本文主要是介绍Unity编辑器如何多开同一个项目?,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
在联网游戏的开发过程中,多开客户端进行联调是再常见不过的需求。但是Unity并不支持编辑器多开同一个项目,每次都得项目打个包(耗时2分钟以上),然后编辑器开一个进程,exe 再开一个,真的有够XX的。o(╥﹏╥)o没错,说的就是我。。。
(注:后文写了个一键配置的工具,一定要看到最后哦~)

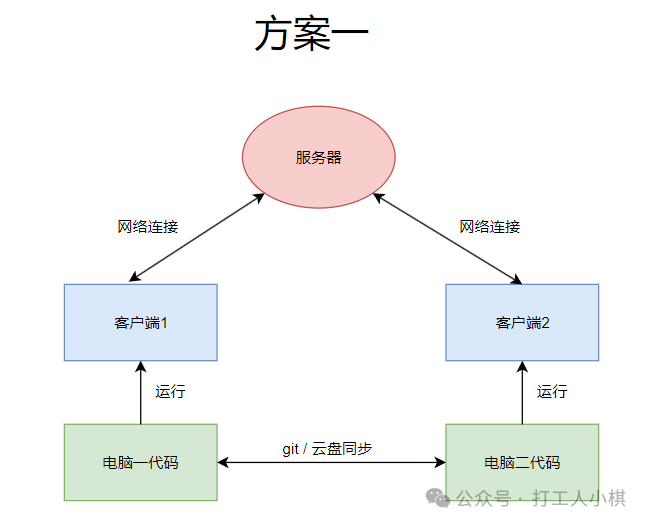
这里其实也有替代方案,一种办法是使用两台电脑或者虚拟机,分别开启两个Unity客户端,这样是能够实现联调的需求。但是问题是开发效率如何得到保障,比如我发现了客户端的某个bug,修改电脑一中的代码后,电脑二怎么更新到最新的代码?

我们可以通过git提交和更新、亦或者云盘进行传输,但还是那个问题,太慢了!作为开发人员是无法忍受这种延迟的,修改一个bug都要同步个几分钟,完成一个项目那还得了?
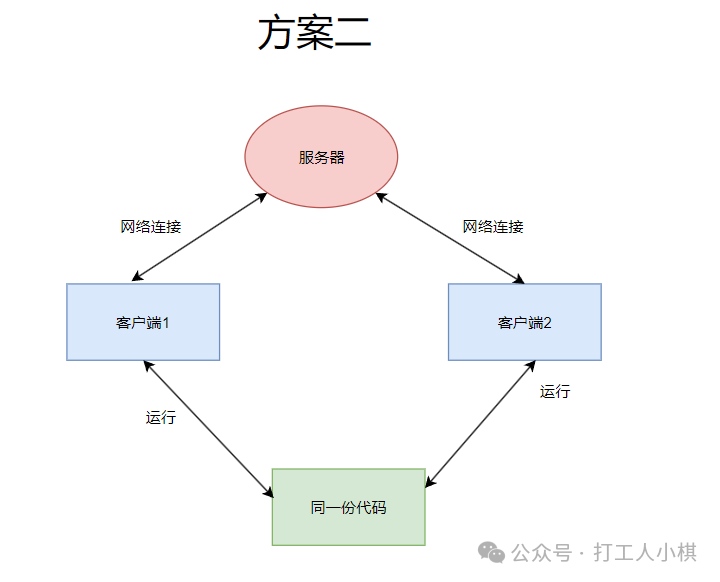
所以今天要探讨的解决方案就是:
如何使用Unity hub在本机多开客户端,并且保证两个客户端使用同一个代码+资源目录,一次修改两个客户端能够同时生效。

1. 原因和方案
查阅了一些资料后,发现Unity hub无法多开的原因是:
在使用Unity Editor打开一个Unity项目时,Unity Editor会在项目目录建立一个Temp目录,同时对里面的一个UnityLockfile文件进行加锁,正是由于这个加锁的文件导致我们不能打开两个Unity Editor。
所以我们打开两个Unity Editor的解决方案就是,对除了Temp目录以外的所有文件目录做软连接(类似快捷方式),也就是这三个文件夹:
-
“Assets”、
-
“ProjectsSettings”
-
“Packages”
2. 指令参数
windows下有一个传感符号链接的工具,使用方式:MKLINK [[/D] | [/H] | [/J]] <链接名称> <目标>
| 参数 | 描述 |
| /D | 创建目录符号链接。默认情况下,mklink会创建文件符号链接。 |
| /H | 创建硬链接而不是符号链接。 |
| /J | 创建目录连接。 |
| ... | ... |
我们这里用到的参数是[/J],语法为:mklink /j 目标文件夹 源文件夹
3. 操作步骤
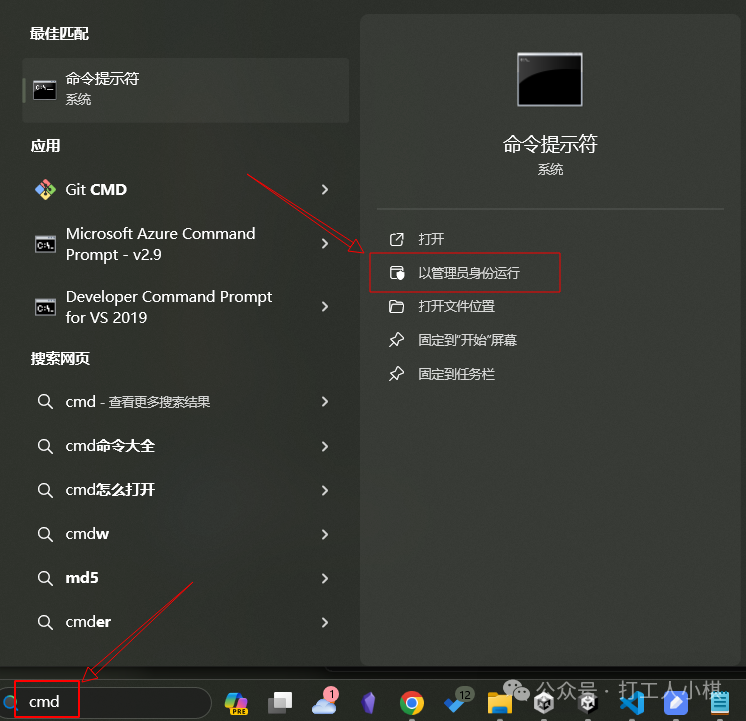
1. 以管理员身份打开 Cmd(命令行)

2. 使用 mklink 命令 分别创建源项目的 “Assets”、“ProjectsSettings”、“Packages” 这个三个文件夹的软链接。
注意:
-
mklink命令语法 mklink /j 目标文件夹 源文件夹
-
我这里的源文件夹:TankBattle,目标文件夹:TankBattle_Net2

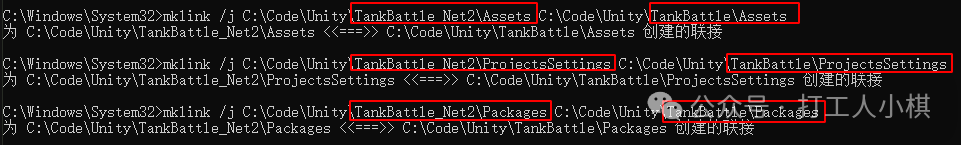
C:\Windows\System32>mklink /j C:\Code\Unity\TankBattle_Net2\Assets C:\Code\Unity\TankBattle\Assets为 C:\Code\Unity\TankBattle_Net2\Assets <<===>> C:\Code\Unity\TankBattle\Assets 创建的联接C:\Windows\System32>mklink /j C:\Code\Unity\TankBattle_Net2\ProjectsSettings C:\Code\Unity\TankBattle\ProjectsSettings为 C:\Code\Unity\TankBattle_Net2\ProjectsSettings <<===>> C:\Code\Unity\TankBattle\ProjectsSettings 创建的联接C:\Windows\System32>mklink /j C:\Code\Unity\TankBattle_Net2\Packages C:\Code\Unity\TankBattle\Packages为 C:\Code\Unity\TankBattle_Net2\Packages <<===>> C:\Code\Unity\TankBattle\Packages 创建的联接
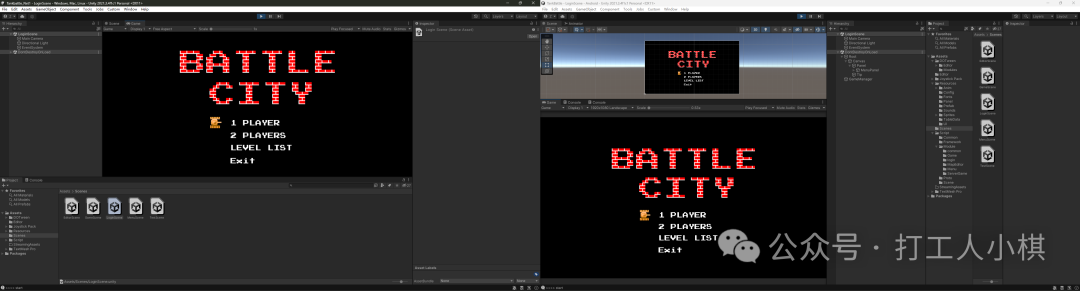
3. 使用 UnityHub 打开这两个文件夹,启动项目
4. 运行测试,成功!

5. 后续使用
在源文件夹中修改代码,软链接得到的目标文件夹会自动修改,只需要ctrl + r 在编辑器中reload下就能搞定,非常方便~
4. 工具
知道了操作步骤,我们还可以进一步提高开发效率,主要是为了方便粉丝们使用,我写了个小工具,可以一键完成上述操作。
操作步骤:
-
下载
我用夸克网盘分享了「Unity编辑器多开」,点击链接即可保存。
链接:https://pan.quark.cn/s/23475dc1e5d3
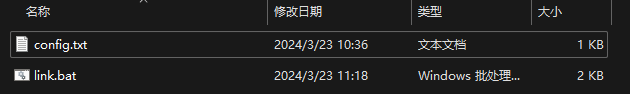
2. 打开

3. 配置
config.txt需要配置源文件夹和目标文件夹路径,参考:
target_path:C:\Code\Unity\TankBattle_Net3source_path:C:\Code\Unity\TankBattle
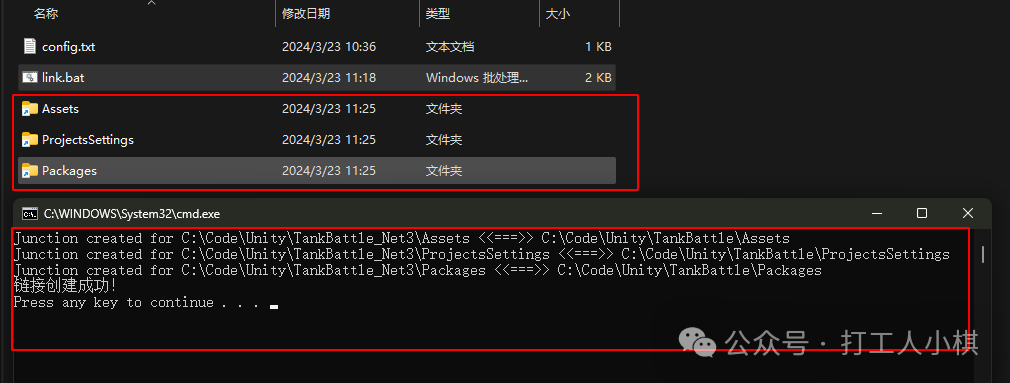
4. 双击link.bat完成链接操作

5. 使用unityhub打开这个文件夹,就完成了!
放在网盘里了,也算是惠及及人了~O(∩_∩)O哈哈~
好啦,以上就是本期分享的内容。
关注我,和我一起持续学习、无限进步!
想了解更多游戏开发知识,可以扫描下方二维码,免费领取游戏开发4天训练营课程
这篇关于Unity编辑器如何多开同一个项目?的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






