本文主要是介绍vue外卖十七:商家详情-cartControl组件:购物车加减商品组件及功能,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
一、基础页面
1.创建静态页面+接收props传值src/components/CartControl/cartControl.vue
<template> <div class="cartcontrol"><div class="iconfont icon-remove_circle_outline"></div><div class="cart-count">1</div><div class="iconfont icon-add_circle"></div></div>
</template><script>export default{props:{food:Object}}
</script><style lang="stylus" rel="stylesheet/stylus">@import "../../common/stylus/mixins.styl".cartcontrolfont-size: 0.cart-decreasedisplay: inline-blockpadding: 6pxline-height: 24pxfont-size: 24pxcolor: rgb(0, 160, 220).icon-remove_circle_outlinedisplay: inline-blockpadding 6pxline-height 24pxfont-size 24pxcolor $green&.move-enter-active, &.move-leave-activetransition all .3s&.move-enter, &.move-leave-toopacity 0transform translateX(15px) rotate(180deg).cart-countdisplay: inline-blockvertical-align: topwidth: 12pxpadding-top: 6pxline-height: 24pxtext-align: centerfont-size: 10pxcolor: rgb(147, 153, 159).icon-add_circledisplay: inline-blockpadding: 6pxline-height: 24pxfont-size: 24pxcolor $green
</style>
2.使用购物车组件+传food到子组件
<div class="cartcontrol-wrapper">
<!--【3】使用并传food到cartcontrol子组件
引号内,是当前页面的值;冒号后,是子组件接收的名--><CartControl :food='food' />
</div><script>略过...//【1】import CartControl from '../../../components/CartControl/CartControl'export default{略过...,components:{CartControl //【2】}}
</script>
效果:±按钮即是

二、实现加减按钮效果
1.pages/shop/goods/goods.vue加减按钮操作函数操作vuex,添加并改变food.count值实现购物车食物数量加减
<template> <div class="cartcontrol"><!-- 【1】点击并传值到计算属性,参数含义false:表示不是加(即减count);如果有food.count>0则显示减号 --><div class="iconfont icon-remove_circle_outline" @click="updateCount(false)"></div><div class="cart-count">{{food.count}}</div><!-- 【2】点击并传值到计算属性,参数含义:true表示加count --><div class="iconfont icon-add_circle" @click="updateCount(true)"></div></div>
</template>computed:{updateCount(isAdd){// 【3】触发action操作vuex,并向其传值this.$store.dispatch('updateFoodCount',{isAdd,food:this.food}) }}
2.创建mutation类型src/store/mutation-types.js
// 增加food中的count
export const INCREMENT_FOOD_COUNT = 'increment_food_count'
// 减少food中的count
export const DECREMENT_FOOD_COUNT = 'decrement_food_count' 3.actions.js
// 控制mutations
import {略过...,INCREMENT_FOOD_COUNT,//【1】加减购物产品数量DECREMENT_FOOD_COUNT,
} from './mutation-types.js'export default{
略过...,//【2】更新购物车食物数量updateFoodCount({commit},{isAdd,food}){if(isAdd){// 如果是true就是增加food.count数量commit(INCREMENT_FOOD_COUNT,{food})}else{// 否则就是减少commit(DECREMENT_FOOD_COUNT,{food})}}}
4.mutation.js
import {略过...
// 【1】以下3个购物车相关INCREMENT_FOOD_COUNT,DECREMENT_FOOD_COUNT,CLEAR_CART,RECEIVE_SEARCH_SHOPS
} from './mutation-types.js'
import Vue from 'vue' //【2】用于新增一个状态的属性,并能自动更新视图export default{略过...// 以下3个购物车相关// 【1】加购物车数量[INCREMENT_FOOD_COUNT](state,{food}){if(!food.count){//如果不存在数量属性则加一个// food.count=1//此操作虽能在food中加一个count属性,但视图无法更新/*Vue.set()参数:对象属性名属性值*/Vue.set(food,'count',1)// food.count++}else{//如果存在则直接加1food.count++}},// 【2】减购物车数量[DECREMENT_FOOD_COUNT](state,{food}){if(food.count){//如果购物车数量>0才进行减操作,防止数量为负food.count--}}}
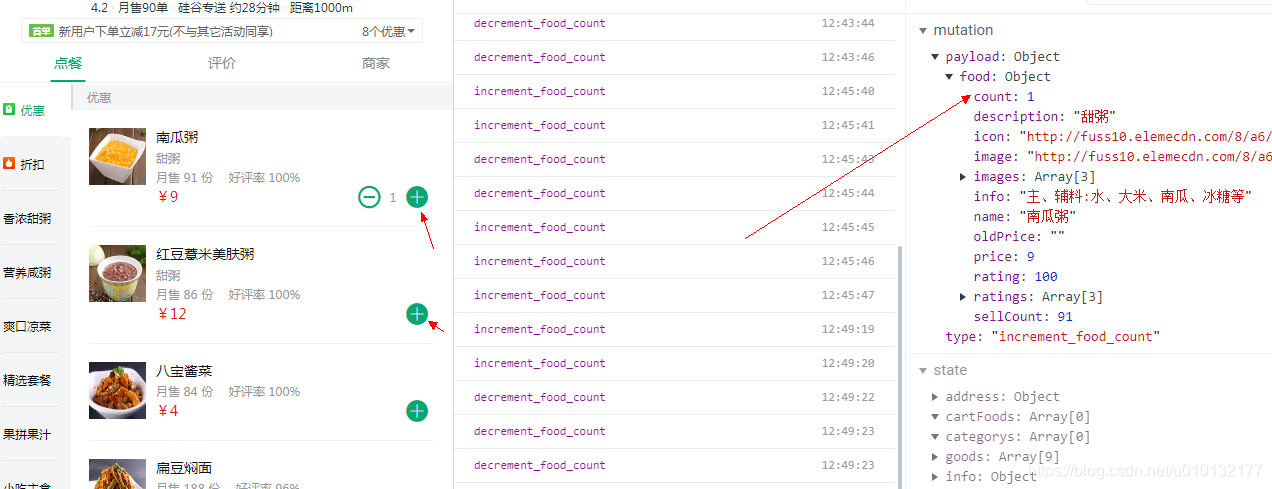
5.效果:
- 点加会在状态中新增一个count属性,值为1,减号显示出来,继续点则数量增加
- 点减数量减少,到零则无法再点,且减号消失

6.使用vue的动画给减号加旋转和隐藏效果
<!-- 动画旋转隐藏、显示 --><transition name="move"><!-- 点击并传值到计算属性,参数含义false:表示不是加(即减count);如果有food.count>0则显示减号 --><div class="iconfont icon-remove_circle_outline" v-show="food.count" @click="updateCount(false)"></div></transition>.icon-remove_circle_outlinedisplay: inline-blockpadding 6pxline-height 24pxfont-size 24pxcolor $green/*动画样式部分*/&.move-enter-active, &.move-leave-activetransition all .3s&.move-enter, &.move-leave-toopacity 0transform translateX(25px) rotate(180deg)
效果:
点加减0到1时减号会滚动渐显出来
1-0时,滚动渐隐消失
这篇关于vue外卖十七:商家详情-cartControl组件:购物车加减商品组件及功能的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




