本文主要是介绍自定义控件中setText()设置字体相同大小无法与原生控件一致,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
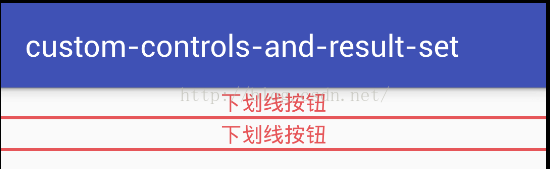
一、问题:自定义控件和原生TextView中都设置字体大小为10sp,为什么显示的差异会这么大?
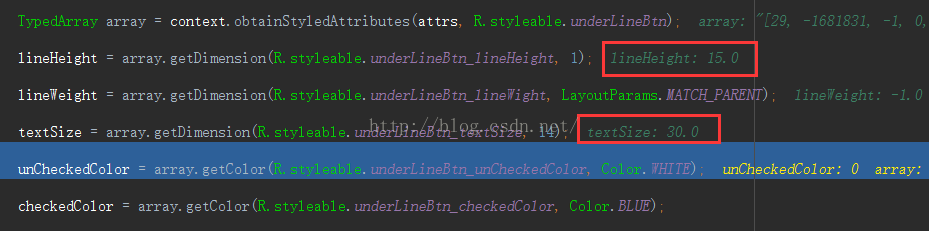
二、剖析:(1)经过debug发现,设置的10sp,到后台后变成了30;手机是1080*1920的,所以在这里已经是被转成像素后的大小。
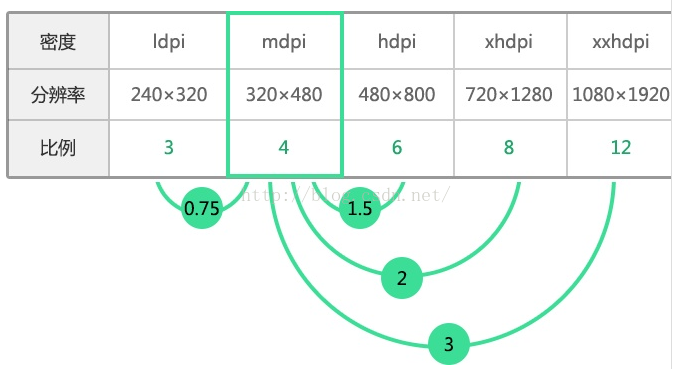
对分辨率及比例不是很了解的,可以简单参考下图:
(2)为什么原生TextView不会有问题呢?于是就跟了下TextView的源码,发现: private void setRawTextSize(float size) {if (size != mTextPaint.getTextSize()) {mTextPaint.setTextSize(size);if (mLayout != null) {nullLayouts();requestLayout();invalidate();}}}
三、解决:最后是设置的Paint的大小,于是做如下修改: textView.setText(text);
// textView.setTextSize(textSize);textView.getPaint().setTextSize(textSize);
效果图:
private void setRawTextSize(float size) {if (size != mTextPaint.getTextSize()) {mTextPaint.setTextSize(size);if (mLayout != null) {nullLayouts();requestLayout();invalidate();}}} textView.setText(text);
// textView.setTextSize(textSize);textView.getPaint().setTextSize(textSize);这篇关于自定义控件中setText()设置字体相同大小无法与原生控件一致的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







