本文主要是介绍PHPStudy 访问网页 403 Forbidden禁止访问,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
涉及靶场
upload-labd
sqli-labs
pikachu
dvwa
以及所有部署在phpstudy中的靶场
注意:一定要安装解压软件
很多同学解压靶场代码以后访问报错的原因是:电脑上没有解压软件。
这个时候压缩包看起来就是黄色公文包的样子,右键只有“全部提取”这个菜单。

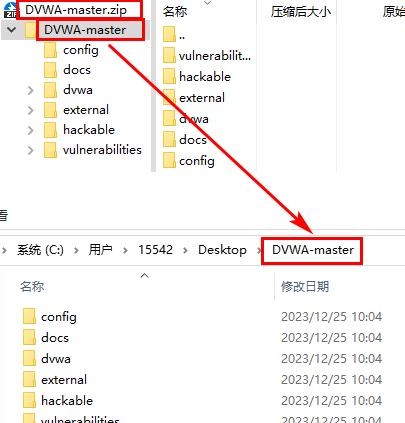
使用Windows自带的提取功能,会提取出来两层文件夹。
为了避免出现这种情况,必须安装Bandizip:
在文件上右键,自动解压即可

Bandizip会自动合并两层同名的文件夹:

一、403错误情况

二、检查phpstduy设置
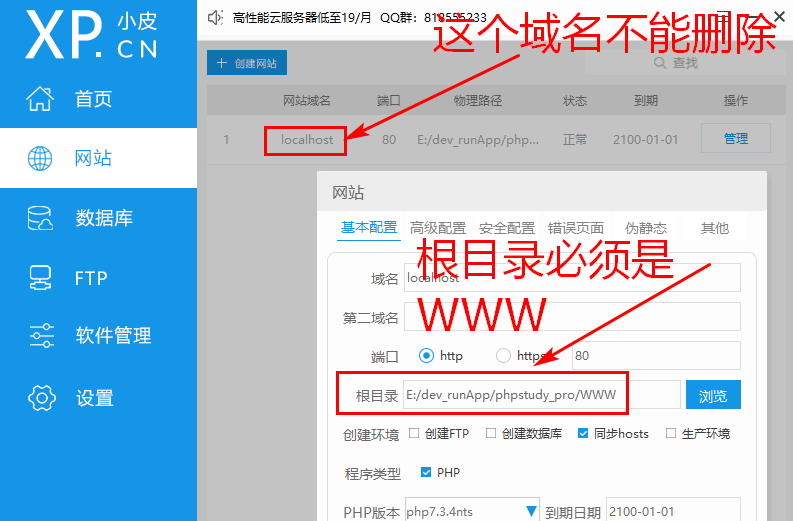
1、根目录(默认设置,不要改)
localhost这个域名必须保留,并且把根目录设置为phpstudy的WWW文件夹,这两个不能改

Linux Apache根目录: /var/www/html/
Windows Apache根目录:Apache24\htdocs
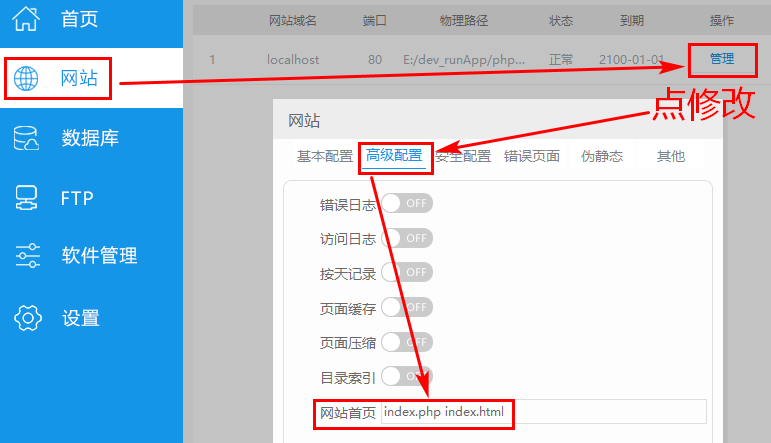
2、网站首页(默认设置,不要改)

三、403原因分析
直接原因
当我们在浏览器URL里面没有写具体的代码文件名的时候,其实Apache会自动在文件夹下面寻找index.php index.html之类的默认文件名 并且打开它。
如果你删除了网站首页的设置,或者文件夹里面没有index.php index.html,并且Apache禁止列出文件夹内容,一定会显示403(禁止访问)。
对于靶场来说,你在URL访问的子目录,这个目录下必须有全套完整代码,才能正常显示访问,否则一定是403。
案例分析
案例1
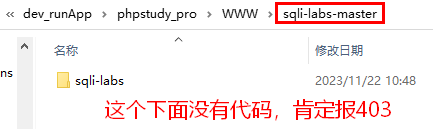
这个同学的目录是这么放的:

浏览器访问的是http://localhost/sqli-labs-master。
为什么会报错?
因为sqli-labs-master文件夹里面没有index.php或者index.html(只有一个sqli-labs文件夹),肯定报错。
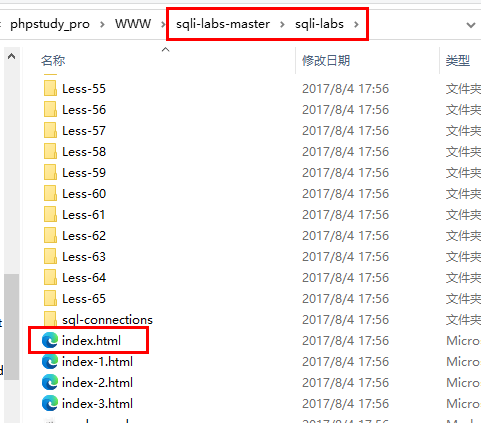
sqli-labs靶场的index.html在哪里?
因为文件夹嵌套,实际上在WWW/sqli-labs-master/sqli-labs目录下:

那么你只能用http://localhost/sqli-labs-master/sqli-labs才能访问到。
案例2
使用 http://localhost/dvwa 访问报403错误
很明显,文件夹放到了错误的位置,需要把所有的代码剪切到dvwa目录下才可以正常访问
或者,只能用 http://localhost/dvwa/dvwa-master才能访问到

403解决办法
明白了上面的原因以后,解决起来就简单了。
方法1:移动文件夹(推荐)
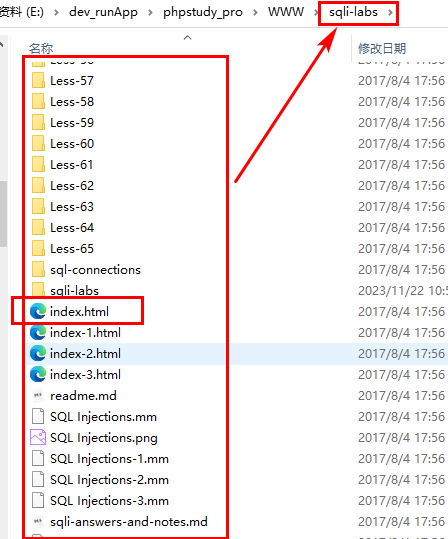
第一步:我把sqli-labs/文件夹所有的代码文件,都剪切到了上一级sqli-labs-master/目录下。
第二步:为了访问简单,把WWW目录下的sqli-labs-master文件夹重命名为为sqli-labs,如图,移动后:

此时,在浏览器使用http://localhost/sqli-labs访问即可,因为WWW/sqli-labs文件夹下有全套代码,包括index.html
方法2:访问到真正有代码的目录(不推荐)
因为实际代码在WWW/sqli-labs-master/sqli-labs目录下,所以正确的访问地址是:http://localhost/sqli-labs-master/sqli-labs
(如果你觉得在浏览器每次输这么长的东西不麻烦,你就这样访问吧。
只要你能明白,代码在哪里,就去访问哪个文件夹就行。)
方法3:
如果网站首页的设置不包含你要访问的文件名,在URL里面加上即可,这个是不可以省略的。比如:http://localhost/code/wuya.php
方法4:
如果Linux文件夹没有权限,那么必须给文件夹赋予权限

这篇关于PHPStudy 访问网页 403 Forbidden禁止访问的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






