本文主要是介绍吴恩达机器学习笔记:第 9 周-16推荐系统(Recommender Systems) 16.3-16.4,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
目录
- 第 9 周 16、 推荐系统(Recommender Systems)
- 16.3 协同过滤
- 16.4 协同过滤算法
第 9 周 16、 推荐系统(Recommender Systems)
16.3 协同过滤
在之前的基于内容的推荐系统中,对于每一部电影,我们都掌握了可用的特征,使用这些特征训练出了每一个用户的参数。相反地,如果我们拥有用户的参数,我们可以学习得出电影的特征。

但是如果我们既没有用户的参数,也没有电影的特征,这两种方法都不可行了。协同过滤算法可以同时学习这两者。
我们的优化目标便改为同时针对𝑥和𝜃进行。

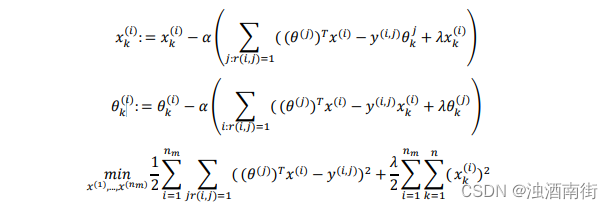
对代价函数求偏导数的结果如下:

注:在协同过滤从算法中,我们通常不使用方差项,如果需要的话,算法会自动学得。
协同过滤算法使用步骤如下:
- 初始 x ( 1 ) , x ( 2 ) , . . . x ( n m ) , θ ( 1 ) , θ ( 2 ) , . . . , θ ( n u ) x^{(1)}, x^{(2)}, . . . x^{(nm)}, θ^{(1)}, θ^{(2)}, . . . , θ^{(nu)} x(1),x(2),...x(nm),θ(1),θ(2),...,θ(nu)为一些随机小值
- 使用梯度下降算法最小化代价函数
- 在训练完算法后,我们预测 ( θ ( j ) ) T x ( i ) (θ^{(j)})^Tx^{(i)} (θ(j))Tx(i)为用户 𝑗 给电影 𝑖 的评分通过这个学习过程获得的特征矩阵包含了有关电影的重要数据,这些数据不总是人能读懂的,但是我们可以用这些数据作为给用户推荐电影的依据。
例如,如果一位用户正在观看电影 x ( i ) x^{(i)} x(i),我们可以寻找另一部电影 x ( j ) x^{(j)} x(j),依据两部电影的特征向量之间的距离∥∥ x ( i ) − x ( j ) x^{(i)} − x^{(j)} x(i)−x(j)∥∥的大小。
16.4 协同过滤算法
协同过滤优化目标:
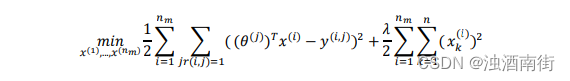
给定 x ( 1 ) , . . . , x ( n m ) x^{(1)}, . . . , x^{(nm)} x(1),...,x(nm),估计 θ ( 1 ) , . . . , θ ( n u ) θ^{(1)}, . . . , θ^{(nu)} θ(1),...,θ(nu):

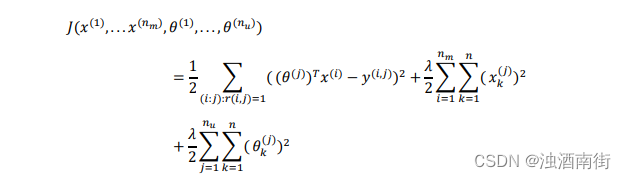
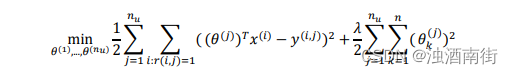
给定 θ ( 1 ) , . . . , θ ( n u ) θ^{(1)}, . . . , θ^{(nu)} θ(1),...,θ(nu),估计 x ( 1 ) , . . . , x ( n m ) x^{(1)}, . . . , x^{(nm)} x(1),...,x(nm):同时最小化 x ( 1 ) , . . . , x ( n m ) x^{(1)}, . . . , x^{(nm)} x(1),...,x(nm)和 θ ( 1 ) , . . . , θ ( n u ) θ^{(1)}, . . . , θ^{(nu)} θ(1),...,θ(nu):

这篇关于吴恩达机器学习笔记:第 9 周-16推荐系统(Recommender Systems) 16.3-16.4的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







