本文主要是介绍LDA(Latent Dirichlet Allocation)相关论文阅读小结,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
关于主题挖掘,LDA(Latent Dirichlet Allocation)已经得到了充分的应用。本文是我对自己读过的相关文章的总结。
1. 《LDA数学八卦》http://pan.baidu.com/s/18KUBG
把标准LDA的由来讲解得通俗易懂,细致入微。真的是了解LDA的最佳入门读物。
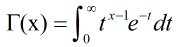
Gamma函数:
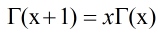
通过分部积分可以推导其具有递归性质 

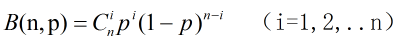
二项分布:
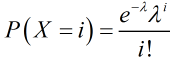
泊松分布:
Gamma分布:
这篇关于LDA(Latent Dirichlet Allocation)相关论文阅读小结的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





