本文主要是介绍查找所有员工的last_name和first_name以及对应部门编号dept_no--5,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
题目描述
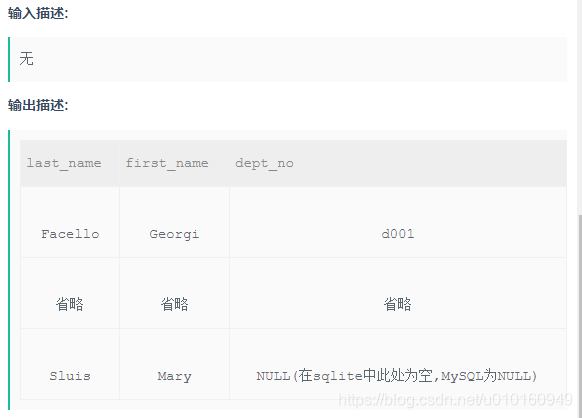
查找所有员工的last_name和first_name以及对应部门编号dept_no,也包括展示没有分配具体部门的员工
CREATE TABLE dept_emp (
emp_no int(11) NOT NULL,
dept_no char(4) NOT NULL,
from_date date NOT NULL,
to_date date NOT NULL,
PRIMARY KEY (emp_no,dept_no));
CREATE TABLE employees (
emp_no int(11) NOT NULL,
birth_date date NOT NULL,
first_name varchar(14) NOT NULL,
last_name varchar(16) NOT NULL,
gender char(1) NOT NULL,
hire_date date NOT NULL,
PRIMARY KEY (emp_no));

解析:由于有些员工可能没有分配部门号,需要用左外连接就好了,即返回左表中所有的行,即便右表没有满足的条件
select a.last_name,a.first_name,b.dept_no
from employees a left join dept_emp b
on a.emp_no=b.emp_no
这篇关于查找所有员工的last_name和first_name以及对应部门编号dept_no--5的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




