本文主要是介绍制作支持OS::Heat::SoftwareConfig以及ansible组件的自定义centos7镜像,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
更多资料请参考官方档:http://docs.openstack.org/developer/heat/template_guide/software_deployment.html#custom-image-script
Heat 和配置管理工具集成
随着 DevOps 的流行,大量配置管理的工具应运而生,比如 Chef、Puppet 和 Ansible,利用这些工具,用户可以轻松通过简单的配置来部署复杂的中间件或者软件应用。Heat 在基于 OS::Heat::SoftwareConfig 和 OS::Heat::SoftwareDeployment 的协同使用上,提供了对这些配置管理工具的支持。首先,对于 OS::Heat::SoftwareConfig 而言,需要其 group 定义为对应的类型。比如有 ansible、puppet、chef 和 salt 等。
1. 先将官方提供的需要的组件和包下载到本地
yum install -y git qemu-img
git clone https://git.openstack.org/openstack/diskimage-builder.git
git clone https://git.openstack.org/openstack/tripleo-image-elements.git
git clone https://git.openstack.org/openstack/heat-templates.git
我们先来看看这些文件下面有什么东西,都分别起什么作用。
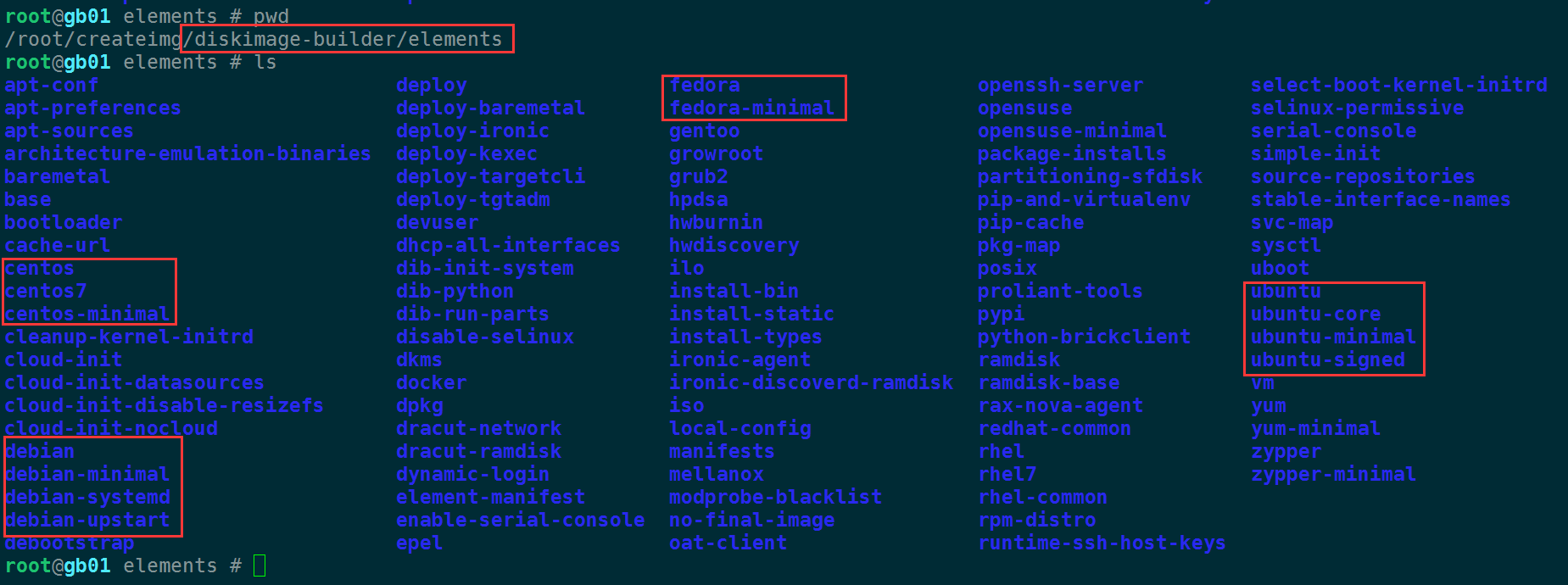
先进到diskimage-builder/elements下面能看到我们常见的熟悉的一些系统文件如centos、fedora、ubuntu、debian等。我们在后面将选择centos7
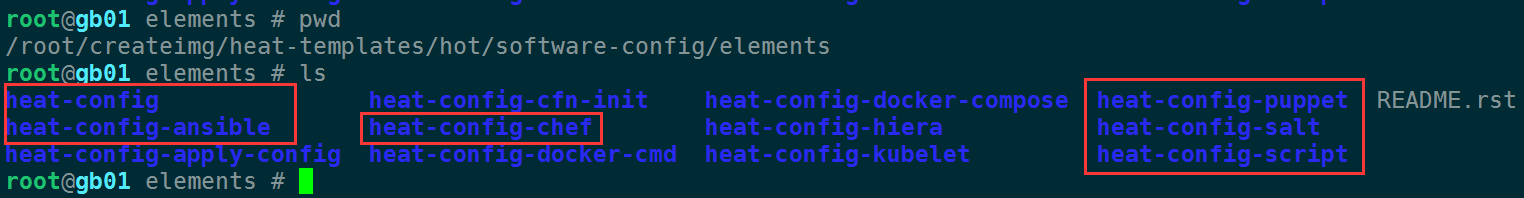
进入到heat-templates/hot/software-config/elements下面能看到heat所支持的DevOps工具的组件,例如heat-config-ansible、heat-config-script等。后面制作镜像时我们会选择工具ansible,当然还有一些其他的基本部署组件如heat-config-script和heat-config。
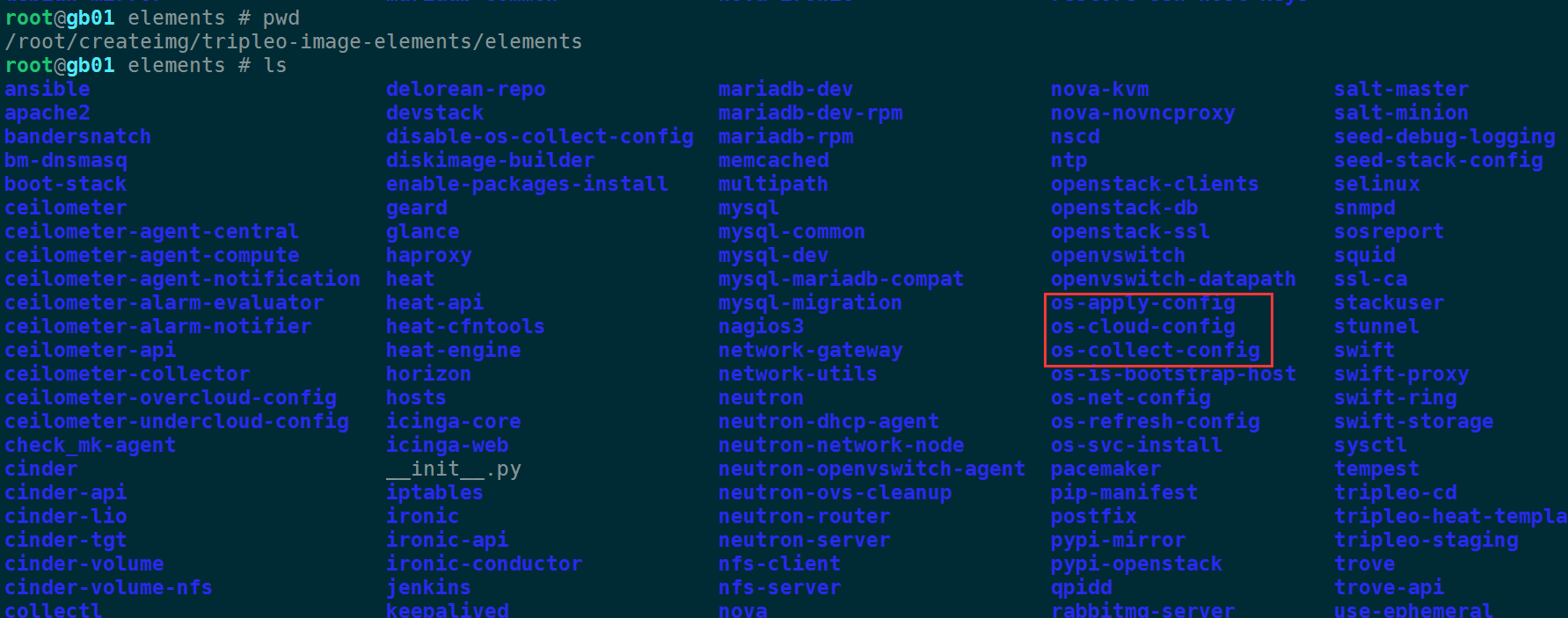
进入到heat-templates/hot/software-config/elements下面能看到我们所需要的一些agents,例如os-apply-config,os-cloud-config,os-collect-config等。在虚拟机中的Agents会定时与Heat通信,发送脚本执行结果,方便Heat进行流程控制。要使用heat的安装配置软件和应用的框架,需要先创建出一个包含了os-*-config agents的镜像,我们这里选择使用diskimage-builder。
2. 制作镜像
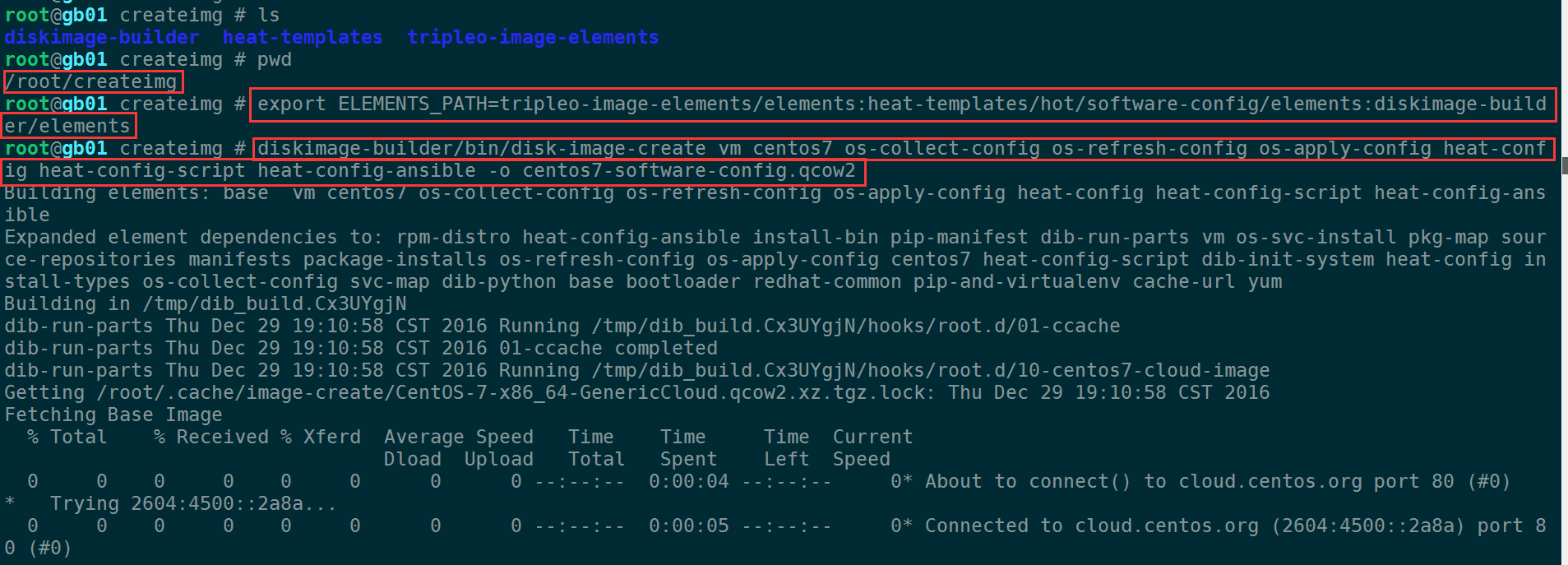
然后回到这三个文件的父目录下,即/root/createimg下,先将上面三个文件下的elements放到环境变量ELEMENTS_PATH下
export ELEMENTS_PATH=tripleo-image-elements/elements:heat-templates/hot/software-config/elements:diskimage-builder/elements然后使用diskimg-create命令:
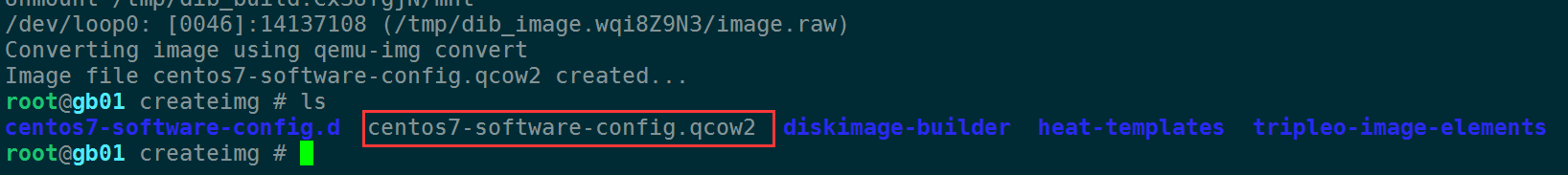
diskimage-builder/bin/disk-image-create vm centos7 os-collect-config os-refresh-config os-apply-config heat-config heat-config-script heat-config-ansible -o centos7-software-config.qcow2
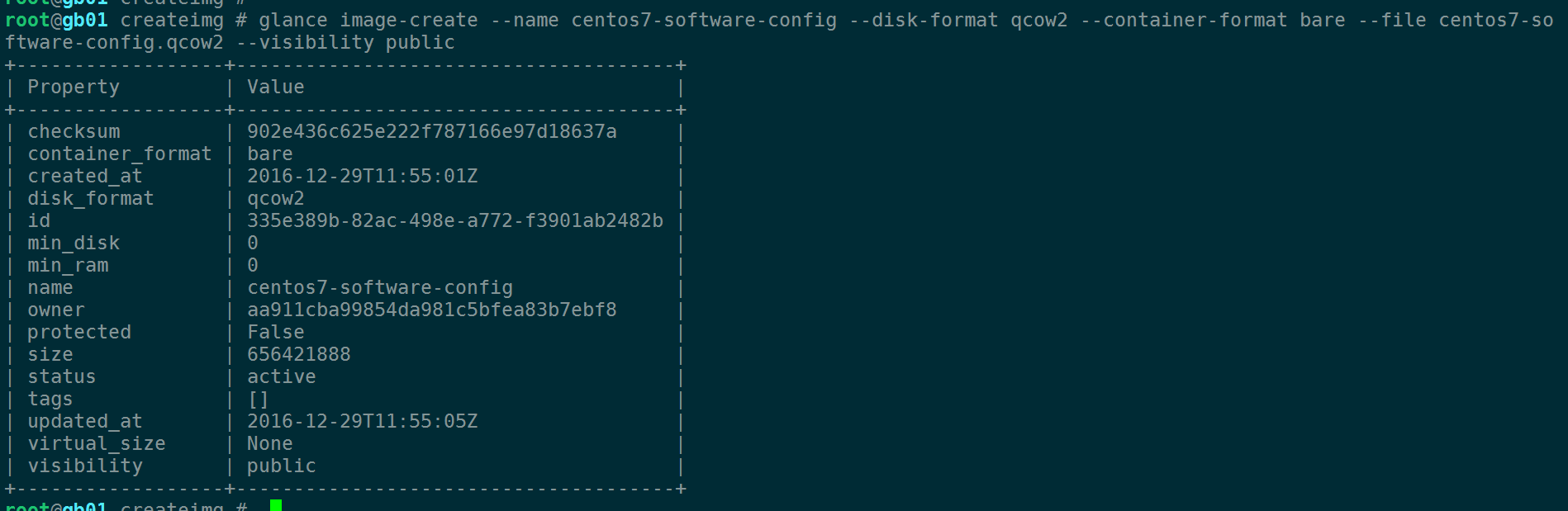
然后使用glance命令上传该镜像:
glance image-create --name centos7-software-config --disk-format qcow2 --container-format bare --file centos7-software-config.qcow2 --visibility public
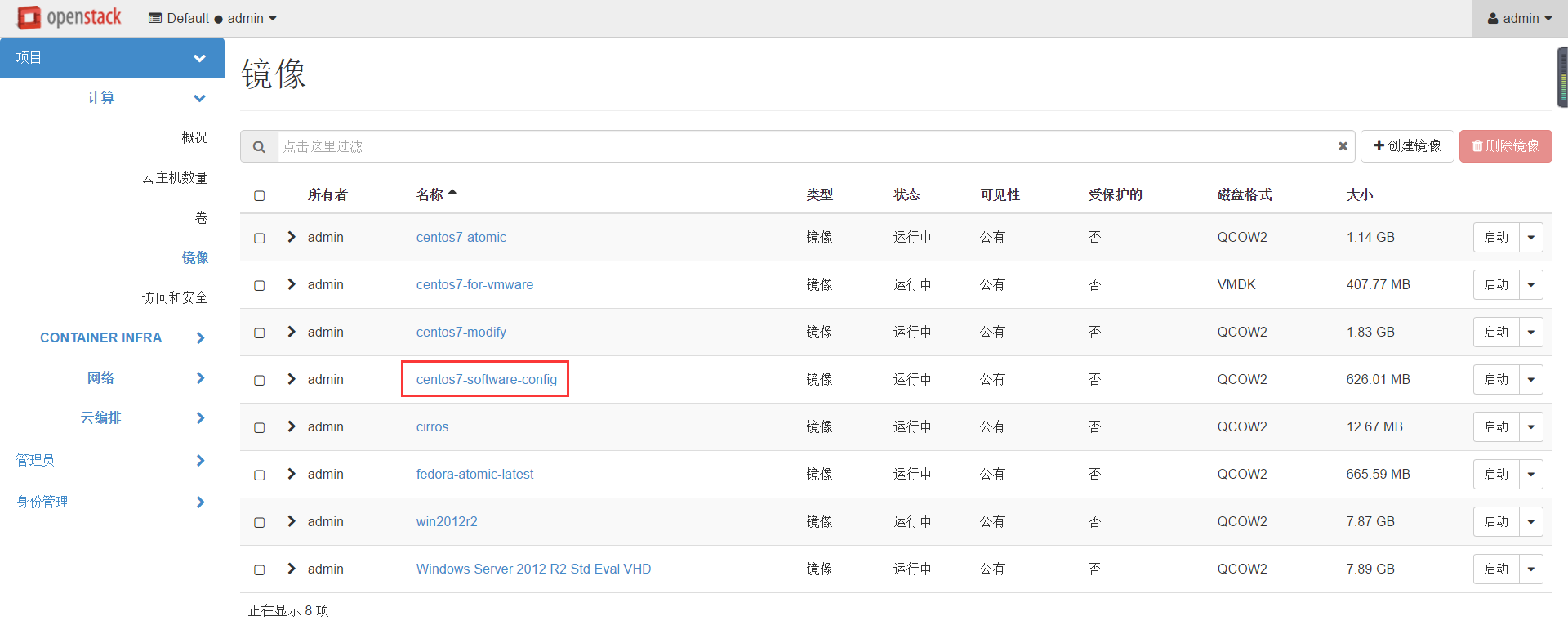
这就是我们制作好的镜像啦:
在下一章节我们将演示如何使用这个镜像,利用openstack heat组件来创建虚拟机,并利用OS::Heat::SoftwareConfig以及ansible为虚拟机做一些简单的配置。下一章节:使用Heat的OS::Heat::SoftwareConfig以及ansible组件对虚拟机进行安装配置
这篇关于制作支持OS::Heat::SoftwareConfig以及ansible组件的自定义centos7镜像的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!