本文主要是介绍【达内课程】图库应用(3),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
文章目录
- 开发步骤
- 实现点击列表展示大图
- 增加手势滑动
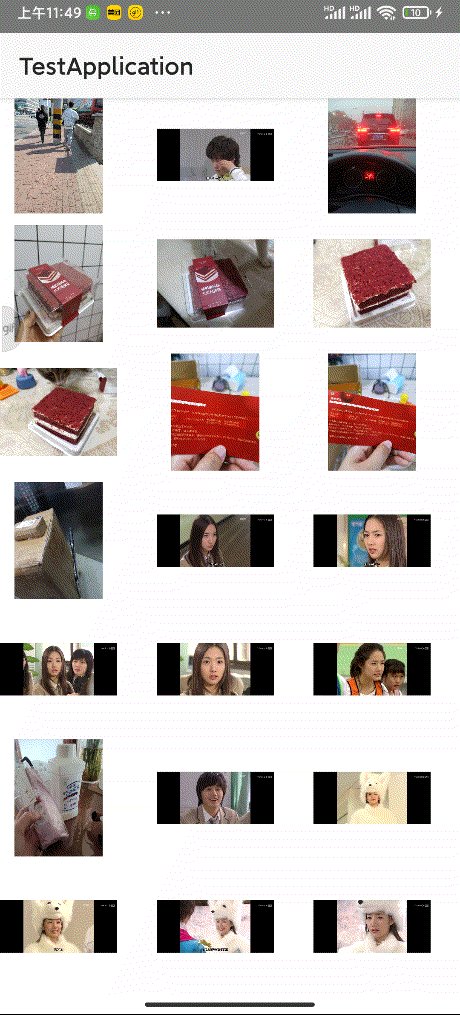
开发步骤
1、创建 DisplayImageActivity,用于显示图片详情
2、在 MainActivity 中为 GridView 配置 AdapterView.OnItemClickListener 监听,并且在实现时,根据点击的 position 跳转到 DisplayImageActivity,显示对应的图片(激活 DisplayImageActivity,且在 Intent 对象中封装 position)
3、DisplayImageActivity 需要所有图片的数据:使用 Application
4、在 DisplayImageActivity 根据图片的 List 集合、需要显示的图片的 position,直接获取被显示图片的 Bitmap 对象,显示在该界面的 ImageView
5、参考音乐播放器的案例实现上一张和下一张
实现点击列表展示大图
创建 ImageStoreApplication
public class ImageStoreApplication extends Application {private List<Image> images;@Overridepublic void onCreate() {super.onCreate();images = new ImageDao(this).getData();}public List<Image> getImages() {return images;}
}
AndroidManifest.xml中注册 Application
<applicationandroid:name=".app.ImageStoreApplication"android:allowBackup="true"......>......
</application>
MainActivity中获取图片数据的代码进行修改,并且增加点击事件
public class MainActivity extends AppCompatActivity implements AdapterView.OnItemClickListener {private GridView listView;private ImageAdapter imageAdapter;private List<Image> imageList;@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_main);listView = findViewById(R.id.lv_images);ImageStoreApplication app = (ImageStoreApplication) getApplication();imageList = app.getImages();imageAdapter = new ImageAdapter(this, imageList);listView.setAdapter(imageAdapter);listView.setOnItemClickListener(this);}@Overridepublic void onItemClick(AdapterView<?> parent, View view, int position, long id) {Intent intent = new Intent(this, DisplayImageActivity.class);intent.putExtra("position", position);startActivity(intent);}
}完善展示图片的DisplayImageActivity 的代码
public class DisplayImageActivity extends AppCompatActivity implements View.OnClickListener {private Button btnPrevious;private Button btnNext;private ImageView imgThumb;@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_display_image);btnPrevious = findViewById(R.id.btn_previous);btnNext = findViewById(R.id.btn_next);imgThumb = findViewById(R.id.img_thumb);btnPrevious.setOnClickListener(this);btnNext.setOnClickListener(this);//获取数据源ImageStoreApplication application = (ImageStoreApplication) getApplication();imageList = application.getImages();//获取当前默认需要显示的图片的索引currentImageIndex = getIntent().getIntExtra("position", 0);//显示图片displayImage();}@Overridepublic void onClick(View view) {switch (view.getId()) {case R.id.btn_previous:diaplayPrevious();break;case R.id.btn_next:diaplayNext();break;}}//当前显示的图片的索引private int currentImageIndex;//数据源private List<Image> imageList;/*** 显示图片*/private void displayImage() {imgThumb.setImageBitmap(imageList.get(currentImageIndex).getBitmap());}/*** 显示上一张*/private void diaplayPrevious() {currentImageIndex--;if (currentImageIndex < 0) {currentImageIndex = imageList.size() - 1;}displayImage();}/*** 显示下一张*/private void diaplayNext() {currentImageIndex++;if (currentImageIndex >= imageList.size()) {currentImageIndex = 0;}displayImage();}
}
布局activity_display_image.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="match_parent"android:layout_height="match_parent"android:gravity="center"android:orientation="horizontal"><Buttonandroid:id="@+id/btn_previous"android:layout_width="50dp"android:layout_height="50dp" /><ImageViewandroid:id="@+id/img_thumb"android:layout_width="match_parent"android:layout_height="wrap_content"android:adjustViewBounds="true"android:scaleType="fitXY"android:src="@mipmap/ic_launcher" /><Buttonandroid:id="@+id/btn_next"android:layout_width="50dp"android:layout_height="50dp" /></LinearLayout>
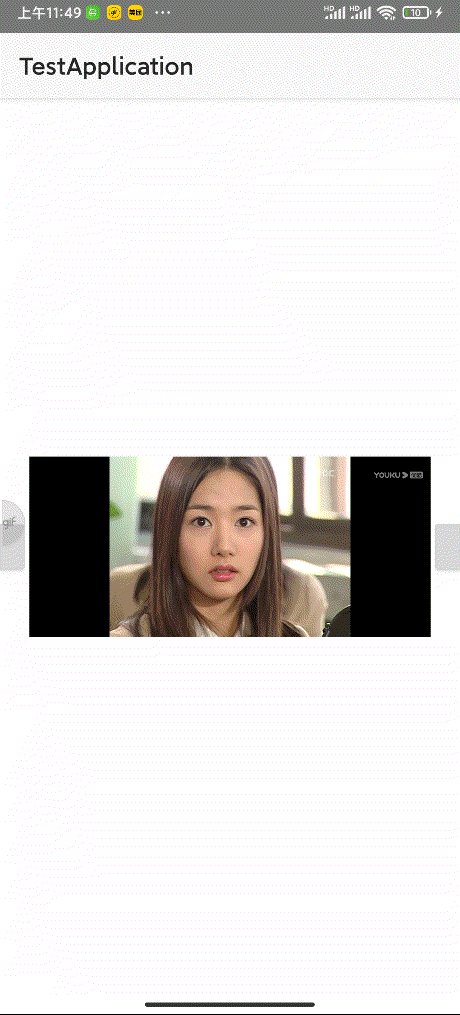
运行程序:

修复 bug:
目前存在的 bug 就是点到后面就空白了,原因是现在上一张下一张是上个页面已经显示的列表。
修改DisplayImageActivity
public class DisplayImageActivity extends AppCompatActivity implements View.OnClickListener {......//当前显示的图片的索引private int currentImageIndex;//数据源private List<Image> imageList;/*** 显示图片*/private void displayImage() {LoadImageTask task = new LoadImageTask();task.execute();}......private static final int IMAGE_MAX_SIZE = 1000;//参数;是否更新进度;结果private class LoadImageTask extends AsyncTask<Void, Void, Bitmap> {private Image image;public LoadImageTask() {super();this.image = imageList.get(currentImageIndex);}@Overrideprotected Bitmap doInBackground(Void... voids) {//判断是否需要解码图片if (image.getBitmap() == null) {//判断并计算图片的缩放比//200单位是pxint rate = 1;if (image.getWidth() > IMAGE_MAX_SIZE && image.getHeight() > IMAGE_MAX_SIZE) {if (image.getWidth() < image.getHeight()) {rate = image.getWidth() / IMAGE_MAX_SIZE;} else {rate = image.getHeight() / IMAGE_MAX_SIZE;}}//创建解码图片选项参数BitmapFactory.Options opts = new BitmapFactory.Options();opts.inSampleSize = rate;//解码图片得到图片的bitmap对象Bitmap bitmap = BitmapFactory.decodeFile(image.getData(), opts);//Log.d("Image","解码完成,bitmap尺寸为"+bitmap.getWidth()+"x"+bitmap.getHeight()+"bitmap占用内存:"+bitmap.getByteCount());//将解码得到的Bitmap封装到图片数据中image.setBitmap(bitmap);}return null;}@Overrideprotected void onPostExecute(Bitmap bitmap) {imgThumb.setImageBitmap(image.getBitmap());}}
}
增加手势滑动
可以先看手势滑动的教程。
DisplayImageActivity增加以下代码即可
private float downX;@Overridepublic boolean onTouchEvent(MotionEvent event) {switch (event.getAction()) {case MotionEvent.ACTION_DOWN:Log.d("Motion", "ACTION_DOWN->" + event.getX() + "," + event.getY());downX = event.getX();break;case MotionEvent.ACTION_UP:Log.d("Motion", "ACTION_UP->" + event.getX() + "," + event.getY());if (event.getX() - downX > 60) {Log.d("Motion", "从左至右滑动");diaplayPrevious();}if (downX - event.getX() > 60) {Log.d("Motion", "从右至左滑动");diaplayNext();}break;case MotionEvent.ACTION_MOVE:Log.d("Motion", "ACTION_MOVE->" + event.getX() + "," + event.getY());break;}return false;}
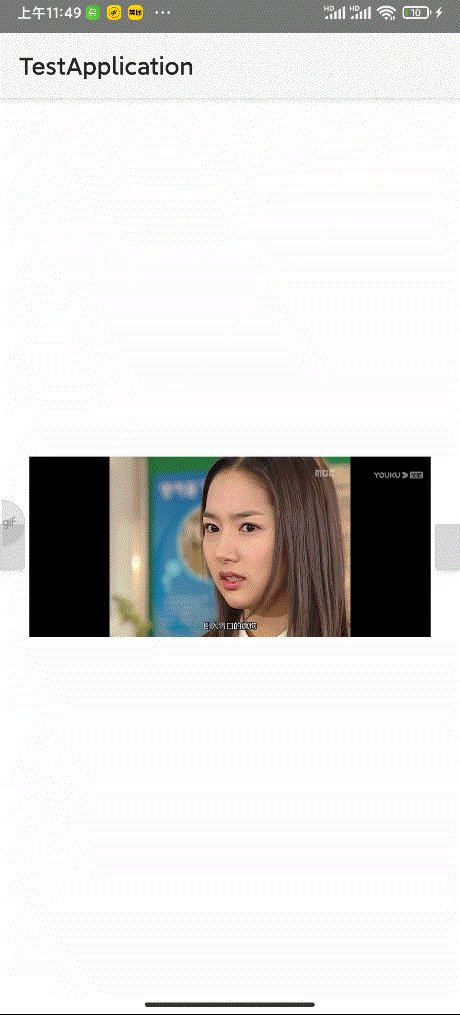
运行程序后就可以左右滑动切换图片了

这篇关于【达内课程】图库应用(3)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





