本文主要是介绍程序猿敲代码费脑掉头发?来看看铁打的便捷,Baidu Comate智能代码助手,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
前言:Baidu Comate 前世今生
Baidu Comate 安装教程
官网安装教程
手动安装教程
登录使用
插件功能初体验
代码生成指令板块
简易代码生成
代码解释
代码补充
代码注释
多种类智能问答&知识集调用
Paddle团队官方知识集
前言:Baidu Comate 前世今生
在技术革新的浪潮中,百度推出了Baidu Comate智能代码助手,这是一款基于文心大模型的先进工具,旨在彻底改变开发者的编码体验。Baidu Comate不仅代表了搜索引擎技术的突破,更是编程辅助领域的一次革命。 作为一款集成了代码智能、场景丰富、创造价值和广泛应用等多重优势的编码辅助工具,Baidu Comate能够实现“帮你想、帮你写、帮你改”的全方位服务
支持超过100种编程语言和多种IDE(集成开发环境)平台
能够推荐代码、生成代码注释、查找代码缺陷,并提供优化方案
此外,它还能深入解读企业与个人私域代码库,为开发者提供定制化的解决方案。
Baidu Comate智能代码助手的推出,极大地提升了编码效率,释放了“十倍”的软件生产力。在过去的一年多时间里,这款工具已经走进了上万家企业,其生成的代码采纳率高达46%,这一数字充分证明了其在实际应用中的高效性和可靠性

在这篇文章中,我们将一步步体验其出色的功能、优秀的技术特点,探究它是如何引领搜索引擎和编程辅助工具行业的未来发展。通过分析Baidu Comate的各个方面,我们可以预见到一个更加智能、高效、个性化的编程新时代正在到来。
Baidu Comate 安装教程
Baidu Comate支持超过100种编程语言和多种IDE(集成开发环境)平台
我使用的是vscode,所以可以根据官网给的一键安装使用,十分方便,教程也很详细,大家可以认真观看,下面是
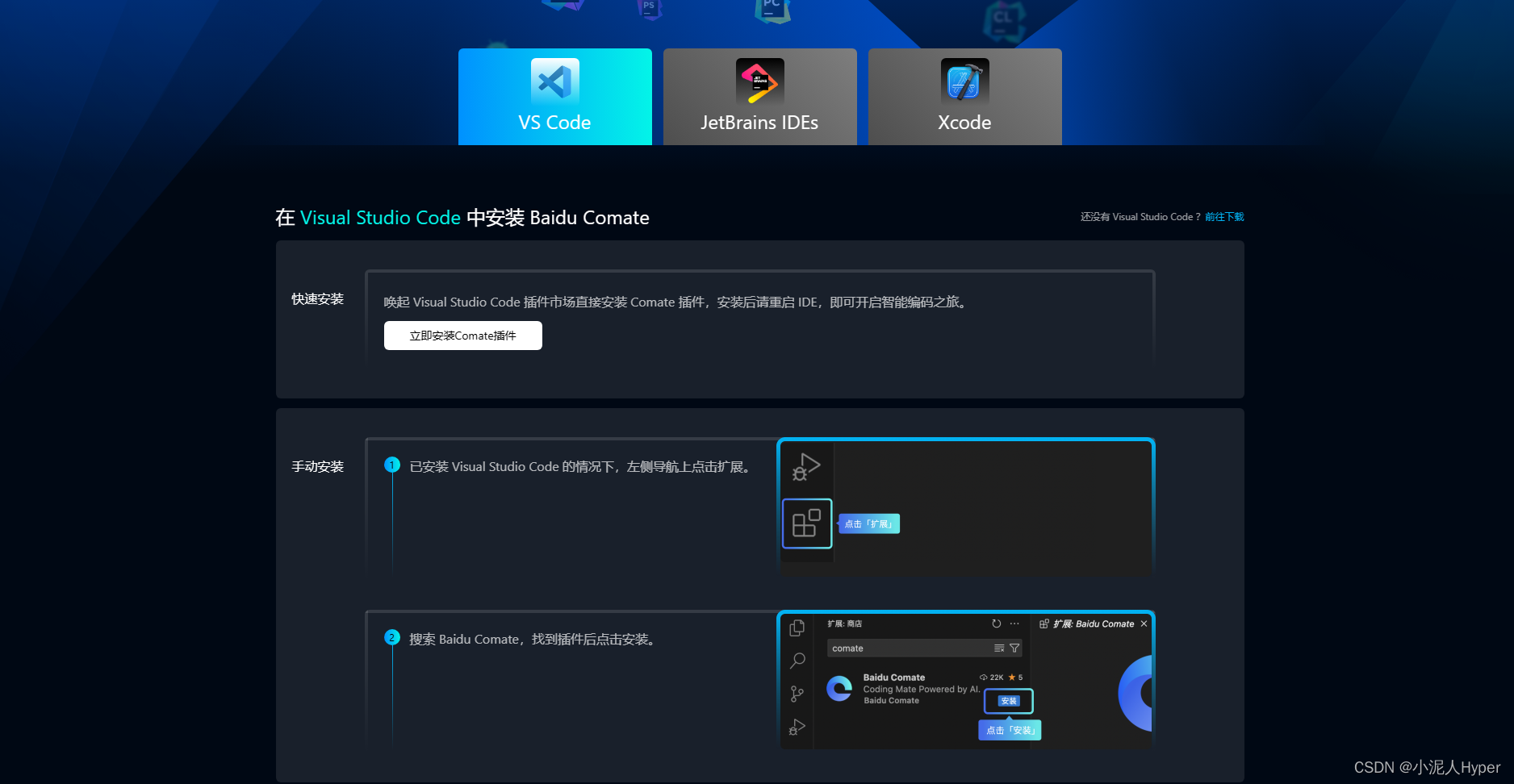
官网安装教程
下载Comate | 百度研发编码助手 | 免费 (baidu.com)

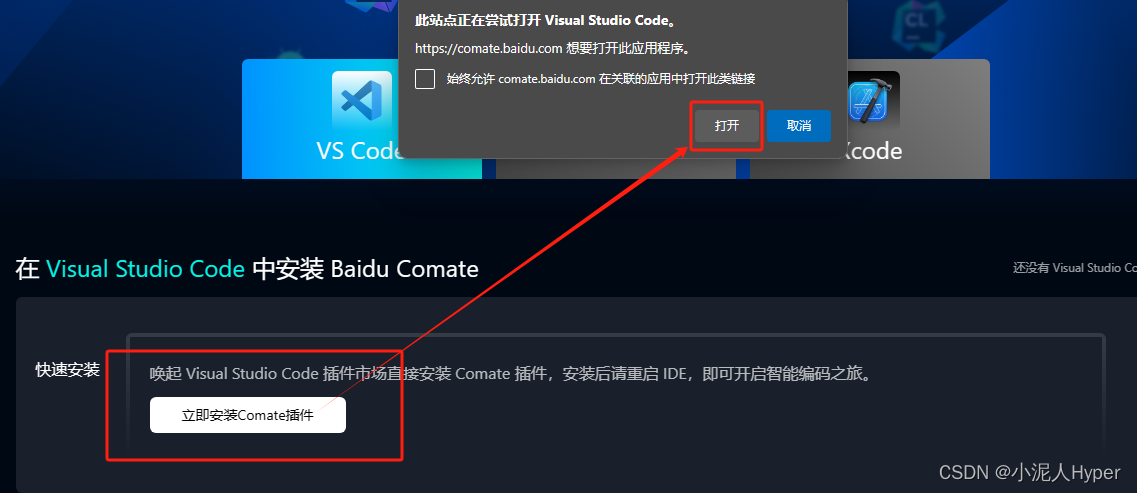
vscode用户仅需点击一键安装即可,十分方便

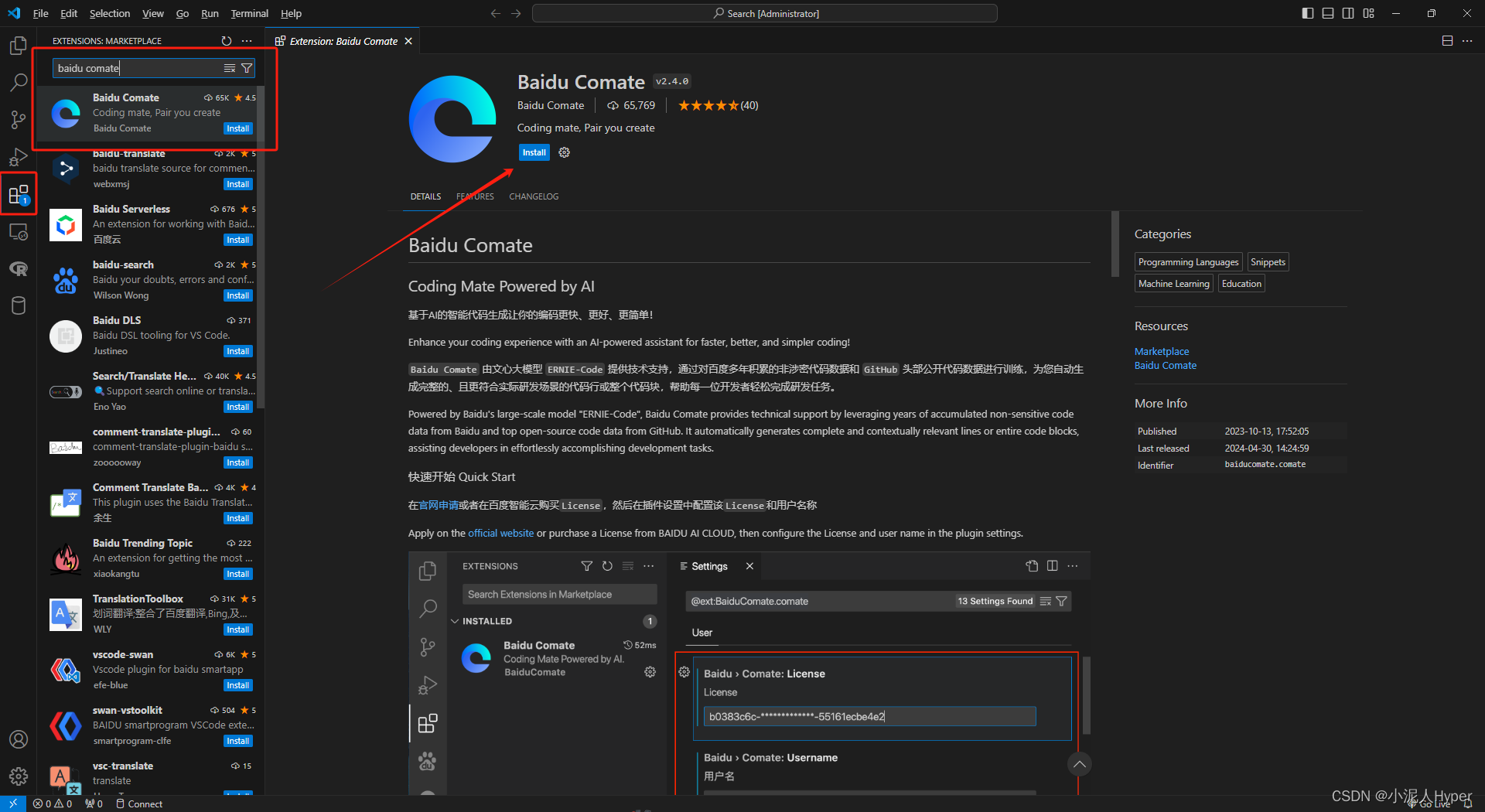
手动安装教程
手动安装也是十分方便,毕竟插件安装是vscode一大特点,我们轻轻松松即可使用上这款强大的Baidu Comate,第一步选择左侧栏中的插件,然后顶部搜索 Baidu Comate就可以查找到,第三步点击install安装即可
Extensions——>Search Extensions in Marketplace——>Baidu Comate——>Install

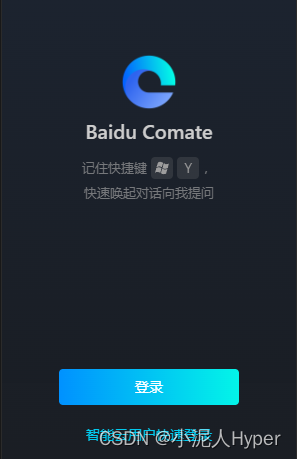
登录使用
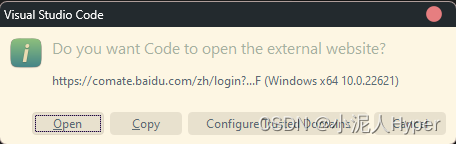
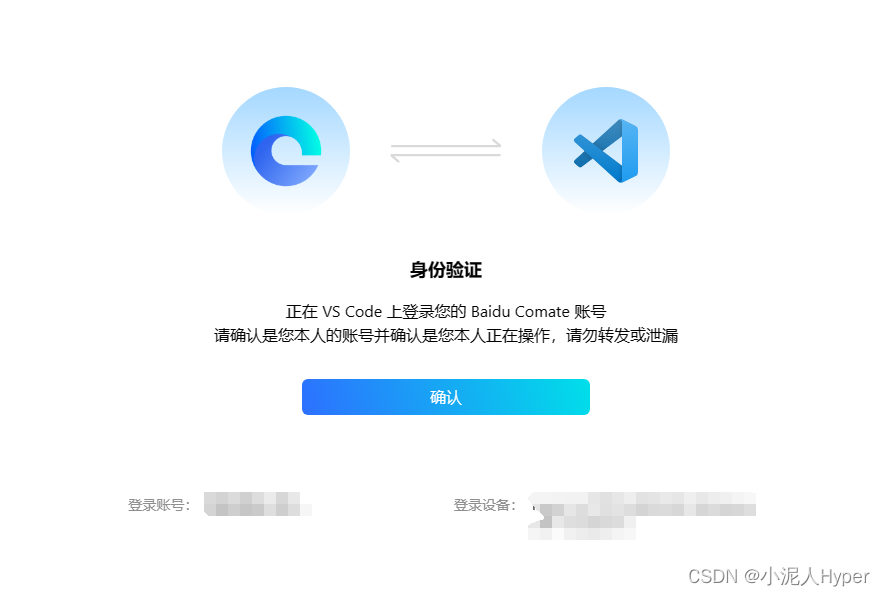
第一次使用的用户会显示这个界面,我们仅需点击登录,随后点击Open,跳转到网页后登录我们的账号即可




插件功能初体验
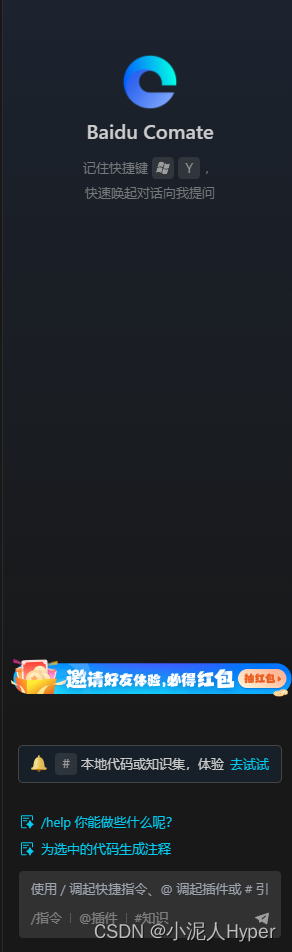
我们前面的步骤都完成后, 此时界面就会是这样子,输入/help即可查询到帮助信息,这里也有个温馨提示,快捷键win+Y就可以唤醒我们的助手,真的非常贴心

代码生成指令板块
简易代码生成
快速生成代码以及修改是其亮点之一,我们让它生成一个简单的程序,慢慢探索Baidu Comate的强大,先试试生成C语言九九乘法表,,可以看到这个生成速度是相当的快
点击“采纳”,代码会自动添加进右边的文件中,当然也可以点击“复制”手动粘贴过去
代码解释
我们选中“代码解释”,在右方框选我们需要解释的代码,然后回到对话框按下回车,或者点击代码中的四个选项里的“代码解释”,Baidu Comate就会逐行为你解析出代码的作用含义,对于别人写的代码,我们可以使用这个功能,轻松实现解读,为编程人员提高了效率
真的,超级好用!

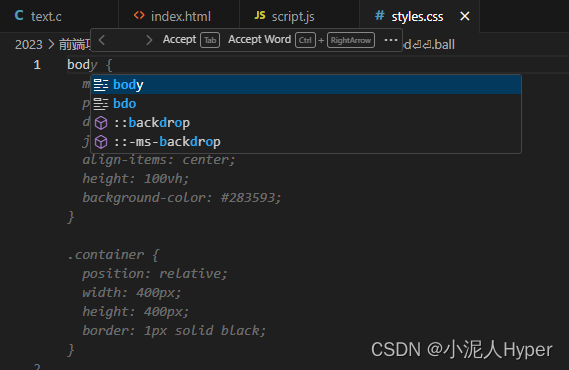
代码补充
在代码编写时,也会自动识别你需要输入的代码,自动在后文帮你补充,超级高效


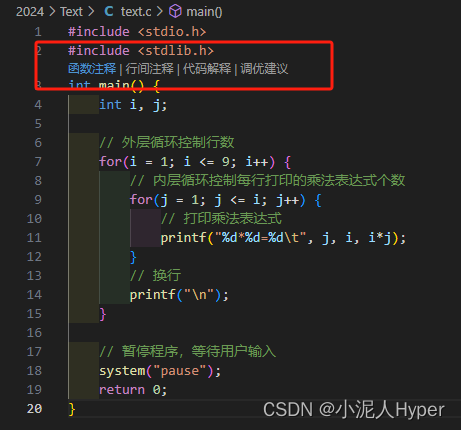
代码注释
“不爱写注释”或者“讨厌别人不写注释”这两种程序员,简直不要太友好,打开代码一看,没有注释,看不懂了,那咋办?Comate助手完完全全可以为你解决这个问题
我们只须在对话框选择“函数注释”“代码注释”,(在代码文件也会显示),Baidu Comate就会以最快的速度为你全篇生成注释,准确率也很高
在生成好的代码里点击“采纳”,右边对应的代码就会自动替换,无须手动复制粘贴,高效得很!

到这可能就有朋友要说了,这么简单的代码,简简单单生成肯定很容易,都用烂了
那下面我们就实战测试一下

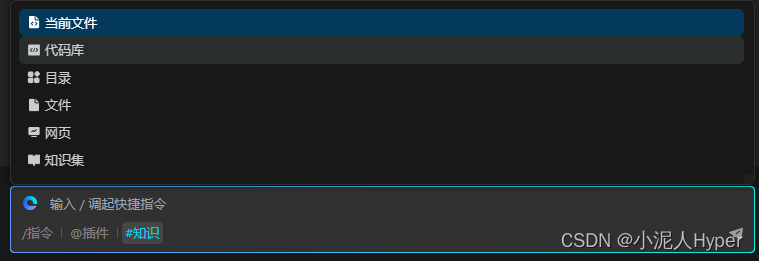
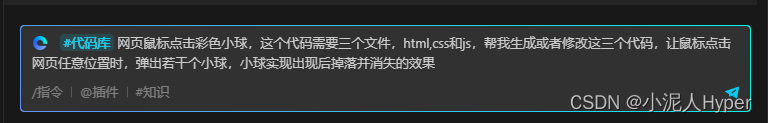
我们使用#知识里的 #代码库,这个功能强大之处在于它可以查找到我们整个目录里的所有文件,根据需求对代码进行分析,输入我们的需求后回车

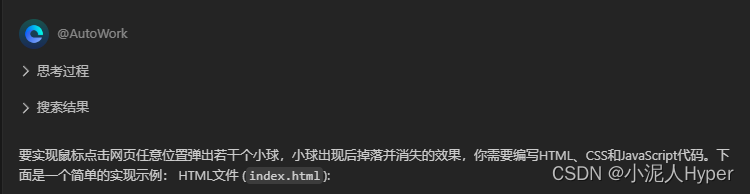
得到的回复以及代码如下

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Falling Balls</title>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<script src="script.js"></script>
</body>
</html>body {margin: 0;overflow: hidden;height: 100vh;display: flex;justify-content: center;align-items: center;background-color: #344A53;
}.ball {position: absolute;width: 20px;height: 20px;border-radius: 50%;background-color: #97AFB9;pointer-events: none;animation: fall 2s ease-in-out forwards;opacity: 0.8;
}@keyframes fall {0% { transform: translateY(0); opacity: 1; }100% { transform: translateY(100vh); opacity: 0; }
}document.addEventListener('click', function(event) {// 获取鼠标点击的坐标const x = event.clientX;const y = event.clientY;// 创建小球元素const ball = document.createElement('div');ball.classList.add('ball');ball.style.left = `${x - 10}px`; // 设置小球位置使其位于鼠标点击位置ball.style.backgroundColor = getRandomColor(); // 随机设置小球颜色// 将小球添加到body中document.body.appendChild(ball);// 设置定时器,让小球在动画结束后自动移除setTimeout(() => {ball.remove();}, 2000); // 动画时长设置为2秒
});// 生成随机颜色的函数
function getRandomColor() {const letters = '0123456789ABCDEF';let color = '#';for (let i = 0; i < 6; i++) {color += letters[Math.floor(Math.random() * 16)];}return color;
}生成好的代码也自带注释,可以正常运行打开这个设计好的网页,实战效果也是一流,对代码不满意,还可以多次生成进行修改,达到符合预期的效果

多种类智能问答&知识集调用
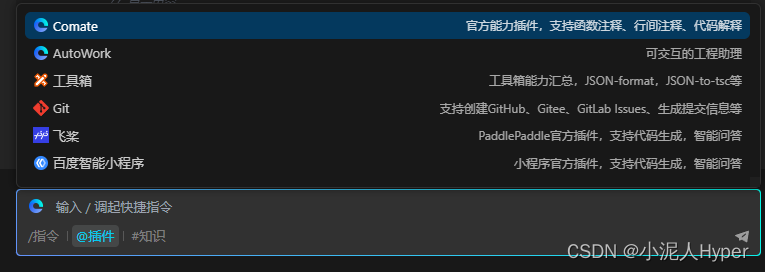
看到中间插件字样,这里可以选择多重问答,术业有专攻,可以实现多种特定功能代码的问答
目前有AutoWork 工具箱 Git 飞桨 百度智能小程序
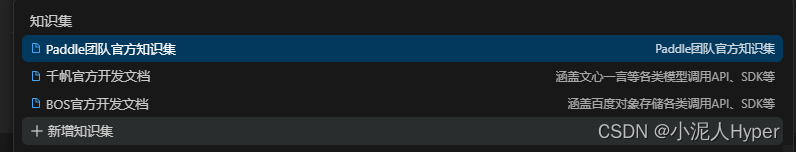
Paddle团队官方知识集
#知识 这个板块我们上文提到了部分内容,我们现在看看知识集这个强大的问答
我提出的问题是:调用一个transformer的模型识别出一句话的情绪,语句可自行生成样例

Baidu Comate可以根据知识集来搜索结果,生成用户(也就是我)所提出的要求的解决方案
生成的结果如下:
import paddle
from paddle.nn import Transformer, MultiHeadAttention
from paddle.nn.functional import scaled_dot_product_attention# 假设我们有一个简单的句子,用于情绪识别
sentence = "I am so happy today!"# 对句子进行预处理,例如分词、编码等
# 这里为了简化,我们直接将句子转换为id序列
tokens = sentence.split()
token_ids = [ord(token) for token in tokens]# 创建Transformer模型
d_model = 512
nhead = 8
num_encoder_layers = 6
num_decoder_layers = 6
dim_feedforward = 2048
dropout = 0.1transformer = Transformer(d_model=d_model,nhead=nhead,num_encoder_layers=num_encoder_layers,num_decoder_layers=num_decoder_layers,dim_feedforward=dim_feedforward,dropout=dropout
)# 准备模型的输入和输出
# 源序列(encoder输入)和目标序列(decoder输入)在这里是相同的
src = paddle.to_tensor([token_ids], dtype='int64')
tgt = paddle.to_tensor([token_ids], dtype='int64')# 对输入进行嵌入(embedding)操作,这里我们省略了嵌入层
# 假设我们已经有了嵌入后的结果
embedded_src = src # 假设嵌入后的源序列
embedded_tgt = tgt # 假设嵌入后的目标序列# 对嵌入后的序列进行位置编码(positional encoding)
# 这里我们省略了位置编码的详细实现# 应用Transformer模型
out = transformer(embedded_src, embedded_tgt)# 对输出进行解码,得到每个token的预测结果
# 这里我们省略了解码器的详细实现# 根据预测结果判断情绪
# 具体的判断逻辑取决于你的任务和数据集
# 这里只是一个示例,你可以根据自己的需求实现相应的逻辑
predicted_emotion = "happy" # 假设模型预测该句子的情绪为"happy"print(f"The predicted emotion of the sentence '{sentence}' is: {predicted_emotion}")
当给定的知识集不满足需求时,还可以手动新增知识集 ,自定义开放性很高,适合资深玩家探索,把Baidu Comate智能代码助手调教成一个独一无二的利器哈哈


总结
总结而言,Baidu Comate智能代码助手以其强大的功能和广泛的编程语言支持,为开发者提供了一个前所未有的编程体验。它不仅极大地提升了编码效率,还通过智能推荐、代码注释生成和缺陷查找等特性,显著增强了软件生产力。Baidu Comate的一键安装和易用性,成为程序猿的理想选择。
其丰富的智能问答功能,为用户提供了深度学习和个性化定制的可能性,满足从初级到资深开发者的多样化需求。随着技术的不断进步和用户需求的日益增长,Baidu Comate预示着编程辅助工具未来的发展方向,引领我们进入一个智能化、个性化的编程新时代。
推荐!推荐!推荐!
Baidu Comate智能代码助手体验地址:
https://comate.baidu.com/zh
这篇关于程序猿敲代码费脑掉头发?来看看铁打的便捷,Baidu Comate智能代码助手的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






