本文主要是介绍如何在 Laravel 项目中轻松实现拖拽和剪切板黏贴上传图片?,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
许多平台或者网站都支持用户在评论中上传图片,为了用户能更好的上传图片,许多都支持拖拽和剪切板粘贴上传,用起来感觉很酷,在开发我的个人网站时也需要这样的功能,在《如何在Laravel项目中轻松实现上传头像功能?》中已经实现了简单的图片上传功能,接下来介绍拖拽和剪切板粘贴上传图片。
评论框
在 views/articles 目录下创建 _comment_editor.blade.php 文件,在里面编写如下代码:
<div class="card"><div class="card-content"><form action="{{route('comments.store')}}" class="reply-form" method="post">{{csrf_field()}}<input type="hidden" name="article_id" value="{{$article->id}}"><div id="reply_notice" class="" style="color: gray;padding: 1rem;border: dashed 1px;font-size: 14px;"><ul class="helpblock list rm-link-color add-link-underline"><li>请注意单词拼写,以及中英文排版,<a href="https://github.com/sparanoid/chinese-copywriting-guidelines">参考此页</a></li><li>支持 Markdown 格式, <strong>**粗体**</strong>、~~删除线~~、<code>`单行代码`</code>, 更多语法请见这里 <a href="https://github.com/riku/Markdown-Syntax-CN/blob/master/syntax.md">Markdown 语法</a></li>{{-- <li>支持表情,使用方法请见 <a href="https://laravel-china.org/topics/45" target="_blank">Emoji 自动补全来咯</a>,可用的 Emoji 请见 <img title=":metal:" alt=":metal:" class="emoji" src="https://lccdn.phphub.org/assets/images/emoji/metal.png" align="absmiddle"> <img title=":point_right:" alt=":point_right:" class="emoji" src="https://lccdn.phphub.org/assets/images/emoji/point_right.png" align="absmiddle"> <a href="https://laravel-china.org/ecc/index.html" target="_blank" rel="nofollow"> Emoji 列表 </a> <img title=":star:" alt=":star:" class="emoji" src="https://lccdn.phphub.org/assets/images/emoji/star.png" align="absmiddle"> <img title=":sparkles:" alt=":sparkles:" class="emoji" src="https://lccdn.phphub.org/assets/images/emoji/sparkles.png" align="absmiddle"> </li>--}} <li>上传图片, 支持拖拽和剪切板黏贴上传, 格式限制 - jpg, png, gif</li>{{--<li>发布框支持本地存储功能,会在内容变更时保存,「提交」按钮点击时清空</li>--}}</ul></div><div class="message is-primary " style="margin: 1rem 0;"><div class="message-body" style="color:#10a3a3;"><i class="fa fa-info"></i> 请勿发布不友善或者负能量的内容。与人为善,比聪明更重要!</div></div><div class="field" ><p class="control"><textarea id="content" class="textarea" placeholder="输入内容,支持markdown" name="content"></textarea></p></div><div class="field"><p class="control"><button class="button is-link" type="submit"><span class="icon"><i class="fa fa-send"></i></span><span>提交</span></button></p></div></form></div>
</div>效果如下:

拖拽和剪切板上传图片
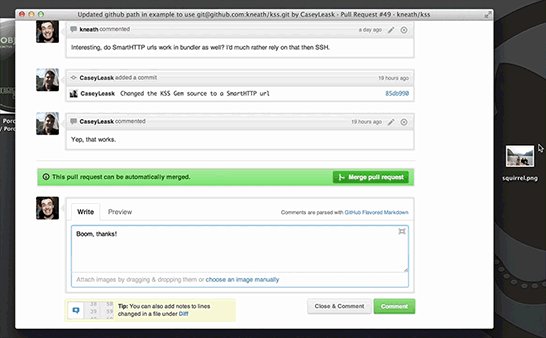
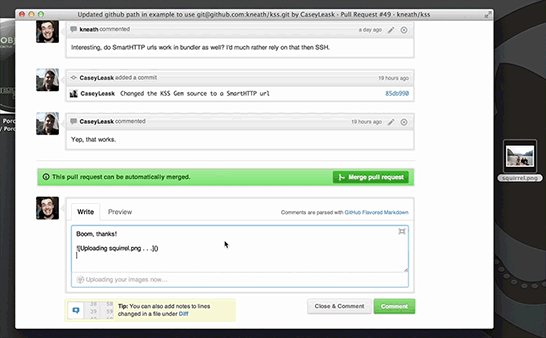
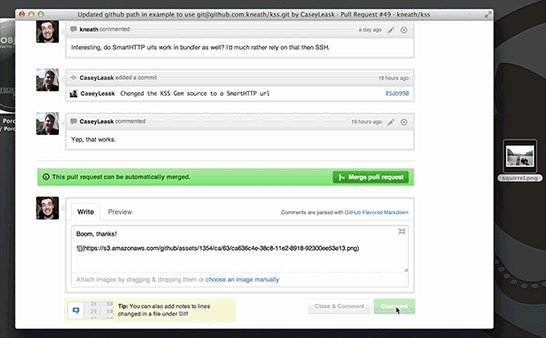
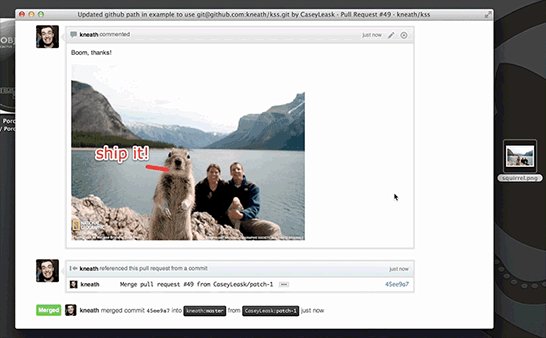
我们使用开源的插件-Inline Attachment,它可以让我们很轻松的实现拖拽和剪切板粘贴上传图片,看看它动图效果:

使用起来很方便,我们只需引入 inline-attachment.js 和 input.inline-attachment.js 两个文件就可以,从 Github 上下载下来,并拷贝到 public/js 目录下,然后引入到 _comment_editor.blade.php 中,引入代码如下:
<script src="{{asset('js/inline-attachment.js')}}"></script>
<script src="{{asset('js/input.inline-attachment.js')}}"></script>接下来在 _comment_editor.blade.php 文件中配置 Inline Attachment ,编写代码如下:
<script>inlineAttachment.editors.input.attachToInput(document.getElementById("content"), {uploadUrl:'{{route('upload.images')}}',extraParams: {'_token': '{{csrf_token()}}',},onFileUploadResponse: function(xhr) {var result = JSON.parse(xhr.responseText),filename = result[this.settings.jsonFieldName];if (result && filename) {var newValue;if (typeof this.settings.urlText === 'function') {newValue = this.settings.urlText.call(this, filename, result);} else {newValue = this.settings.urlText.replace(this.filenameTag, filename);}var text = this.editor.getValue().replace(this.lastValue, newValue);this.editor.setValue(text);this.settings.onFileUploaded.call(this, filename);}return false;}});
</script>从代码中我们可以看到,我们先将其绑定到我们的 textarea 上,并且我们设置了 uploadUrl 项指定了图片上传路由名为
uploads.images 。所以接下来我们在 routes/web.php 中添加路由,代码如下:
Route::post('/upload_images','ArticlesController@uploadImage')->name('upload.images');在 app/Http/Controllers/ArticlesController.php 中添加 uploadImage 方法用以上传图片并返回图片地址,代码如下:
public function uploadImage(Request $request,ImageUploadHandler $imageUploadHandler)
{if ($file = $request->file('file')) {try {$result = $imageUploadHandler->save($file, 'articles', 1);} catch (\Exception $exception) {return ['error' => $exception->getMessage()];}$data['filename'] = $result['path'];} else {$data['error'] = 'Error while uploading file';}return $data;
}细心的你可能已经发现,我们引用了一个 ImageUploadHandler 类,这个类的代码在上一篇文章中已经发过了,至此拖拽和剪切板粘贴上传图片功能已然完成,效果如下图:

感谢阅读,我是sevdot,全栈开发工程师和终身学习者。
不喜勿喷,以人为善,比聪明更重要。
欢迎留言和关注,且接受任何宝贵的建议。
了解更多
这篇关于如何在 Laravel 项目中轻松实现拖拽和剪切板黏贴上传图片?的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






