本文主要是介绍前端JS必用工具【js-tool-big-box】,验证是否是Unicode字符,获取一个字符串的字节长度,以及新增发送JSONP跨域请求的方法,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
js-tool-big-box,目前已经收集到了用户需求,希望可以添加一些公用方法,我觉得这很好,我们一起把这个前端通用工具做大一些,帮助更多的小伙伴少些util代码,更多的关注于自己的业务开发,真是不错。
目录
1 安装并引入
2 检测某个字符是不是Unicode字符
3 判断字符串的字节长度
4 发送JSONP跨域请求
1 安装并引入
还是老样子,使用先安装,执行一下命令
npm i js-tool-big-box
这一小结,需要引入3个对外提供的对象,分别是ajaxBox stringBox 和 matchBox
import { matchBox, stringBox, ajaxBox } from 'js-tool-big-box';2 检测某个字符是不是Unicode字符
比如我们需要输入一个字符,或者几个字符,不能输入太特殊的,但是一般的都可以输入。很简单,太特殊的展示起来会很麻烦嘛,对吧。但普通一些的,例如文字,字母,简单表情都是可以的。示例代码如下:
const code1 = 'A';const code2 = '😶';const code3 = '🧚♂️';const code1Result = matchBox.checkUnicode(code1);const code2Result = matchBox.checkUnicode(code2);const code3Result = matchBox.checkUnicode(code3);console.log('A是不是一个Unicode character?', code1Result);console.log('😶是不是一个Unicode character?', code2Result);console.log('🧚♂️是不是一个Unicode character?', code3Result);
使用方法总结:
| 方法名 | 返回值 | 入参 |
| checkUnicode | true或者false | 参数必填,需要判断的一个字符,如果需要多个可自行遍历字符串,或者后续提出需求,改进工具 |
3 判断字符串的字节长度
很多时候,一个字符串的length属性并不能得到字节长度,像汉字,表情啦,就不是所谓的长度了,所以这里需要一个字节长度的方法,示例代码如下:
const str1 = 'Hello world!!!';const str2 = '我是The first one,😶 HaHa~';const str1ByteLength = stringBox.byteLength(str1);const str2ByteLength = stringBox.byteLength(str2);console.log('Hello world!!!的字节长度是:', str1ByteLength);console.log('我是The first one,😶 HaHa~:', str2ByteLength); 
使用方法总结:
| 方法名 | 返回值 | 入参 |
| byteLength | 字符串的字节长度 | 第一个参数必填,表示需要判断的字符串 |
4 发送JSONP跨域请求
jsonp跨域请求大家并不陌生,现实工作中也会经常遇到,需要的时候就写一个,放到utils目录下,这样太重复造车轮啦,我们现在终于有了共有方法。
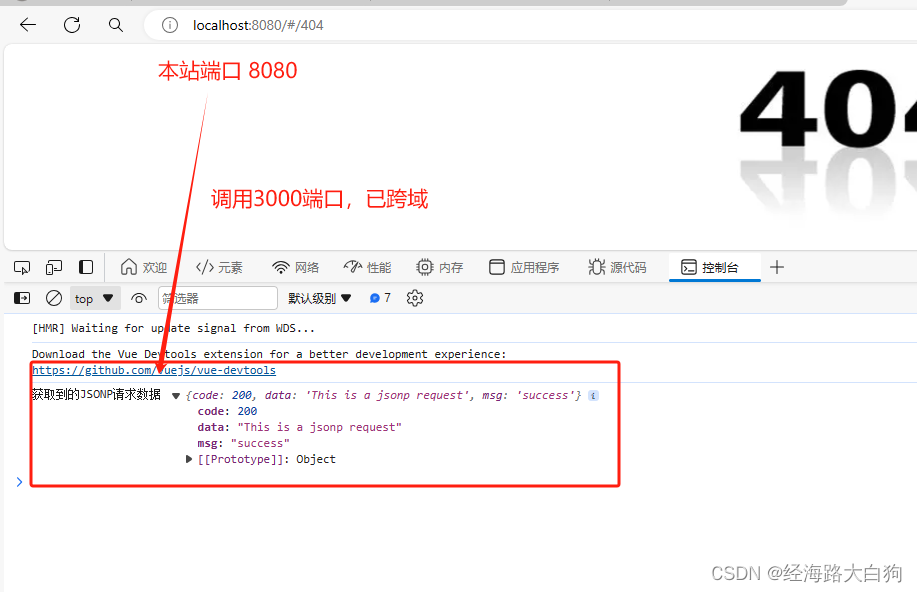
再下面的示例代码中,我们本站的IP是localhost,端口是8080,请求服务端目标IP为127.0.0.1,端口为3000,正是属于跨域场景,示例代码如下:
ajaxBox.sendJSONP('http://127.0.0.1:3000/users/bar', 'callback', function(data){console.log('获取到的JSONP请求数据', data);
}); 
使用方法总结:
| 方法名 | 返回值 | 入参 |
| sendJSONP | 服务端数据 | 第一个参数必填,表示JSONP请求的url; 第二个参数必填,写入一个字符串,例如“callback”; 第三个参数必填,是一个回调函数,表示前端接收数据的回调方法 |
好啦,这一小节的新增功能就这3个,感谢小伙伴提供需求。
这篇关于前端JS必用工具【js-tool-big-box】,验证是否是Unicode字符,获取一个字符串的字节长度,以及新增发送JSONP跨域请求的方法的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





