本文主要是介绍WPF 图片显示某一部分区域,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
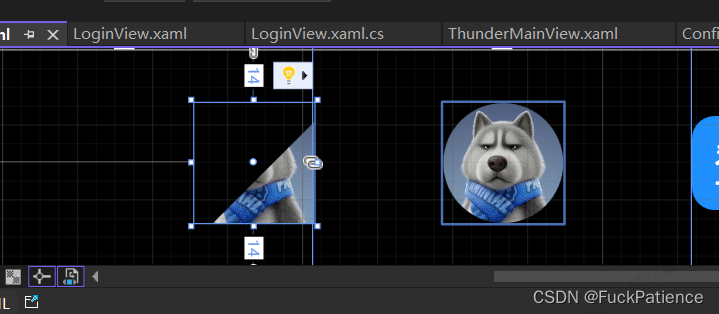
效果图:

代码:
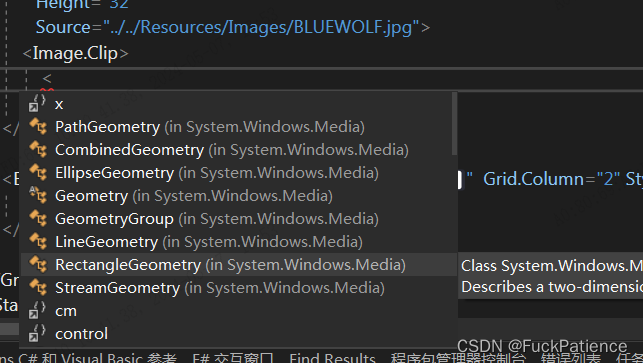
<Image Width="32"HorizontalAlignment="Right"Height="32"Source="../../Resources/Images/BLUEWOLF.jpg"><Image.Clip><PathGeometry><PathFigure StartPoint="32,32"><LineSegment Point="32,5" /><LineSegment Point="5, 32" /></PathFigure></PathGeometry></Image.Clip></Image><Image Width="32"Grid.Column="1"HorizontalAlignment="Center"Height="32"Source="../../Resources/Images/BLUEWOLF.jpg"><Image.Clip><EllipseGeometry Center="16,16"RadiusX="16"RadiusY="16" /></Image.Clip></Image>分析:
就是利用Clip属性进行裁剪。

image里面的图形参数只能上面几种类型,Geometry学习可以参考链接:
http://t.csdnimg.cn/1Hs8B
这篇关于WPF 图片显示某一部分区域的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







