图所示,绘制下图的代码详见charts.sale.js文件。由图可以看出,体育馆的售货机销售金额占比最大,其次是教学楼;操场的售货机销售金额占比最小。

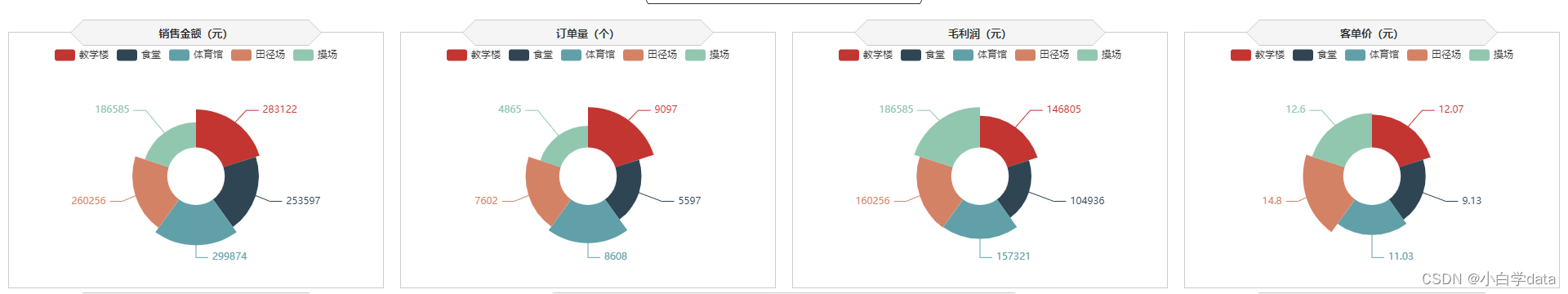
其他的数据我们替换掉这俩个地方的数据即可:(不再演视了)

成品展示:

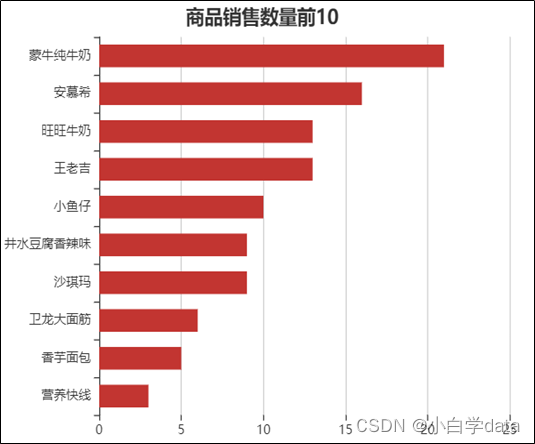
2、绘制条形图展示商品销售数量前10名(条形图)
使用条形图对销售数量前10名的商品进行展示,如图所示,绘制下图的代码详见charts.sale.js文件。由图可以看出,销售数量排名前10名的商品分别为营养快线、香芋面包、卫龙大面筋、沙琪玛、井水豆腐香辣味、小鱼仔、王老吉、旺旺牛奶、安慕希和蒙牛纯牛奶,其中,销量最高的为蒙牛纯牛奶,数量超过20个。
代码:
// 创建 echarts 实例,用于显示商品销售数量Top10的柱状图
var saleMtop10 = echarts.init(document.getElementById('saleMtop10'));// 通过 AJAX 请求获取商品销售数量前10的数据
$.get("data/商品销售数量前10.json").done(function (data) {// 设置图表的配置项和数据saleMtop10.setOption({// 提示框组件,鼠标悬停在数据项上时显示信息tooltip: {trigger: 'axis',axisPointer: {type: 'shadow'}},// 绘图区域的网格设置grid: {left: '0%', // 左边距top: '20', // 顶部边距right: '2%', // 右边距bottom: '10', // 底部边距containLabel: true // 包含刻度标签},// 柱状图的类目间距barCategoryGap: '40%',// 横轴(x 轴)设置xAxis: {type: 'value', // 类型为数值轴min: 0, // 最小值为0interval: 5, // 刻度间隔为5boundaryGap: [0, 0.01], // 坐标轴两边留白策略axisLine: {lineStyle: {width: 0}}, // 坐标轴轴线样式设置为无},// 纵轴(y 轴)设置yAxis: {type: 'category', // 类型为类目轴splitLine: {lineStyle: {width: 0}}, // 分隔线样式设置为无data: data.商品名称 // 数据来源于请求返回的数据中的商品名称},// 系列配置,这里只有一个柱状图系列,用于展示销售数量series: [{name: '售出总数量', // 系列名称type: 'bar', // 图表类型为柱状图label: { // 标签配置position: 'right', // 标签位置为右侧verticalAlign: 'middle', // 标签垂直对齐方式为居中},data: data.销售数量 // 系列的数据来源于请求返回的数据中的销售数量}]})
});

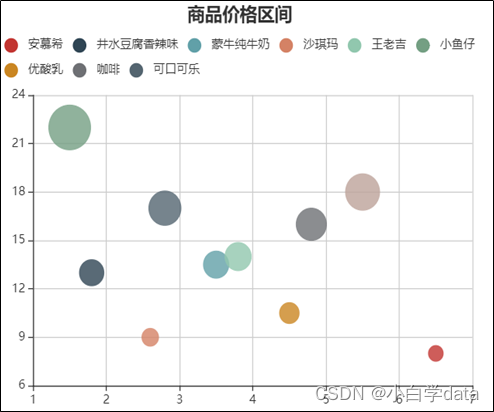
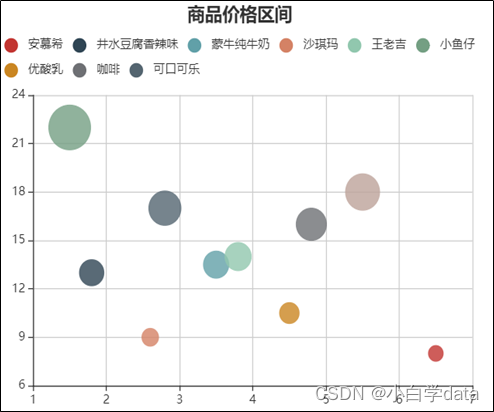
3、绘制气泡图展示商品价格区间(气泡图)
使用气泡图对商品销售数量和商品价格进行展示,如图所示,绘制下图的代码详见charts.sale.js文件。由图可以看出,小鱼仔是销量最高、单价最低的商品。
代码:
// 创建 echarts 实例,用于显示商品价格区间的散点图
var priceRange = echarts.init(document.getElementById('priceRange'));// 通过 AJAX 请求获取商品销量数量和价格数据
$.get("data/商品销量数量和价格数据.json").done(function (data) {// 设置图表的配置项priceRange.setOption({// 绘图区域的网格设置grid: {left: '3%', // 左边距right: '10', // 右边距bottom: '10', // 底部边距containLabel: true // 包含刻度标签},// 提示框组件tooltip : {showDelay : 0,formatter : function (params) {// 格式化提示框内容,显示单价和销量return params.seriesName + '<br/>'+ '单价:' + params.value[0] + '<br/>'+ '销量:' + params.value[1];},axisPointer:{show: true,type : 'cross',lineStyle: {type : 'dashed',width : 1}}},// 图例组件legend: {type:'scroll', // 图例类型为可滚动},// 横轴(x 轴)设置xAxis :{ scale:true}, // 横轴为数值轴// 纵轴(y 轴)设置yAxis :{ scale:true}, // 纵轴为数值轴});
});// 再次通过 AJAX 请求获取商品销量数量和价格数据
$.get("data/商品销量数量和价格数据.json").done(function (data) {// 创建一个空数组,用于存储系列数据var series=[];// 遍历数据,为每个商品创建一个散点系列for(var i = 0; i < data.data.length; i++){series.push({name: data.data[i].name, // 系列名称为商品名称type: 'scatter', // 图表类型为散点图data: [data.data[i].value], // 数据为商品的价格和销量symbolSize: data.data[i].value[1] * 2 // 符号大小为销量的两倍});}// 设置图表的配置项,包括系列数据priceRange.setOption({series: series // 设置散点系列数据});
});

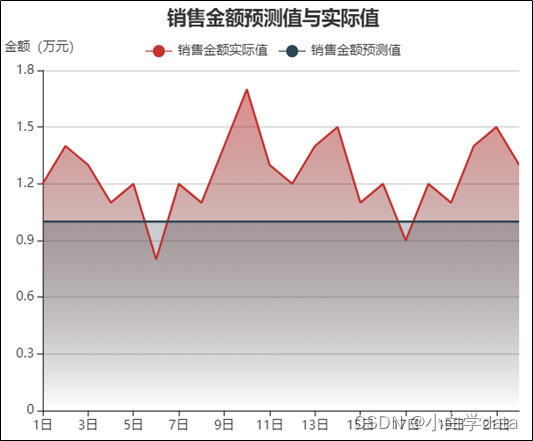
4、绘制折线图展示销售金额实际值与预测值(折线图)
在分析了实际的销售金额后,如果想要预测之后的商品销售情况,那么可以使用折线图进行展示,如图所示,绘制下图的代码详见charts.sale.js文件由图可以看出,商品实际销售金额的波动幅度较大。
代码:
// 创建 echarts 实例,用于显示销售金额实际值与预测值的折线图
var saleAll = echarts.init(document.getElementById('saleAll'));// 通过 AJAX 请求获取销售金额实际值与预测值数据
$.get("data/销售金额实际值与预测值.json").done(function (data) {// 设置图表的配置项saleAll.setOption({// 提示框组件tooltip: {trigger: 'axis' // 触发类型为坐标轴触发},// 图例组件legend: {type: 'scroll' // 图例类型为可滚动},// 绘图区域的网格设置grid: {left: '10', // 左边距right: '20', // 右边距bottom: '10', // 底部边距containLabel: true // 包含刻度标签},// 横轴(x 轴)设置xAxis: {type: 'category', // 横轴类型为类目轴boundaryGap: false, // 坐标轴两端空白策略,false 表示从零开始data: ['1日', '2日', '3日', '4日', '5日', '6日', '7日', '8日', '9日', '10日', '11日', '12日', '13日', '14日', '15日', '16日', '17日', '18日', '19日', '20日', '21日', '22日'] // x 轴数据},// 纵轴(y 轴)设置yAxis: {type: 'value', // 纵轴类型为数值轴name: '金额(万元)', // 纵轴名称axisLabel: {formatter: '{value}' // 纵轴标签格式化}},// 系列数据设置series: [{name: '销售金额实际值', // 系列名称type: 'line', // 图表类型为折线图data: data.T, // 数据为实际销售金额值areaStyle: { // 区域样式normal: {color: new echarts.graphic.LinearGradient(0, 0, 0, 1, [{ // 渐变色配置offset: 0,color: 'rgba(194, 53, 49,.8)' // 起始颜色},{offset: 1,color: 'transparent' // 结束颜色}])}},},{type: 'line', // 图表类型为折线图name: '销售金额预测值', // 系列名称data: data.Y, // 数据为预测销售金额值areaStyle: { // 区域样式normal: {color: new echarts.graphic.LinearGradient(0, 0, 0, 1, [{ // 渐变色配置offset: 0,color: 'rgba(47, 69, 84,.4)' // 起始颜色},{offset: 1,color: 'transparent' // 结束颜色}])}}},]});
});

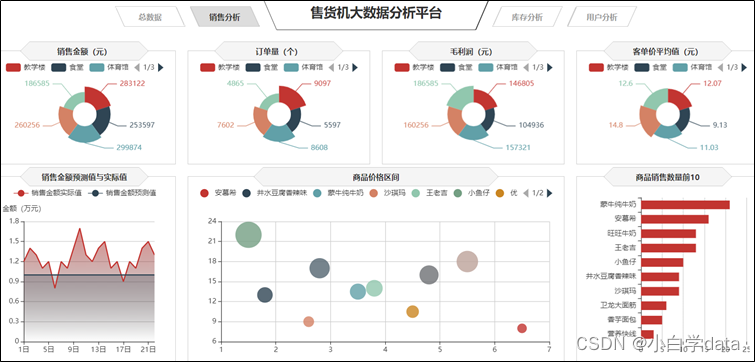
销售分析大屏可视化
对无人售货机销售情况进行大屏可视化,如图所示。由图可以看出,在不同区域的无人售货机中,体育馆的售货机销售金额占比最大,教学楼的售货机订单量占比最大,售货机毛利润占比最大的是操场,售货机客单价平均值最大的是田径场;单价较低的商品销量较高。

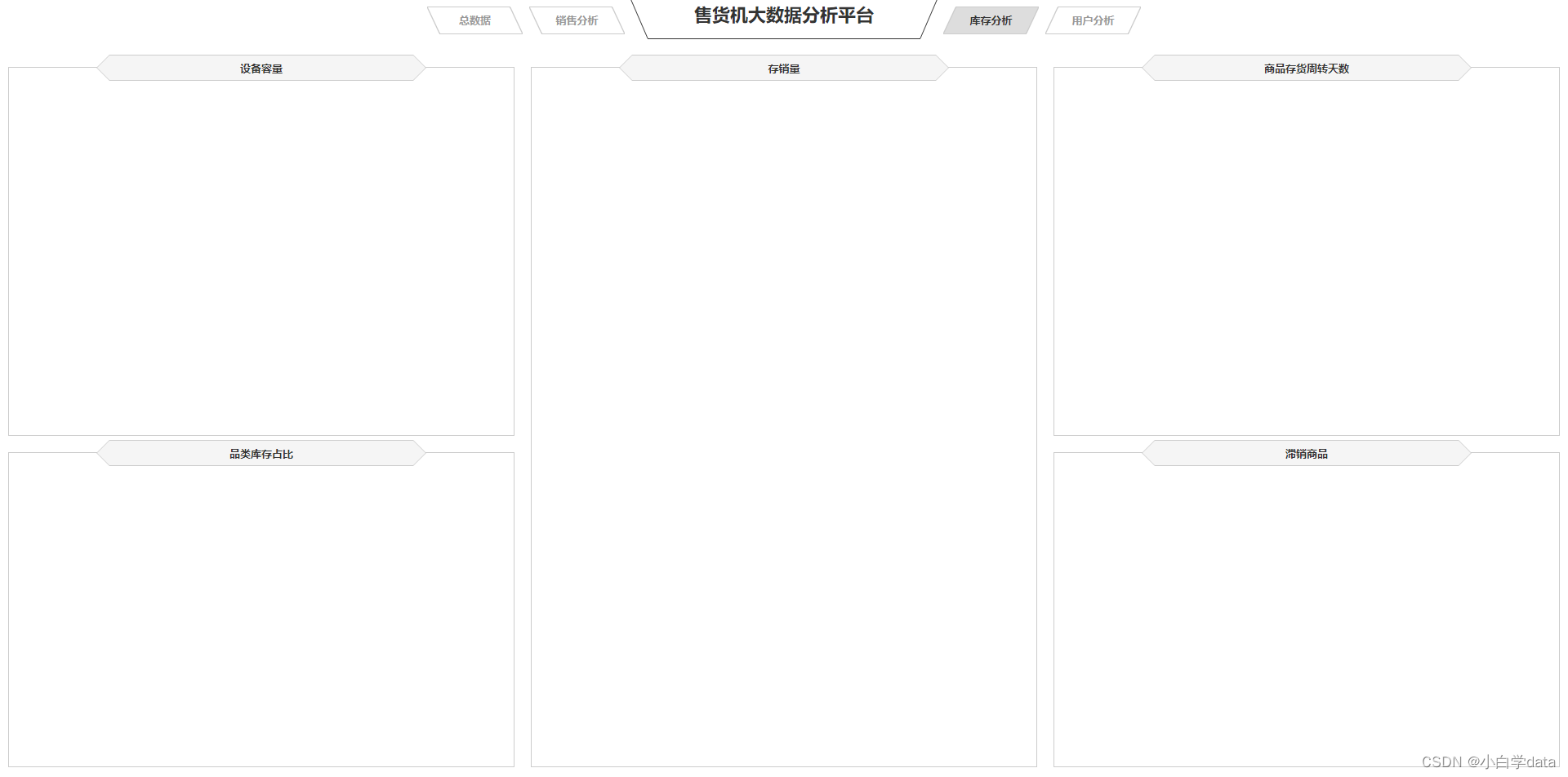
可视化展现库存分析
框架如图:

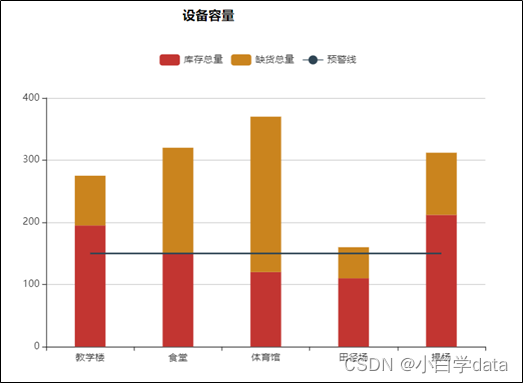
1、绘制簇状柱状图展示售货机商品数量(簇状柱状图)
使用簇状柱状图对不同地点的售货机的设备容量情况进行展示,如图所示,绘制下图的代码详见charts.int.js文件。
由图可以看出,食堂和体育馆这两个地点的售货机商品缺货数量相对较多,教学楼和操场的售货机商品库存数量相对较多。
代码:
// 创建 echarts 实例,用于显示设备容量柱状图和预警线
var mVolume = echarts.init(document.getElementById('mVolume'));// 通过 AJAX 请求获取不同地点售货机库存数量和缺货数量数据
$.get("data/不同地点售货机库存数量和缺货数量.json").done(function (data) {// 设置图表的配置项mVolume.setOption({// 提示框组件tooltip: {trigger: 'axis' // 触发类型为坐标轴触发},// 图例组件legend: {data: data.类型, // 图例数据为售货机类型type: 'scroll' // 图例类型为可滚动},// 柱状图和折线图的宽度和间距设置barWidth: '35%', // 柱状图宽度barCategoryGap: '40%', // 柱状图间距// 绘图区域的网格设置grid: {left: '10', // 左边距right: '20', // 右边距bottom: '10', // 底部边距containLabel: true // 包含刻度标签},// 横轴(x 轴)设置xAxis: {type: 'category', // 横轴类型为类目轴data: data.地点 // x 轴数据为地点},// 纵轴(y 轴)设置yAxis: {type: 'value' // 纵轴类型为数值轴},// 系列数据设置series: [{name: '库存总量', // 系列名称为库存总量type: 'bar', // 图表类型为柱状图stack: '总量', // 数据堆叠label: {position: 'insideTop', // 标签位置在柱状图内部顶部padding: [5, 0, 0, 0] // 标签内边距设置},data: data.库存数量, // 数据为各地点的库存数量},{type: 'line', // 图表类型为折线图name: '预警线', // 系列名称为预警线connectNulls: true, // 连接空数据点data: [150, 150, 150, 150, 150], // 预警线数据},{name: '缺货总量', // 系列名称为缺货总量type: 'bar', // 图表类型为柱状图stack: '总量', // 数据堆叠label: {position: 'insideTop', // 标签位置在柱状图内部顶部padding: [5, 0, 0, 0] // 标签内边距设置},itemStyle: {color: '#ca841e' // 柱状图颜色设置},data: data.缺货数量, // 数据为各地点的缺货数量}]});
});

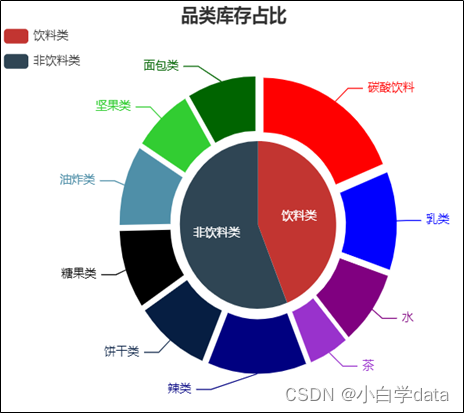
2、绘制环形图展示品类库存占比(环形图)
使用环形图对不同类型的商品库存数量进行展示,如图所示,绘制下图的代码详见charts.int.js文件。
由图可以看出,饮料类商品库存数量相对较少 ,碳酸饮料类商品库存数量最多,茶类商品库存数量最少,其他类型的商品库存数量都相差不大。
代码:
// 创建 echarts 实例,用于显示品类库存占比饼图
var categoryStock = echarts.init(document.getElementById('categoryStock'));// 通过 AJAX 请求获取不同类型的商品库存数量数据
$.get("data/不同类型的商品库存数量.json").done(function (data) {// 设置图表的配置项categoryStock.setOption({// 提示框组件tooltip: {trigger: 'item', // 触发类型为数据项触发formatter: "{a} <br/>{b}: {c} ({d}%)" // 提示框格式},// 图例组件legend: {orient: 'vertical', // 图例排列方式为垂直data:data.类型, // 图例数据为商品类型left: 10, // 图例左边距top: 20, // 图例上边距},// 系列数据设置series: [{name:'品类', // 系列名称为品类type:'pie', // 图表类型为饼图radius: [0, '40%'], // 内半径为0,外半径为40%center : ['55%', '53%'], // 圆心位置label: {normal: {position: 'inner' // 标签位置为内部}},labelLine: {normal: {show: false // 不显示标签连接线}},data:data.一级商品 // 数据为一级商品的库存数量},{name:'品类', // 系列名称为品类type:'pie', // 图表类型为饼图color:['LimeGreen', 'DarkGreen', 'red', 'blue', 'Purple','DarkOrchid', 'Navy', '#061e42', 'black', '#4f8fa8'], // 自定义颜色radius: ['40%', '66%'], // 内半径为40%,外半径为66%center : ['55%', '53%'], // 圆心位置selectedMode: 'multiple', // 多选模式itemStyle:{borderWidth:'2', // 边框宽度borderColor:'none' // 边框颜色},label: {},data:data.二级商品 // 数据为二级商品的库存数量}]});
});

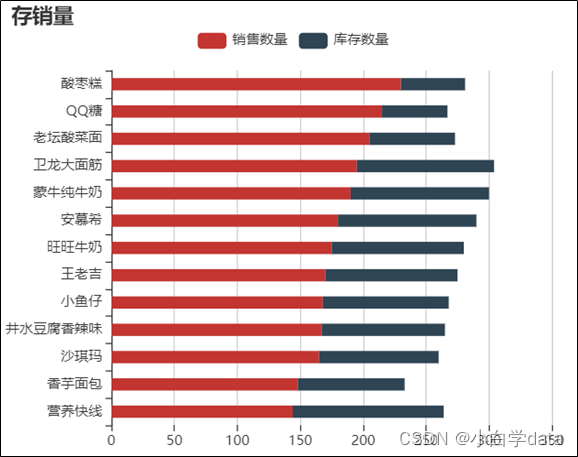
3、绘制堆积条形图展示商品存销量(堆积条形图)
使用堆积条形图对商品库存数量和销售数量进行展示,如图所示,绘制下图的代码详见charts.int.js文件。
由图可以看出,酸枣糕的销售数量是最高的,超过200,而营养快线的库存数量最高。
代码:
// 创建 echarts 实例,用于显示库存销量柱状图
var stockSales = echarts.init(document.getElementById('stockSales'));// 通过 AJAX 请求获取商品库存数量和销售数量数据
$.get("data/商品库存数量和销售数量.json").done(function (data) {// 设置图表的配置项stockSales.setOption({// 提示框组件tooltip: {trigger: 'axis', // 触发类型为坐标轴触发axisPointer: {type: 'shadow' // 坐标轴指示器类型为阴影}},// 网格组件grid: {left: '0%', // 左边距top:'60', // 上边距right:'5%', // 右边距bottom: '10', // 下边距containLabel: true // 包含标签},// 柱形图设置barWidth:'45%', // 柱宽度// 图例组件legend: {data:data.数量类型, // 图例数据为数量类型top:'22' // 图例上边距},// x 轴设置xAxis: {type: 'value', // 类型为数值轴min: 0, // 最小值为0boundaryGap: [0, 0.01], // 坐标轴留白axisLine:{lineStyle:{width:0}}, // 坐标轴线样式},// y 轴设置yAxis: {type: 'category', // 类型为类目轴splitLine:{lineStyle:{width:0}}, // 分隔线样式data: data.商品名称 // 数据为商品名称},// 系列数据设置series: [{name: '销售数量', // 系列名称为销售数量type: 'bar', // 图表类型为柱状图stack: '数量', // 堆叠类型为数量label:{position:'insideRight', // 标签位置为柱内右侧padding:[0,5,0,0], // 标签内边距},data: data.销售数量 // 数据为销售数量},{name: '库存数量', // 系列名称为库存数量type: 'bar', // 图表类型为柱状图stack: '数量', // 堆叠类型为数量label:{position:'insideRight', // 标签位置为柱内右侧padding:[0,5,0,0], // 标签内边距},data: data.库存数量 // 数据为库存数量}]});
});

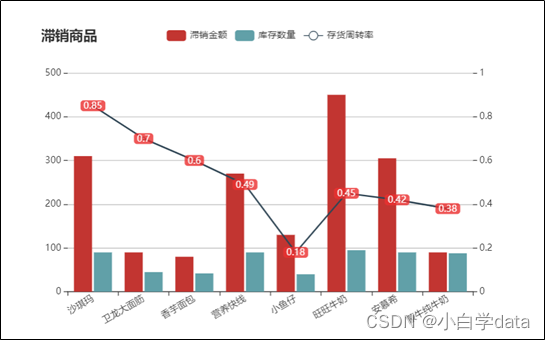
4、绘制簇状柱状-折线图展示滞销商品(簇状柱状-折线图)
使用簇状柱状-折线图对商品的滞销金额、库存数量和存货周转率进行展示,如图所示,绘制下图的代码详见charts.int.js文件。由图可以看出,旺旺牛奶、沙琪玛、安慕希和营养快线的滞销金额较高,各个商品的库存数量都在100以下,小鱼仔的存货周转率最低,沙琪玛的存货周转率最高。

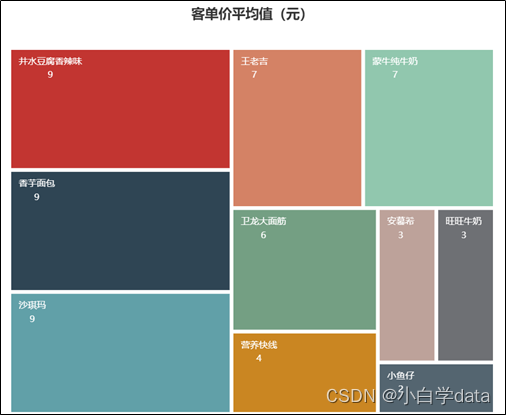
5、绘制矩形树图展示商品存货周转天数(矩形树图)
使用矩形树图对各类商品的存货周转天数进行展示,如图所示,绘制下图的代码详见charts.int.js文件。
由图可以看出,井水豆腐香辣味、香芋面包和沙琪玛3种商品的存货周转天数最大。
代码:
// 创建 echarts 实例,用于显示滞销商品数据
var unsalable = echarts.init(document.getElementById('unsalable'));// 通过 AJAX 请求获取滞销商品数据
$.get("data/商品滞销数据.json").done(function (data) {// 设置图表的配置项unsalable.setOption({// 提示框组件tooltip: {trigger: 'axis',axisPointer: {type: 'cross',crossStyle: {color: '#999'}}},// 网格组件grid: {left: '10',right: '10',bottom: '10',containLabel: true},// 工具箱组件toolbox: {show:false,feature: {dataView: {show: true, readOnly: false},magicType: {show: true, type: ['line', 'bar']},restore: {show: true},saveAsImage: {show: true}}},// 图例组件legend: {data:data.name},barGap:'10%', // 柱状图之间的间距barCategoryGap:'25%', // 类目之间的间距// x 轴设置xAxis: [{type: 'category',data: data.商品名称,axisPointer:{type:'shadow'}, // 坐标轴指示器样式splitLine:{lineStyle:{width:0}}, // 分隔线样式axisLabel:{rotate:30} // 坐标轴标签旋转角度}],// y 轴设置yAxis: [{type: 'value',name: '',min: 0,max: 500,interval: 100,axisLabel: {formatter: '{value}'},axisLine:{lineStyle:{width:0}}, // 坐标轴线样式},{type: 'value',name: '',min: 0,max: 1,interval: 0.2,axisLabel: {formatter: '{value} '},axisLine:{lineStyle:{width:0}}, // 坐标轴线样式}],// 系列数据设置series: [{name:'滞销金额',type:'bar', // 图表类型为柱状图data:data.滞销金额 // 数据为滞销金额},{name:'存货周转率',type:'line', // 图表类型为折线图yAxisIndex: 1, // y 轴索引为 1label:{show:'true',color:'#fff',backgroundColor:'rgba(235,48,48,0.8)',verticalAlign:'middle',padding:[2,4,0,4],borderRadius:4,position:'inside'},data:data.存货周转率 // 数据为存货周转率},{name:'库存数量',type:'bar', // 图表类型为柱状图data:data.库存数量 // 数据为库存数量}]})
});

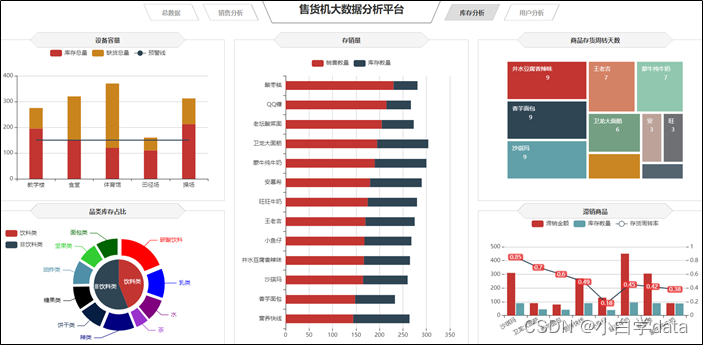
库存分析大屏可视化
对无人售货机库存情况进行大屏可视化展示,如图所示。由图可以看出,在不同区域中,体育馆的无人售货机缺货总量最多;在不同商品品类中,碳酸饮料类的库存最多,商品的存货周转天数最大为9天,旺旺牛奶、沙琪玛、安慕希和营养快线的滞销金额较高。
 可视化展示用户分析
可视化展示用户分析
框架如图:

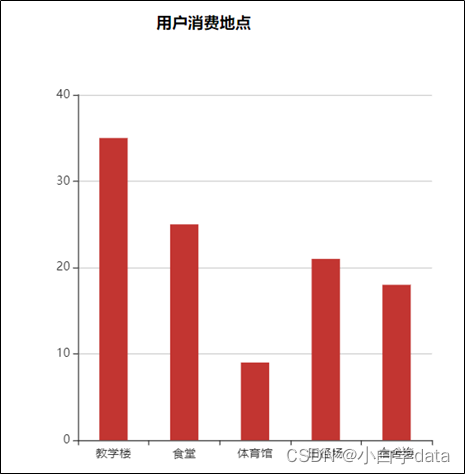
1、绘制簇状柱状图展示用户消费地点和时间段(簇状柱状图)
1. 用户消费地址
对不同地点售货机的用户数量进行统计后,使用簇状柱状图对用户消费地点情况进行展示,如图所示,绘制右图的代码详见charts.user.js文件。
由图可以看出,用户最喜欢的消费地点是教学楼,其次是食堂、田径场和宿舍楼,体育馆的用户数量最少。
代码:
// 创建 echarts 实例,用于显示用户消费地点数据
var expLoc = echarts.init(document.getElementById('expLoc'));// 通过 AJAX 请求获取用户消费地点数据
$.get("data/用户消费地点数据.json").done(function (data) {// 设置图表的配置项expLoc.setOption({// 提示框组件tooltip: {trigger: 'axis',},// 网格组件grid: {left: '10',right: '10',bottom: '0',top:'30',containLabel: true},barCategoryGap:'60%', // 柱状图之间的间距// x 轴设置xAxis: [{type: 'category',data: data.消费地点,axisPointer: {type: 'shadow'},splitLine:{lineStyle:{width:0}} // 分隔线样式}],// y 轴设置yAxis: [{type: 'value',name: '',min: 0,}],// 系列数据设置series: [{type:'bar',data:data.用户人数, // 数据为用户人数}]})
});

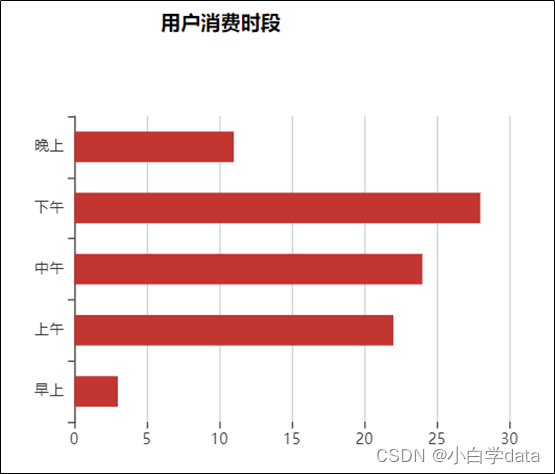
2. 用户消费时间段
对不同消费时段的售货机用户数量进行统计后,使用簇状柱状图对用户消费时段情况进行展示,如图所示,绘制右图的代码详见charts.user.js文件。
由图可以看出,下午是一天中消费人数最多的时段,早上消费人数最少,用户大部分在白天进行消费。
代码:
// 创建 echarts 实例,用于显示用户消费时段数据
var expTime = echarts.init(document.getElementById('expTime'));// 通过 AJAX 请求获取用户消费时段数据
$.get("data/用户消费时段数据.json").done(function (data) {// 设置图表的配置项expTime.setOption({// 提示框组件tooltip: {trigger: 'axis',axisPointer: {type: 'shadow'}},// 网格组件grid: {left: '10',top:'30',right:'10',bottom: '10',containLabel: true},barCategoryGap:'50%', // 柱状图之间的间距// x 轴设置xAxis: {type: 'value',min: 0,boundaryGap: [0, 0.01],axisLine:{lineStyle:{width:0}} // 坐标轴线样式},// y 轴设置yAxis: {type: 'category',splitLine:{lineStyle:{width:0}}, // 分隔线样式data: data.消费时段 // 数据为消费时段},// 系列数据设置series: [{name: '售出总数量',type: 'bar',label:{position:'right',verticalAlign:'middle'},data: data.用户人数 // 数据为用户人数}]})
});

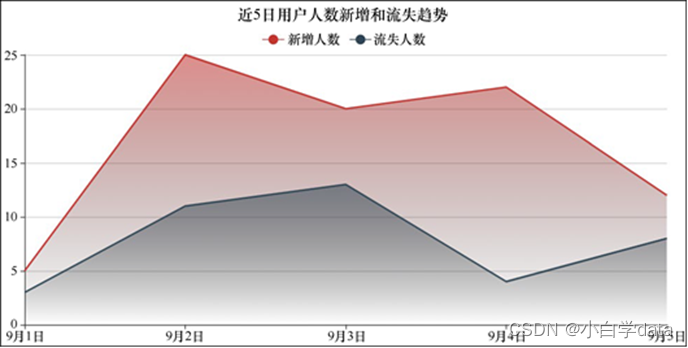
3、绘制折线图展示近5天用户人数新增和流失趋势(折线堆积图)
代码:
// 创建 echarts 实例,用于显示近5日用户人数新增和流失趋势
var lossGrowth = echarts.init(document.getElementById('lossGrowth'));// 通过 AJAX 请求获取近5日新增和流失用户数据
$.get("data/近5日新增和流失用户数据.json").done(function (data) {// 设置图表的配置项lossGrowth.setOption({// 提示框组件tooltip: {trigger: 'axis' // 触发类型为坐标轴},// 图例组件legend: {type:'scroll' // 图例类型为滚动},// 网格组件grid: {left: '10',right: '30',bottom: '10',containLabel: true},// x 轴设置xAxis: {type: 'category',boundaryGap: false, // 坐标轴两边是否留白data: data.日期 // 数据为日期},// y 轴设置yAxis: {type: 'value' // 值为数值类型},// 系列数据设置series: [{name:'新增人数', // 系列名称为新增人数type:'line', // 图表类型为折线图data:data.新增人数, // 数据为新增人数symbol:'circle', // 折线上的标记为圆点areaStyle: { // 区域样式normal: {color: new echarts.graphic.LinearGradient(0, 0, 0, 1, [{ // 使用线性渐变色offset: 0,color: 'rgba(194, 53, 49,.8)' // 渐变起始颜色}, {offset: 1,color: 'transparent' // 渐变结束颜色,透明}])}}},{name:'流失人数', // 系列名称为流失人数type:'line', // 图表类型为折线图symbol:'circle', // 折线上的标记为圆点data:data.流失人数, // 数据为流失人数areaStyle: { // 区域样式normal: {color: new echarts.graphic.LinearGradient(0, 0, 0, 1, [{ // 使用线性渐变色offset: 0,color: 'rgba(47, 69, 84,.8)' // 渐变起始颜色}, {offset: 1,color: 'transparent' // 渐变结束颜色,透明}])}}}]});
});
使用折线图对近5天用户人数新增和流失趋势进行展示,如图所示,绘制右图的代码详见charts.user.js文件。
由图可以看出,近5天新增用户数最大为25人,流失用户数平均在5人以上。

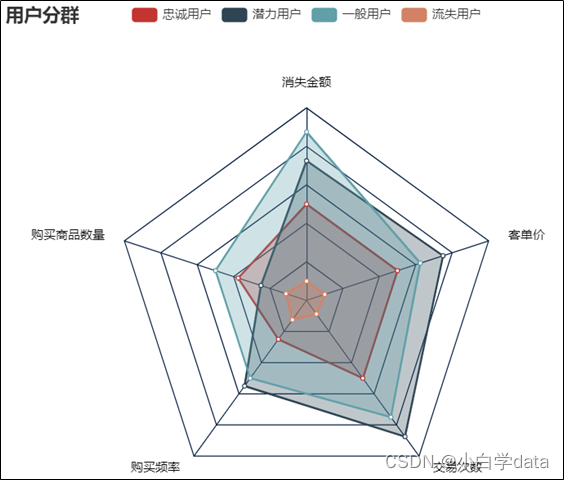
4、绘制雷达图展示用户分群(雷达图)
使用雷达图对用户分群进行展示,如图所示,绘制右图的代码详见charts.user.js文件。
由图可以看出,一般用户和潜力用户的消费金额、购买数量、购买频率、交易次数和客单价都比较高,其次是忠诚用户,而流失用户的消费金额、购买数量、购买频率、交易次数和客单价最低。
代码:
// 创建 echarts 实例,用于显示用户分群雷达图
var userGroup = echarts.init(document.getElementById('userGroup'));// 通过 AJAX 请求获取用户分群数据
$.get("data/用户分群数据.json").done(function (data) {// 设置图表的配置项userGroup.setOption({tooltip: {}, // 提示框组件legend: {}, // 图例组件radar: { // 雷达图配置项name: { // 名称配置项textStyle: { // 文字样式color: '#fff', // 文字颜色borderRadius: 3, // 文字框的圆角padding: [3, 5] // 文字内边距}},center: ['50%', '58%'], // 雷达图中心位置splitArea: { // 分隔区域配置项areaStyle: { // 区域样式color: 'transparent' // 区域颜色为透明}},axisLine: { lineStyle: {color: '#061e42' }}, // 坐标轴线配置项splitLine: { lineStyle: {color: '#061e42' }}, // 分隔线配置项indicator: [ // 雷达图指示器配置项,指示器为各维度的名称和最大值{ name: '消费金额', max: 80, color: 'black' }, // 消费金额{ name: '购买数量', max: 80, color: 'black' }, // 购买数量{ name: '购买频率', max: 80, color: 'black' }, // 购买频率{ name: '交易次数', max: 80, color: 'black' }, // 交易次数{ name: '客单价', max: 80, color: 'black' } // 客单价]},series: [{ // 系列数据name: '用户分群', // 系列名称为用户分群type: 'radar', // 图表类型为雷达图areaStyle: { // 区域样式show: true, // 显示区域opacity: 0.3 // 区域透明度},data: data.data // 数据为用户分群数据}]});
});

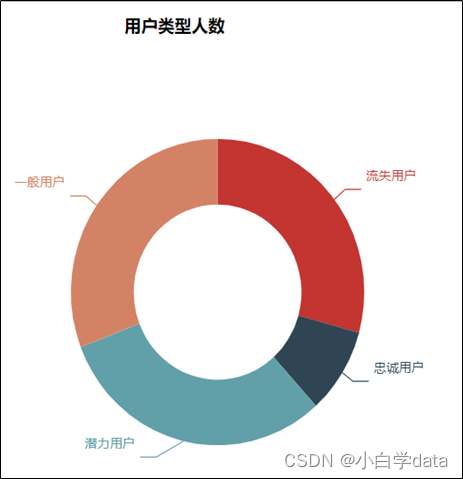
5、绘制环形图展示用户类型人数占比(环形图)
使用环形图对不同用户类型人数进行展示,如图所示,绘制右图的代码详见charts.user.js文件。由图可以看出,一般用户、潜力用户和流失用户的人数占比较大,忠诚用户的人数占比较小。
代码:
//用户类型人数
var cSorNum = echarts.init(document.getElementById('cSorNum'));
$.get("data/不同类型用户的人数.json").done(function (data) {//data = JSON.parse(data);cSorNum.setOption({tooltip : {trigger: 'item',formatter: "{a} <br/>{b} : {c} ({d}%)"},legend: {show:false},grid: {left: '0%',right: '0%',bottom: '0%',containLabel: true},series : [{name: '用户类型人数',type: 'pie',radius: ['40%', '70%'],center: ['50%', '50%'],label:{formatter:"{b}\n{a|{d}%}",rich: {a: {padding:6,align:'left',color:'#fff'}}},data:data.data,itemStyle: {emphasis: {shadowBlur: 10,shadowOffsetX: 0,shadowColor: 'rgba(0, 0, 0, 0.5)'}}}]})
});

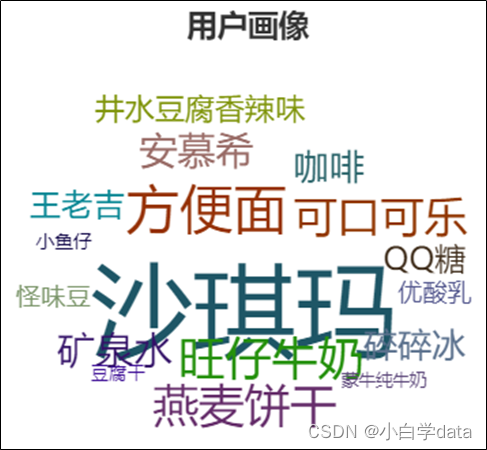
6、绘制字符云图展示用户画像(词云图)
根据用户购买的商品名称和商品数量数据,使用词云图对用户特征进行展示,观察用户的购买喜好,如图所示,绘制右图的代码详见charts.user.js文件。
由图可以看出用户最喜欢购买的商品是沙琪玛,其次是方便面、燕麦饼干、可口可乐等商品。
代码:
// 创建 echarts 实例,用于显示用户购买商品的词云图
var chart = echarts.init(document.getElementById('userHot'));// 通过 AJAX 请求获取用户购买商品的数据
$.get("data/用户购买的商品名称和商品数量数据.json").done(function (data) {// 设置词云图的配置项var option = {tooltip : { // 提示框组件trigger: 'item', // 触发类型为单个数据项触发formatter:function(item){ // 格式化提示框内容return item.name + ":" + item.value.toFixed(2); // 显示商品名称和数量}},series: [ { // 系列配置项type: 'wordCloud', // 图表类型为词云图sizeRange: [10,30], // 单词大小范围rotationRange: [0, 0], // 单词旋转角度范围rotationStep: 180, // 单词旋转步长gridSize: 0, // 网格大小autoSize: {enable:true, minSize:5}, // 自动调整大小shape: 'roundRect', // 单词形状为圆角矩形left: 'center', // 图表左边距居中top: 'center', // 图表上边距居中width: '100%', // 图表宽度占满容器height: '100%', // 图表高度占满容器right: null, // 图表右边距为空bottom: null, // 图表底边距为空textStyle: { // 文字样式配置项normal: { // 普通状态下的文字样式color: function () { // 随机生成文字颜色return 'rgb(' + [Math.round(Math.random() * 160),Math.round(Math.random() * 160),Math.round(Math.random() * 160)].join(',') + ')';}},emphasis: { // 高亮状态下的文字样式shadowBlur: 26, // 阴影模糊大小color:'#333', // 文字颜色shadowColor: '#ccc', // 阴影颜色fontSize:20 // 字体大小}},data: data.data.sort(function (a, b) { // 数据为用户购买商品数据,并根据购买数量排序return b.value - a.value;})} ]};// 设置图表的配置项chart.setOption(option);
});

7、商品价格区间(气泡图)
使用气泡图对商品销售数量和商品价格进行展示,如图所示,绘制下图的代码详见charts.sale.js文件。由图可以看出,小鱼仔是销量最高、单价最低的商品。
// 创建 echarts 实例,用于显示商品价格区间的散点图
var priceRange = echarts.init(document.getElementById('priceRange'));// 通过 AJAX 请求获取商品销量数量和价格数据
$.get("data/商品销量数量和价格数据.json").done(function (data) {// 设置图表的配置项priceRange.setOption({// 绘图区域的网格设置grid: {left: '3%', // 左边距right: '10', // 右边距bottom: '10', // 底部边距containLabel: true // 包含刻度标签},// 提示框组件tooltip : {showDelay : 0,formatter : function (params) {// 格式化提示框内容,显示单价和销量return params.seriesName + '<br/>'+ '单价:' + params.value[0] + '<br/>'+ '销量:' + params.value[1];},axisPointer:{show: true,type : 'cross',lineStyle: {type : 'dashed',width : 1}}},// 图例组件legend: {type:'scroll', // 图例类型为可滚动},// 横轴(x 轴)设置xAxis :{ scale:true}, // 横轴为数值轴// 纵轴(y 轴)设置yAxis :{ scale:true}, // 纵轴为数值轴});
});// 再次通过 AJAX 请求获取商品销量数量和价格数据
$.get("data/商品销量数量和价格数据.json").done(function (data) {// 创建一个空数组,用于存储系列数据var series=[];// 遍历数据,为每个商品创建一个散点系列for(var i = 0; i < data.data.length; i++){series.push({name: data.data[i].name, // 系列名称为商品名称type: 'scatter', // 图表类型为散点图data: [data.data[i].value], // 数据为商品的价格和销量symbolSize: data.data[i].value[1] * 2 // 符号大小为销量的两倍});}// 设置图表的配置项,包括系列数据priceRange.setOption({series: series // 设置散点系列数据});
});

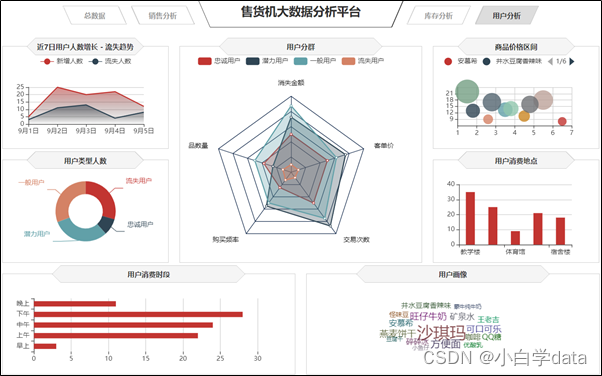
用户分析大屏可视化
对无人售货机用户情况进行大屏可视化展示,如图所示。由图可以看出,用户偏好的消费区域是教学楼,用户偏好的消费时段是下午,用户普遍在白天进行消费;忠诚用户占比较少,说明无人售货机的用户流动性较强,可以根据用户的喜好调整无人售货机的商品结构,吸引用户进行复购,从而提高忠诚用户的占比。

总结:
无人售货机项目的分析步骤与流程。着重介绍了如何使用ECharts图表对无人售货机零售项目销售情况、库存情况和用户情况进行可视化展现。
全部的文件已经放到了资源里了可以直接下载(下面提供百度网盘)
链接: https://pan.baidu.com/s/1NZhU0l8hX58x2FB7Snw75A
提取码: 89xr
这篇关于无人售货机零售项目ECharts展现(最全!!,文档放最后哦!)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






