本文主要是介绍【前端】桌面版docker并部署前端项目,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
环境
win10专业版 2004+ ,
需科学
官网下载安装包并安装4.29.0版本
终端输入
wsl --install
docker桌面版和模拟器只能选一个,不然一直转圈圈
镜像配置加速,在settings—>docker engine下
{"builder": {"gc": {"defaultKeepStorage": "20GB","enabled": true}},"experimental": false,"registry-mirrors": ["https://xxxxxx.mirror.aliyuncs.com"]
}
使用阿里云的容器加速,访问下面地址去获取加速链接。上面的xxx换成自己获取的
阿里云容器加速点击前往
vue项目打包成docker镜像
先build打包生成dist文件夹,只配置dockerfile文件即可,
最简单配置如下:比较好的配置去网上找找
FROM nginx:latest
LABEL Author luckynwa
COPY dist /usr/share/nginx/html
制作镜像
docker build -t luckynwa6/luckytools:2.0 .
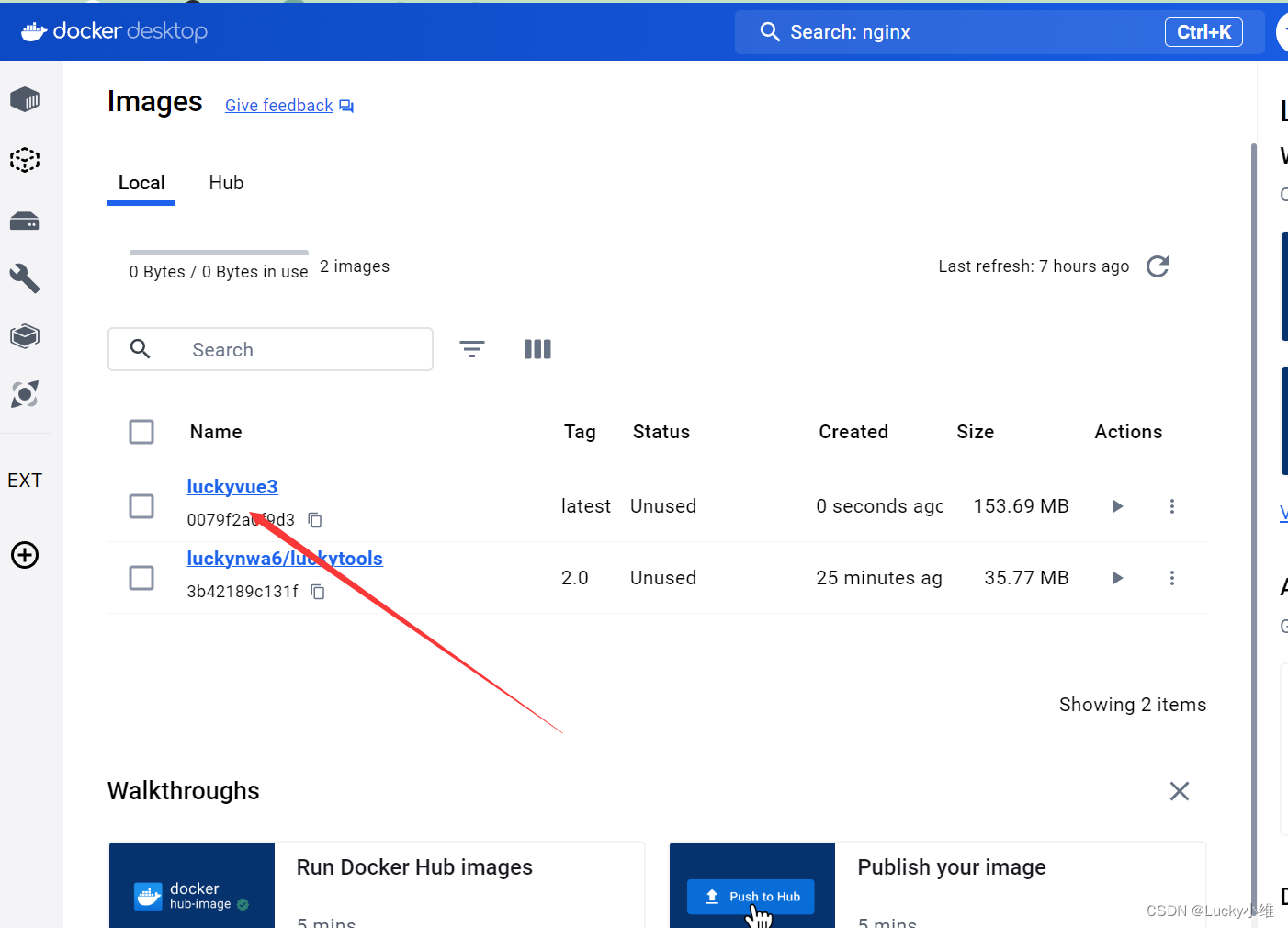
docker images
发布到hub库
docker login
docker push luckynwa6/luckytools:2.0
云服务使用 打开9090端口
docker run -d --name lucky-tools --restart unless-stopped -p 9090:80 luckynwa6/luckytools:2.0


点MB后面的开始图标去配置一下,可以先本地测试
这篇关于【前端】桌面版docker并部署前端项目的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






