本文主要是介绍竖线 竖杠 | before 伪类 文字前面的竖线跟文字对齐 只能用定位,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!

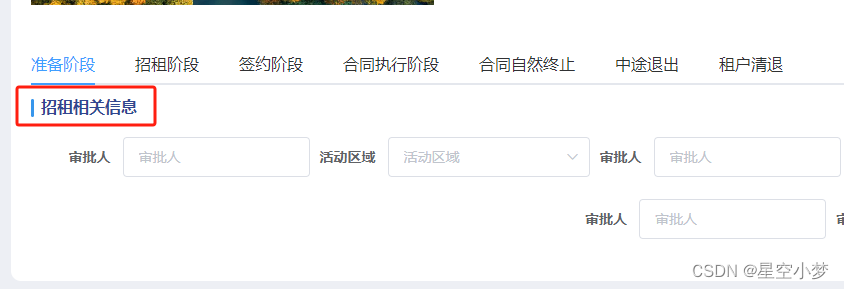
<div class="sub-title">招租相关信息</div>.sub-title {font-size: 16px;text-align: left;color: #314790;font-weight: 700;position: relative;padding-left: 10px;margin-bottom: 20px;
}.sub-title::before {content: "";background-color: #3796ec;width: 3px;height: 18px;position: absolute;left: 0;top: 50%;margin-top: -9px;border-radius: 3px;
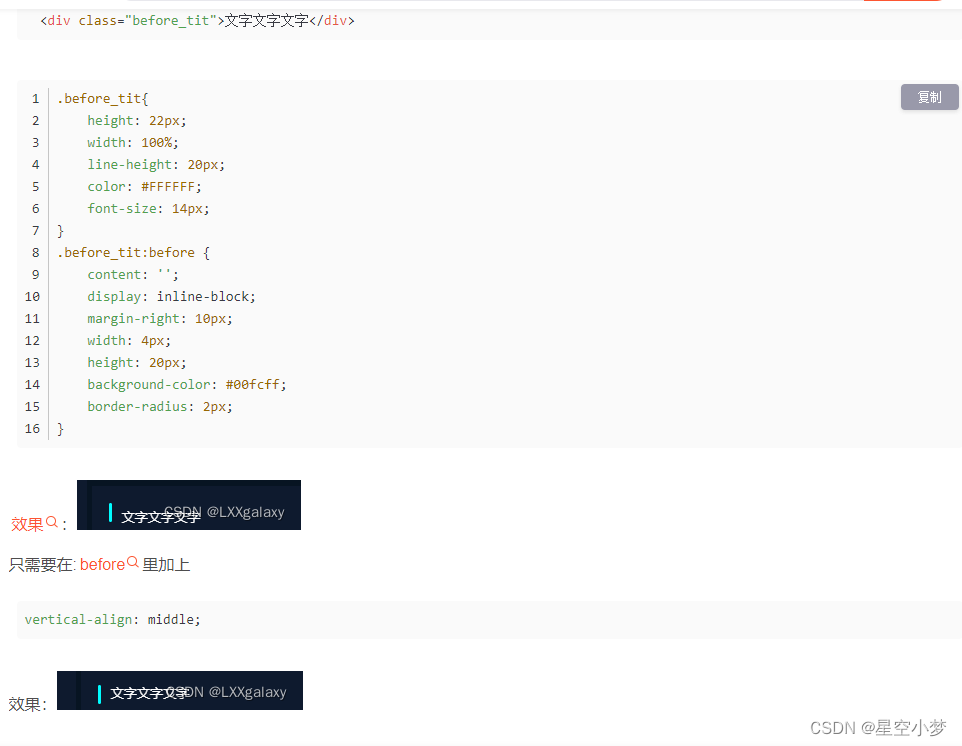
}下面是 错误做法: 14号字体时能对齐 ,调整了字体大小 就无法对齐

这篇关于竖线 竖杠 | before 伪类 文字前面的竖线跟文字对齐 只能用定位的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





