本文主要是介绍Android webview 加载Vue elementUi 单页应用问题,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
问题描述:在webview 加载的Url 报错如下,而在chrome 浏览器则是正常的。
2019-11-05 09:16:44.323 29602-29602/com.ryx.jinjian.demo I/chromium: [INFO:CONSOLE(1)] "Uncaught ReferenceError: Notification is not defined", source: http://119.254.80.46:8086/ruilife/static/js/app.23f90db6a6753675feb1.js?089ebebcbb74814e9f37 (1)
2019-11-05 09:16:50.447 29602-29635/com.ryx.jinjian.demo I/yx.jinjian.dem: ProcessProfilingInfo new_methods=10 is saved saved_to_disk=1 resolve_classes_delay=8000
问题解决:
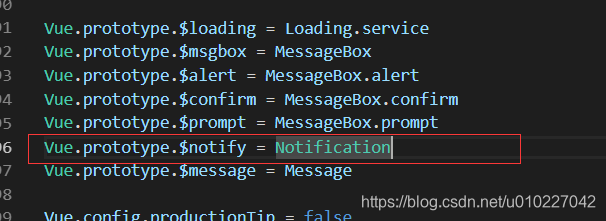
打开app.23f90db6a6753675feb1.js 定位问题如下:

发现红框中的参数未定义导致,那这个是什么参数呢,由于这个是经过webpack压缩过的代码,经过初步的分析,这个是elementUi一个组件使用过程中未定义导致(因为我使用的组件的是按需引用)代码使用的位置如下:

添加组件声明后webview 加载正常。
通过这个现象 可以发现我们的chrome浏览器自身有较高的容错能力,而我们的webview 集成的内部浏览器容错能力则没那么强。
这篇关于Android webview 加载Vue elementUi 单页应用问题的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








