本文主要是介绍一文弄懂Pytest——fixture用法,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!


💟💟前言
友友们大家好,我是你们的小王同学😗😗
今天给大家打来的是 一文弄懂Pytest——fixture用法
希望能给大家带来有用的知识
觉得小王写的不错的话麻烦动动小手 点赞👍 收藏⭐ 评论📄
小王的主页:小王同学🚗
小王的gitee:小王同学🏩🏩
小王的github:小王同学💦
🎐什么是fixture??
在Python中,特别是在使用pytest进行测试时,fixture是一种功能强大且灵活的机制,用于在测试函数之间共享代码和数据。pytest的fixture允许您为测试函数提供预先设置的对象、数据或者环境,并确保这些资源在测试函数执行前后得到正确的处理。
以下是关于pytest中fixture的一些基本信息:
定义fixture:
在pytest中,您可以通过使用@pytest.fixture装饰器来定义fixture函数。这些fixture函数可以在测试函数中作为参数使用,pytest会自动执行这些fixture函数并将它们的返回值传递给测试函数。
fixture的作用:
- (scope=“function”) 每个函数或方法都调用
- (scope=“class”) 每一个类都调用
- (scope=“moudle”) 每一个.py文件调用一次
- (scope=“moudle”) 是多个文件调用一次,.py文件就是moudle
fixture的作用范围: session > moudle > class > function
fixture可以用于设置测试的前置条件,比如创建临时文件、初始化数据库连接、模拟网络请求等。通过fixture,您可以避免在每个测试函数中重复编写相同的设置代码。
fixture的范围:
可以为fixture指定不同的作用范围,比如function(每个测试函数运行一次)、class(每个测试类运行一次)、module(每个模块运行一次)或者session(整个测试会话运行一次)。
fixture之间的依赖:
可以定义fixture之间的依赖关系,让一个fixture可以使用另一个fixture提供的资源。这样可以构建复杂的测试环境,并确保资源的正确释放和清理。
fixture的参数化:
可以给fixture函数传递参数,以便根据不同的测试需要动态生成不同的资源。这可以增加fixture的灵活性和复用性。
通过合理使用fixture,您可以更轻松地编写清晰、模块化和可维护的测试代码,同时确保测试的可靠性和一致性。pytest的fixture功能是pytest框架中非常有用的一个特性,为测试编写提供了很大的灵活性和便利性。

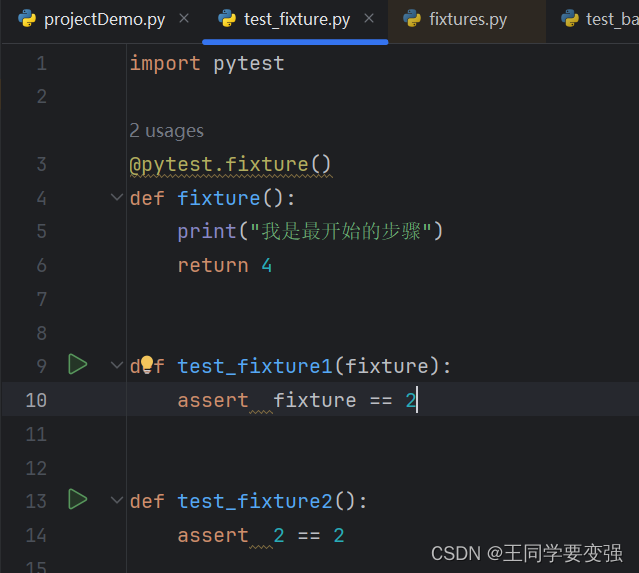
我们可以把fixture这个变量直接替换
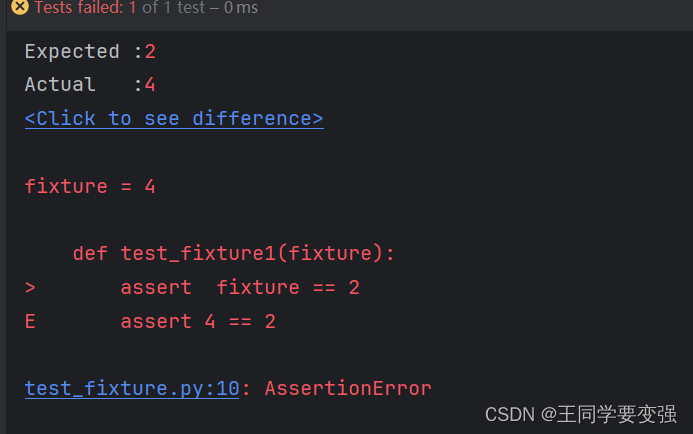
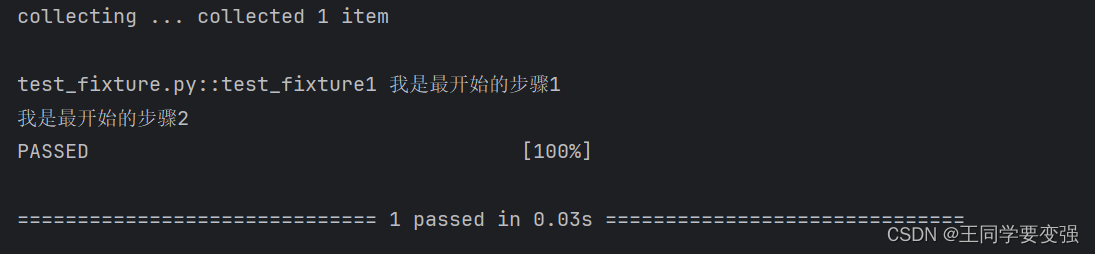
控制台输出

因为 4 != 2 所以断言失败!


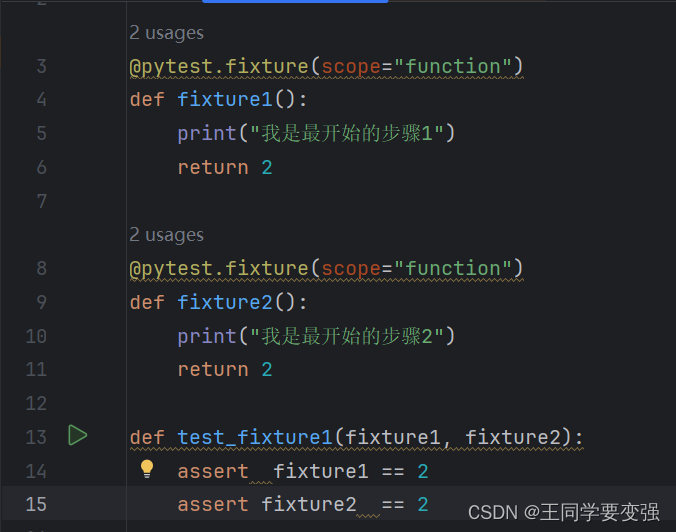
结果是按照fixture定义的顺序进行的!
这篇关于一文弄懂Pytest——fixture用法的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!



