本文主要是介绍泛微E9开发 通过点击按钮来复制选择的明细行,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
泛微E9开发 通过点击按钮来复制选择的明细行
- 复制明细行
- 功能背景
- 展示效果
- 实现方法
复制明细行
功能背景
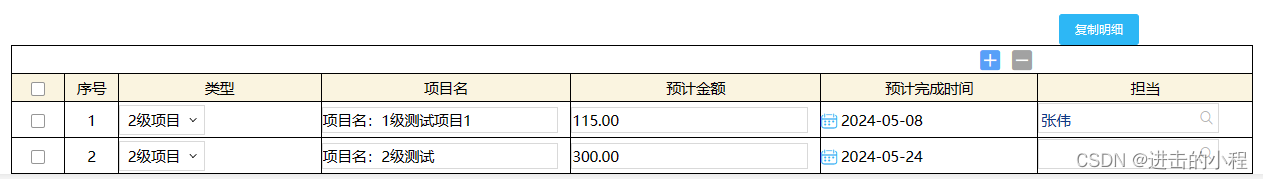
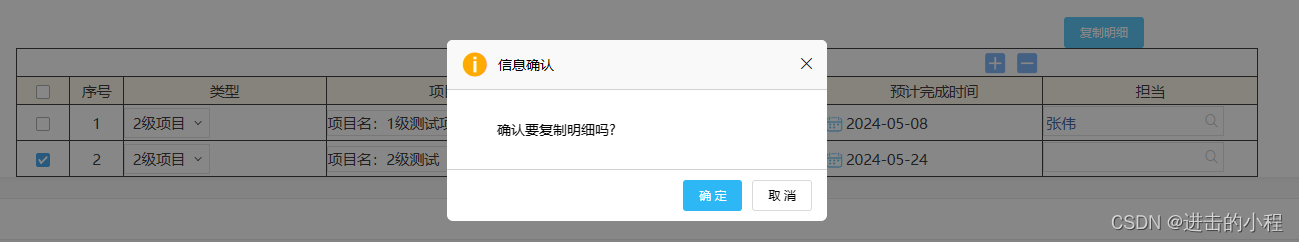
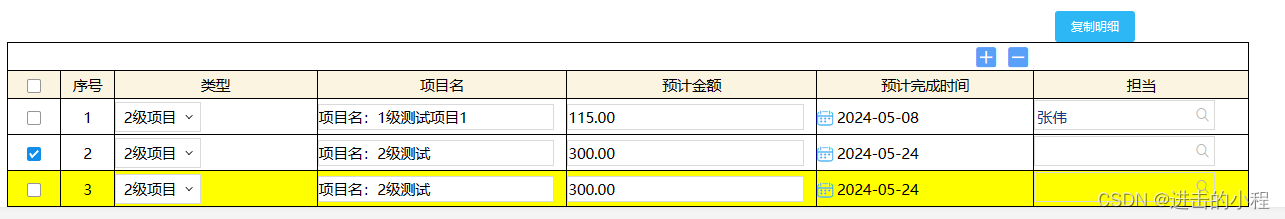
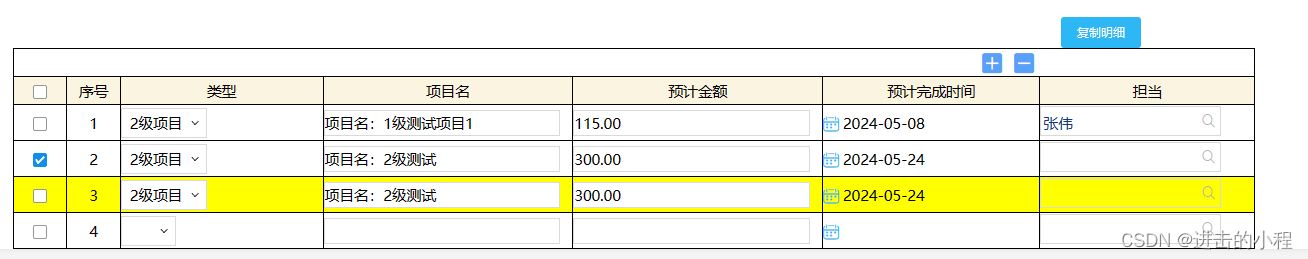
用户可以通过“复制明细”按钮来实现新增选择的明细行,并且新增明细行的数据跟选择的数据完全一样,具体操作如下图所示:
- 手动新增明细行,并且输入数据

- 选择需要复制的明细表,点击“复制明细”按钮,弹出信息确认提示框

- 新增的明细行整行数据标黄,用来与手动新增的行作区分

展示效果
标黄行表示通过“复制明细”按钮新增,其余行为用户手动新增

实现方法
- 添加“复制明细”按钮

- 添加代码块
<script>var lxF = WfForm.convertFieldNameToId("lx","detail_1"); //类型var xmmF = WfForm.convertFieldNameToId("xmm","detail_1"); //项目名var yjjeF = WfForm.convertFieldNameToId("yjje","detail_1"); //预计金额var yjwcsjF = WfForm.convertFieldNameToId("yjwcsj","detail_1"); //预计完成时间var ddF = WfForm.convertFieldNameToId("dd","detail_1"); //担当var clickFn = 0; //用来控制复制明细的行数function CopyRow(){debugger;var selRows = WfForm.getDetailCheckedRowIndexStr("detail_1");var rowArr = selRows.split(',');var rows = rowArr.length;if(rows == 1 && rowArr[0] == ""){Dialog.alert("请选择要复制的明细行");return ;}for(let i =0;i<rowArr.length;i++){clickFn ++ ;if(rowArr[i] != "" && rowArr[i] != null){var lxV = WfForm.getFieldValue(lxF+"_"+rowArr[i]);var xmmV = WfForm.getFieldValue(xmmF+"_"+rowArr[i]);var yjjeV = WfForm.getFieldValue(yjjeF+"_"+rowArr[i]);var yjwcsjV = WfForm.getFieldValue(yjwcsjF+"_"+rowArr[i]);var ddV = WfForm.getFieldValue(ddF+"_"+rowArr[i]);var ddName = WfForm.getBrowserShowName(ddF+"_"+rowArr[i]);WfForm.addDetailRow("detail_1",{[lxF]:{value:lxV},[xmmF]:{value:xmmV},[yjjeF]:{value:yjjeV},[yjwcsjF]:{value:yjwcsjV,specialobj:[{id:yjwcsjV,name:yjwcsjV}]},[ddF]:{value:ddV,specialobj:[{id:ddV,name:ddName}] }});}else{}}}debugger;jQuery(document).ready(function(){var html = "<input style='overflow: hidden; white-space: nowrap; text-overflow: ellipsis; max-width: 200px;color:white' class='ant-btn ant-btn-primary' title='复制明细' value='复制明细' type='button' />";jQuery("#copyBtn").html(html); $("#copyBtn").on("click", function () {WfForm.showConfirm("确认要复制明细吗?",function(){CopyRow();},function(){});});//添加明细行动作完成后触发WfForm.registerAction(WfForm.ACTION_ADDROW+"1", function(index){if(clickFn > 0){$(".detail_data_row:eq("+index+")").css("background","#ffff00");$(".detail_data_row:eq("+index+")").children().css("cssText","background-color:#ffff00!important"); }if(clickFn == 1){clickFn = 0;}}); });</script>
注意点 : 删除明细时的标黄标志会出现问题,待解决…
这篇关于泛微E9开发 通过点击按钮来复制选择的明细行的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








