本文主要是介绍计算机毕业设计 | vue+springboot 在线花店后台管理系统(附源码),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
1,绪论
1.1 项目背景
随着社会发展,网上购物已经成为我们日常生活的一部分。但是,至今为止大部分电商平台都是从人们日常生活出发,出售都是一些日常用品比如:食物、服装等等,并未发现一个专注于鲜花的电商平台。我国地府辽阔,人数众多,现阶段需要鲜花的人们不在少数,而大多时候,人们需要买鲜花的时候都需要去特定的商店购买,并且如果路途遥远还需要耗费较长时间。所以开发一个专注于买鲜花的电商系统来解决人们线下购买商品问题,使鲜花也能通过网上购物的方式购买。
1.2 项目意义
通过前期调研、需求分析、数据库设计。系统的设计与实现和测试来构建一个Web端鲜花购物的网站,其目的是构建一个在线花店后台管理系统,让用户可以在网上进行购物、商家也可以在网上进行菜品商品的发布,让更多的用户购买自己的菜品。并在存在系统管理员对用户、商品等信息进行统一的管理,维护好在线花店后台管理系统的秩序。
2,系统设计
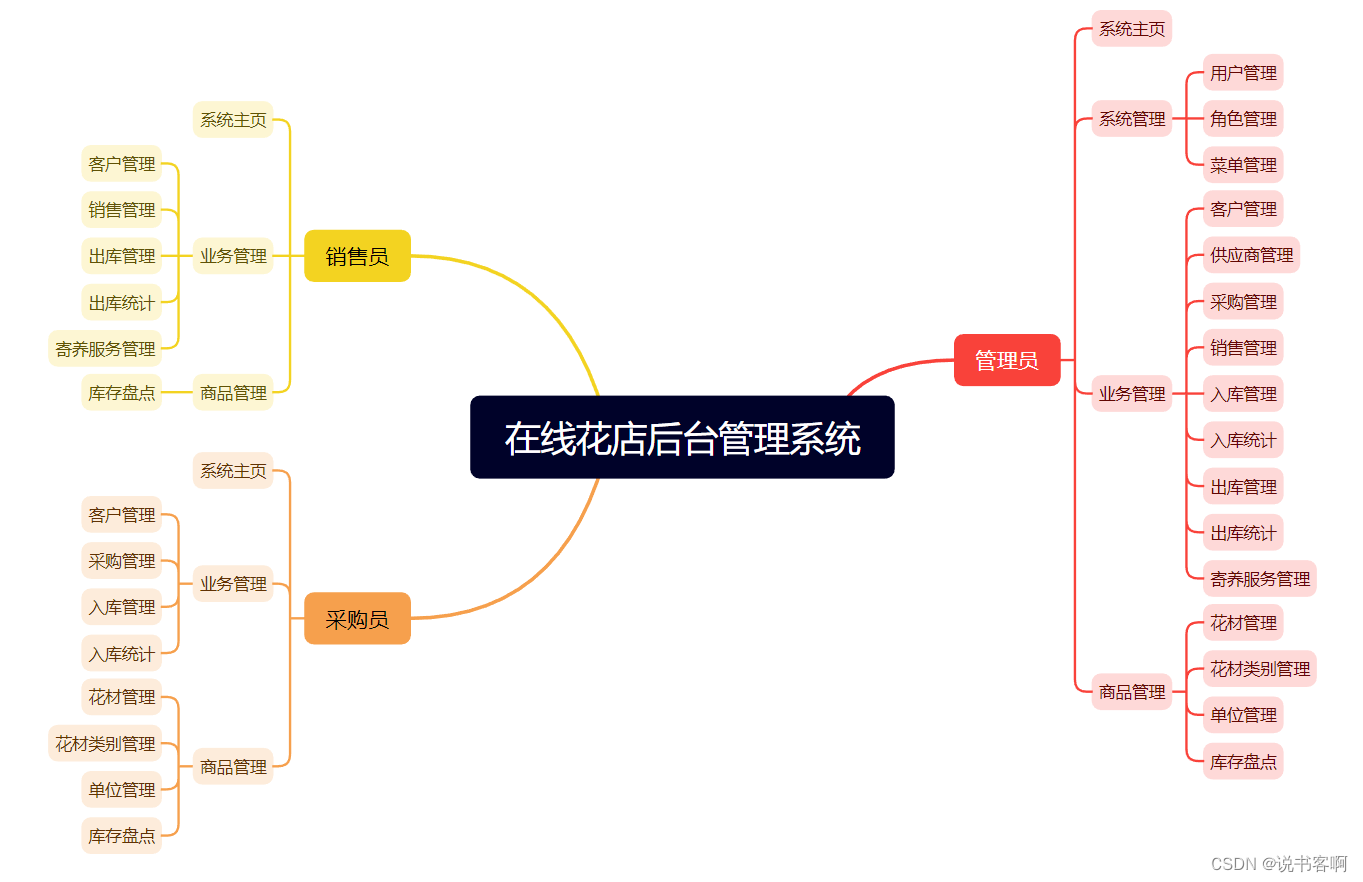
功能权限图

3,需求分析
在线花店后台管理系统内含角色权限管理和菜单权限管理,用户可自定义系统角色
- 用户登录:不同用户登录后进入对应身份的后台管理界面(本系统用户为管理员、采购员、销售员)。
- 用户管理:用户是系统操作者,该功能主要完成系统用户配置。
- 角色管理:管理员为角色分配菜单权限。
- 菜单管理:对菜单信息进行新增、修改及删除。
- 供应商管管理:对供应商信息进行新增、修改及删除。
- 客户管理:对客户信息进行新增、修改及删除。
- 采购入库管理:采购员录入采购申请单,并由管理员审核,审核通过后由采购员进行入库操作。
- 入库统计:入库信息统计。
- 销售出库管理:销售员录入出库通知单,并由管理员审核,审核通过后由销售员进行出库操作。
- 出库统计:出库信息统计。
- 寄养服务管理:录入寄养信息,价格结算。
- 花材管理:对花材信息进行新增、修改及删除。
- 花材类别管理:对花材类别信息进行新增、修改及删除。
- 单位管理:对单位信息进行新增、修改及删除。
- 库存盘点:盘点所有花材的库存,提醒采购员及时采购。
- 登录日志:记录所有用户登录时间及用户名。
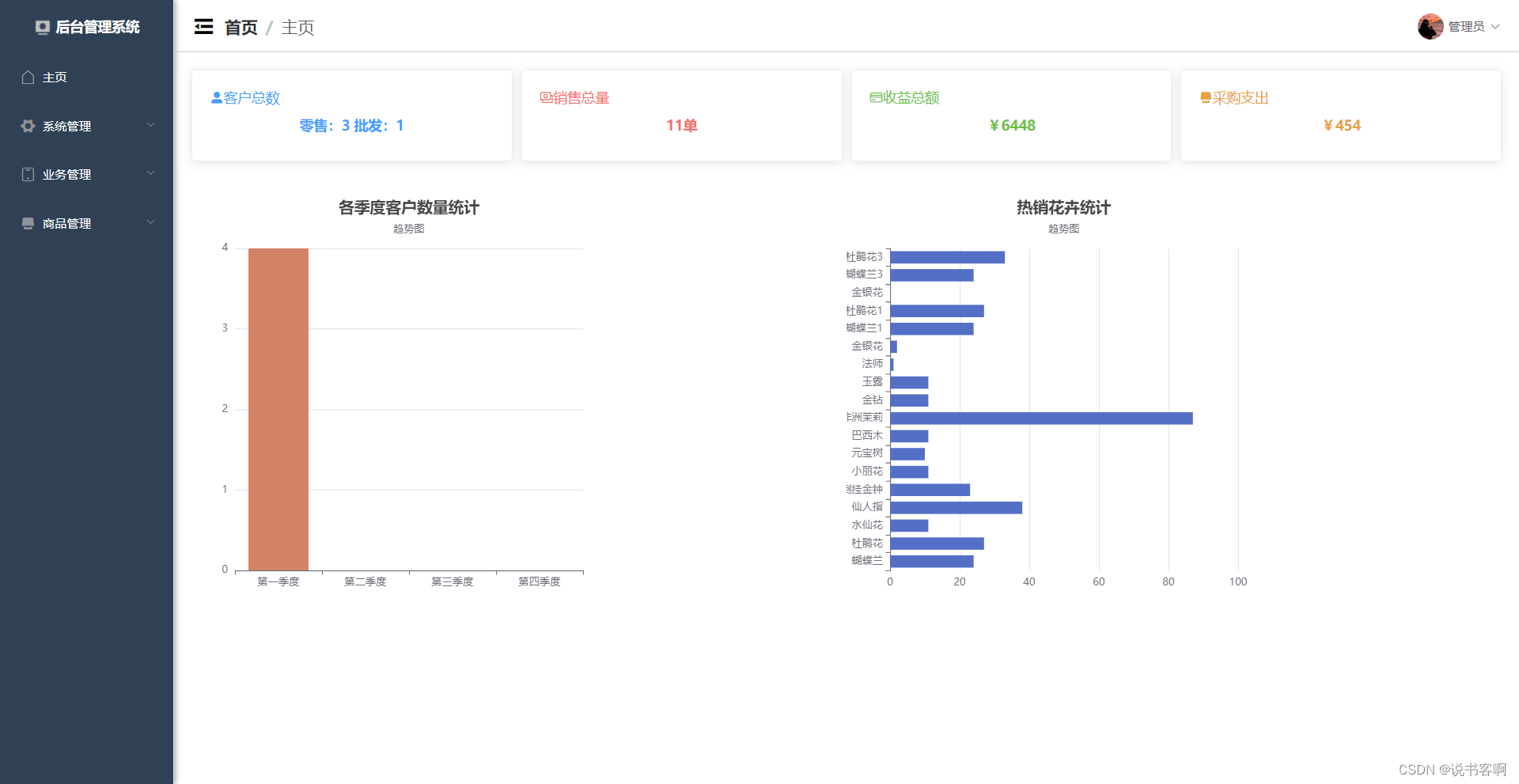
- 数据分析:统计所有经营数据,包括各季度客户数量统计及热销花卉排行等。
4,技术分析
后端技术
| 技术 | 说明 | 官网 |
|---|---|---|
| SpringBoot | Web应用开发框架 | https://spring.io/projects/spring-boot |
| SpringSecurity | 认证和授权框架 | https://spring.io/projects/spring-security |
| MyBatis | ORM框架 | http://www.mybatis.org/mybatis-3/zh/index.html |
| MyBatisGenerator | 数据层代码生成器 | http://www.mybatis.org/generator/index.html |
| Druid | 数据库连接池 | https://github.com/alibaba/druid |
| JWT | JWT登录支持 | https://github.com/jwtk/jjwt |
| Lombok | Java语言增强库 | https://github.com/rzwitserloot/lombok |
| PageHelper | MyBatis物理分页插件 | http://git.oschina.net/free/Mybatis_PageHelper |
| Swagger-UI | API文档生成工具 | https://github.com/swagger-api/swagger-ui |
前端技术
| 技术 | 说明 | 官网 |
|---|---|---|
| Vue | 前端框架 | https://vuejs.org/ |
| Vue-router | 路由框架 | https://router.vuejs.org/ |
| Vuex | 全局状态管理框架 | https://vuex.vuejs.org/ |
| Element | 前端UI框架 | https://element.eleme.io |
| Axios | 前端HTTP框架 | https://github.com/axios/axios |
| v-charts | 基于Echarts的图表框架 | 📣 有源码 获取源码 |
5,页面展示
5.1 登录

5.2 系统首页

5.3 系统管理
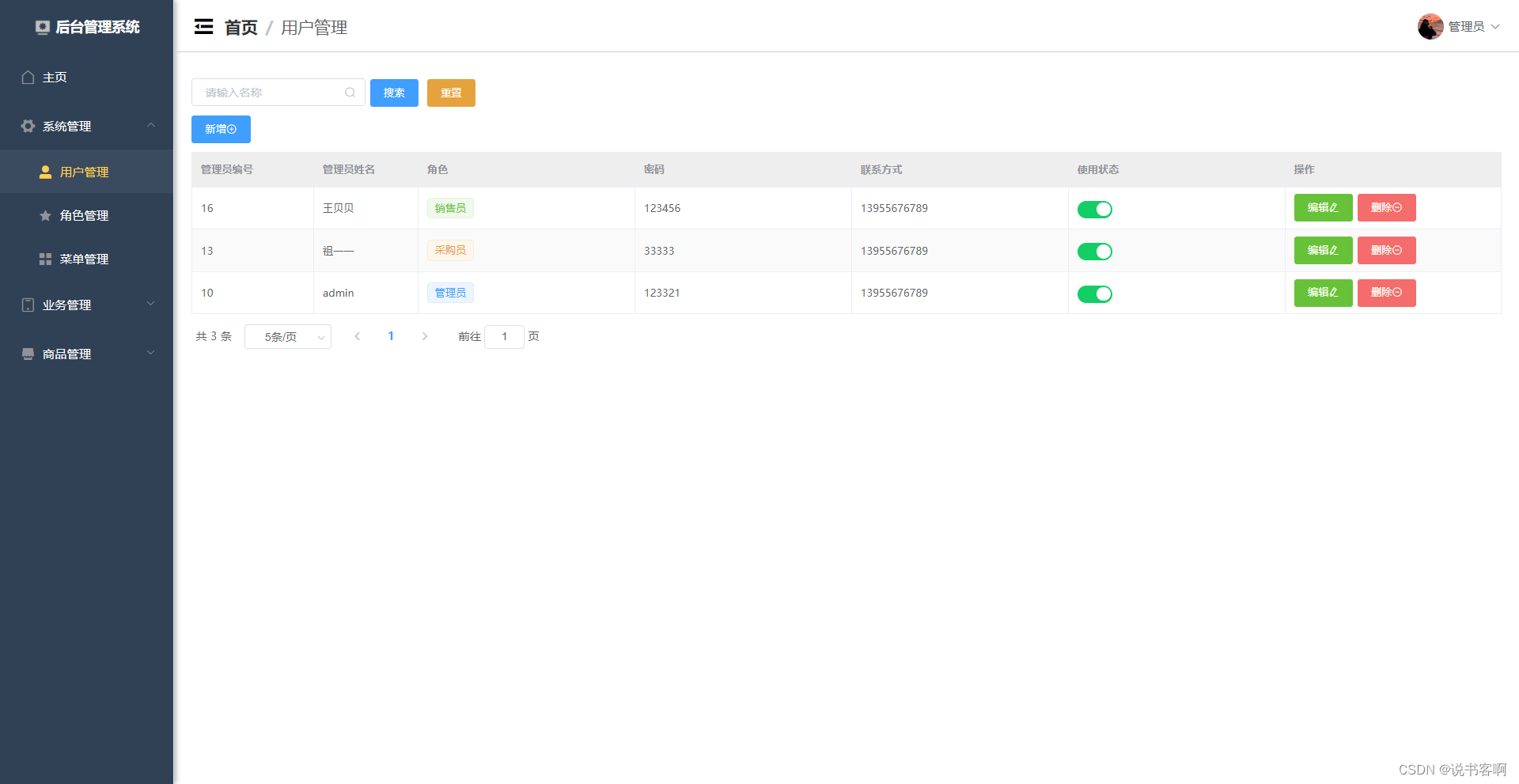
用户管理

 |  |
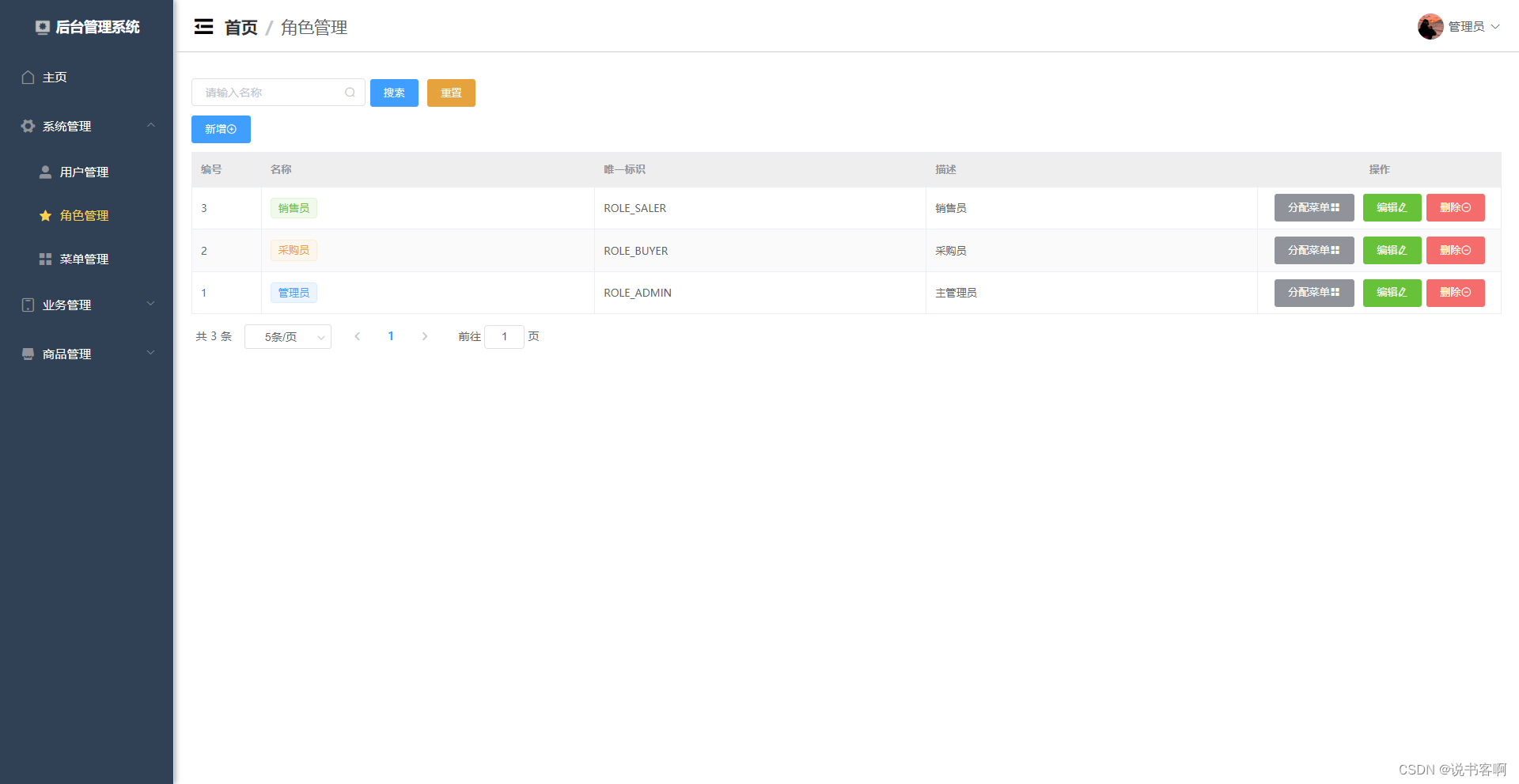
角色管理

 |  |
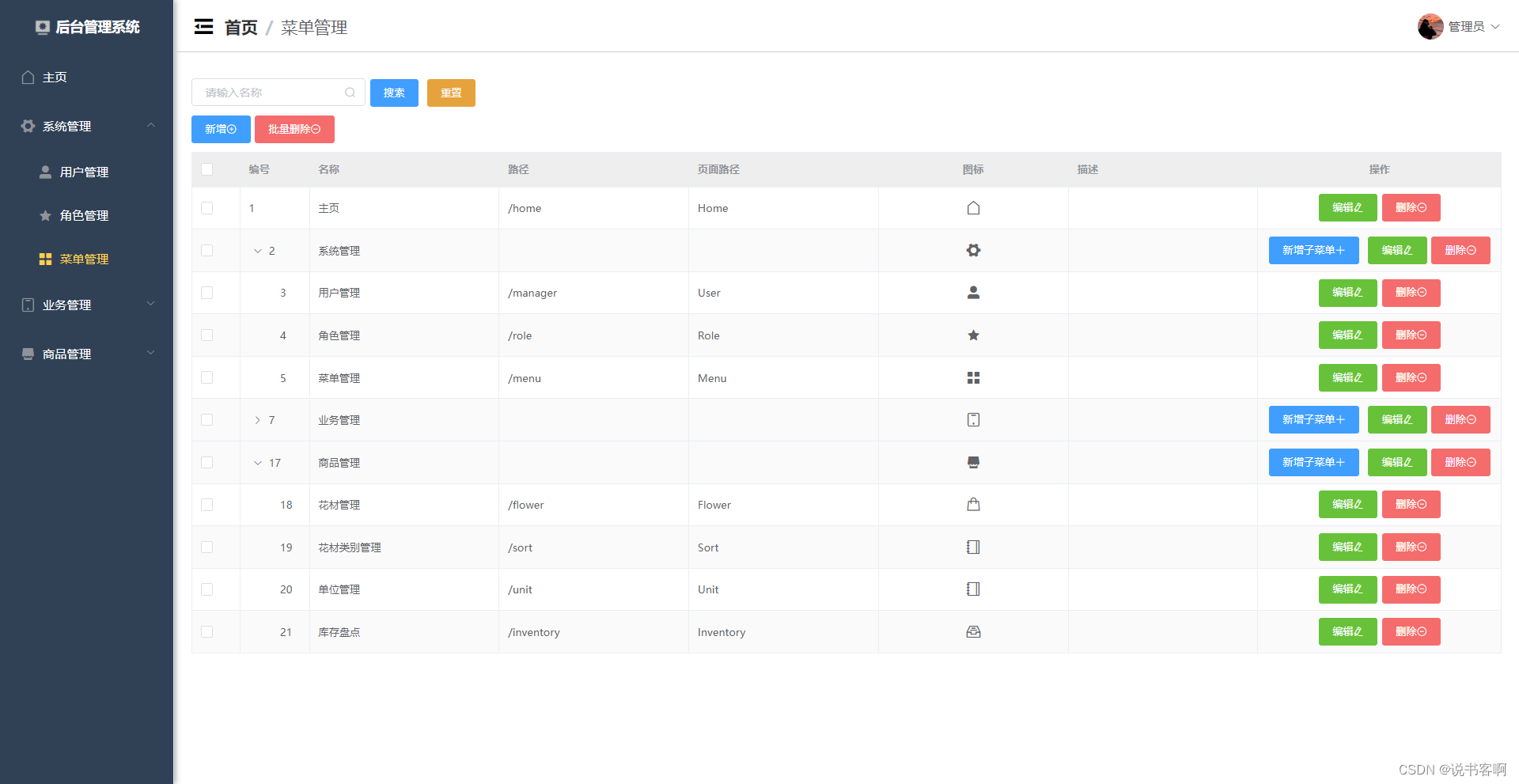
菜单管理

 |  |
5.4 业务管理
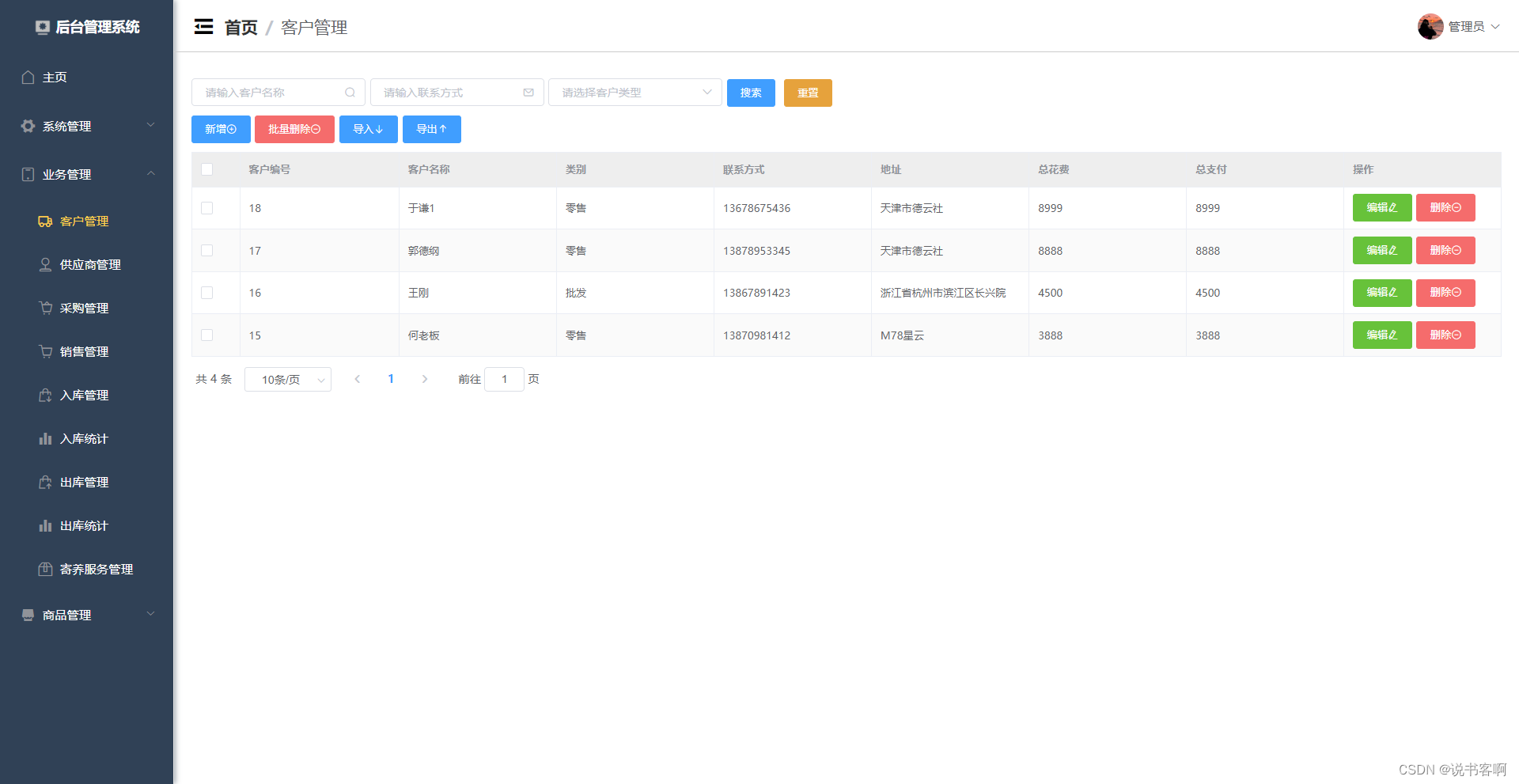
客户管理

 |  |
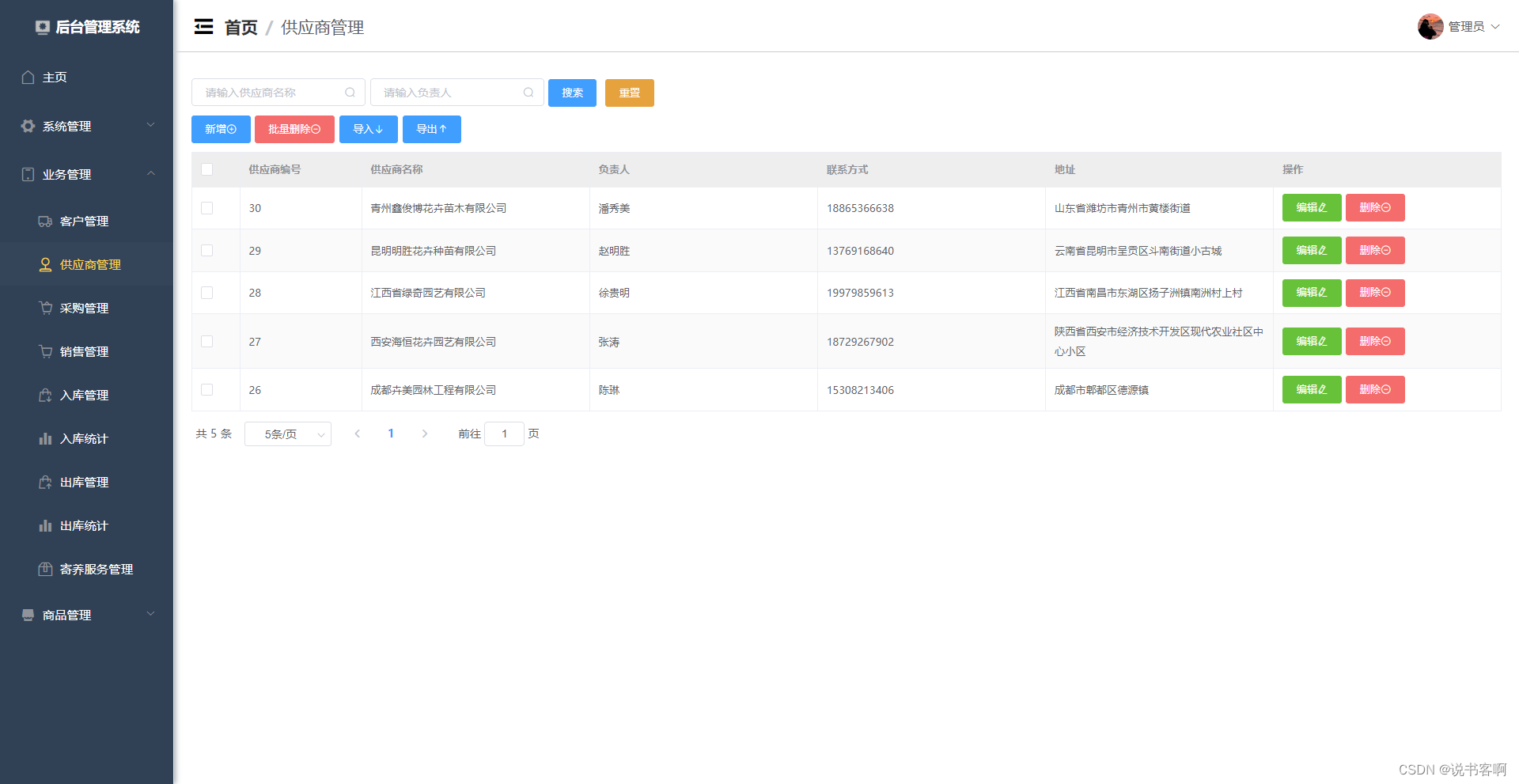
供应商管理

 |  |
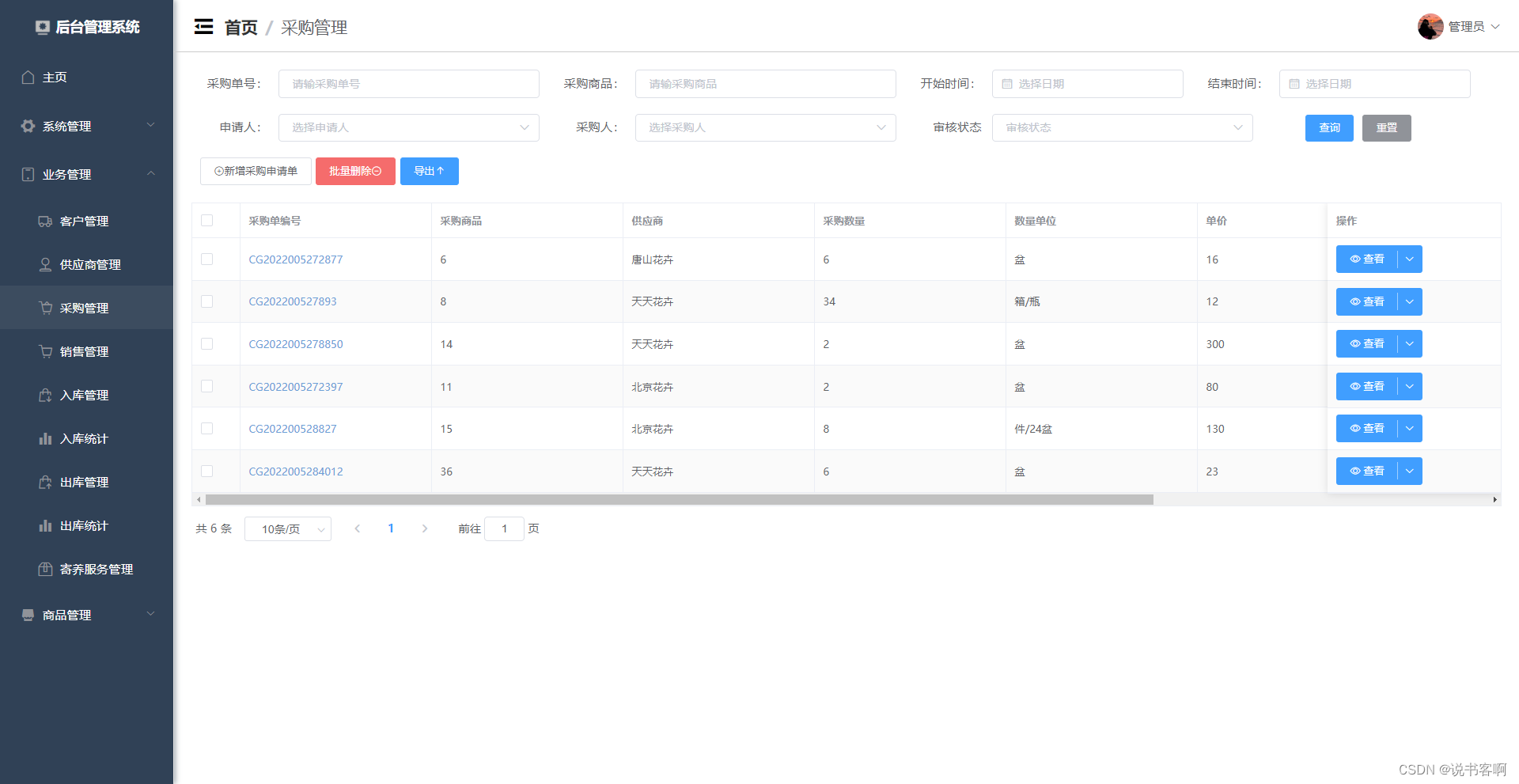
采购管理

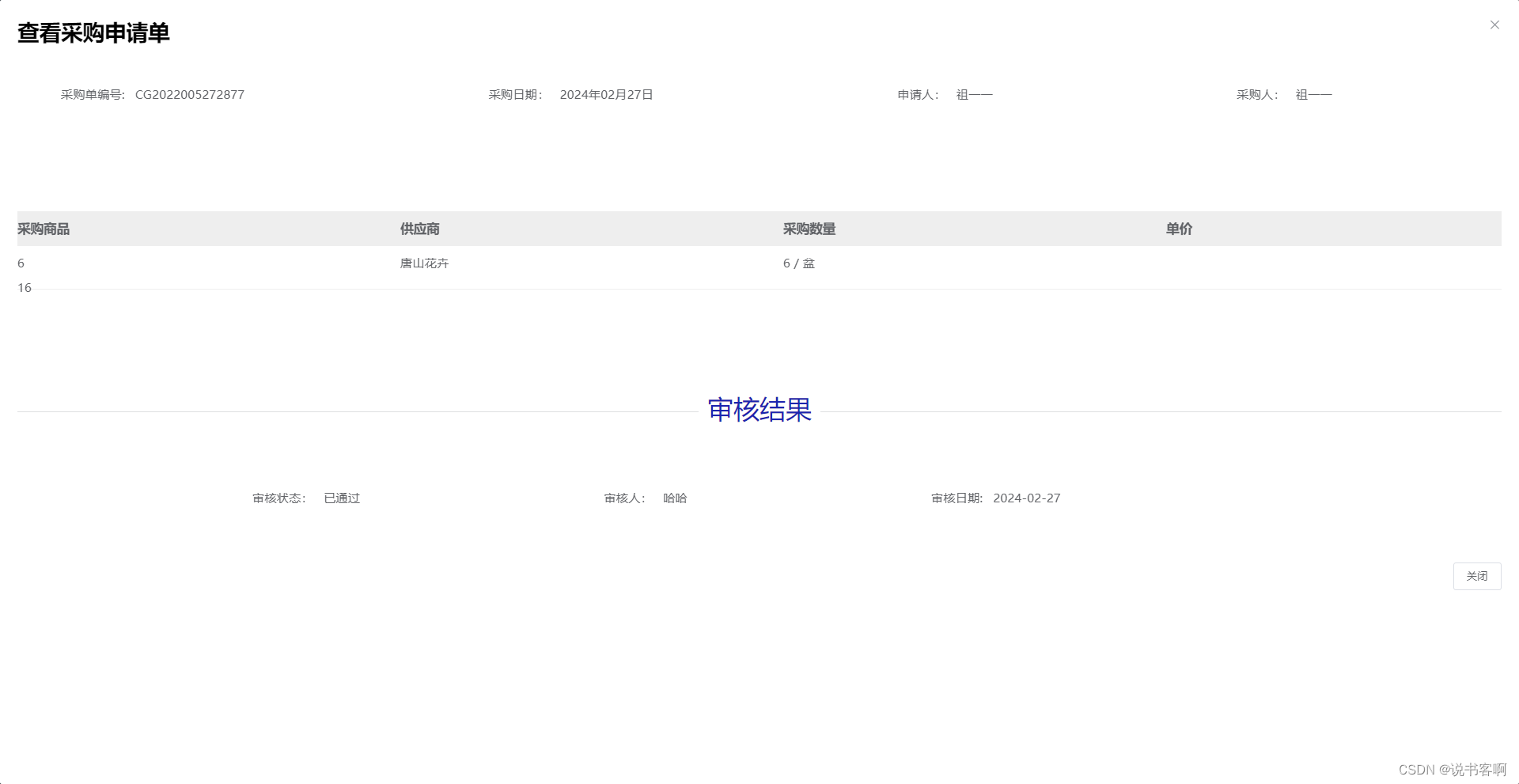
查看采购单

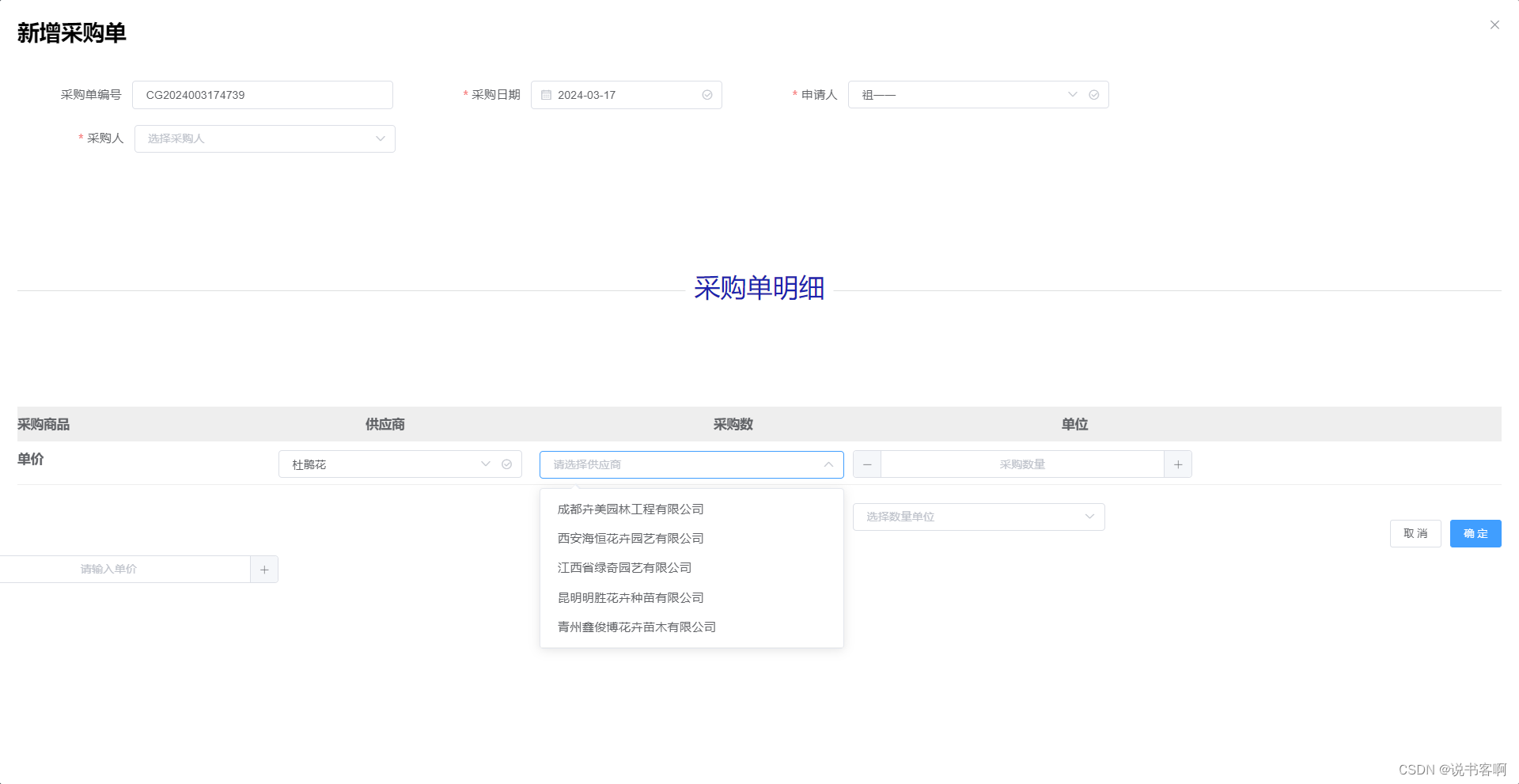
添加采购单

销售管理

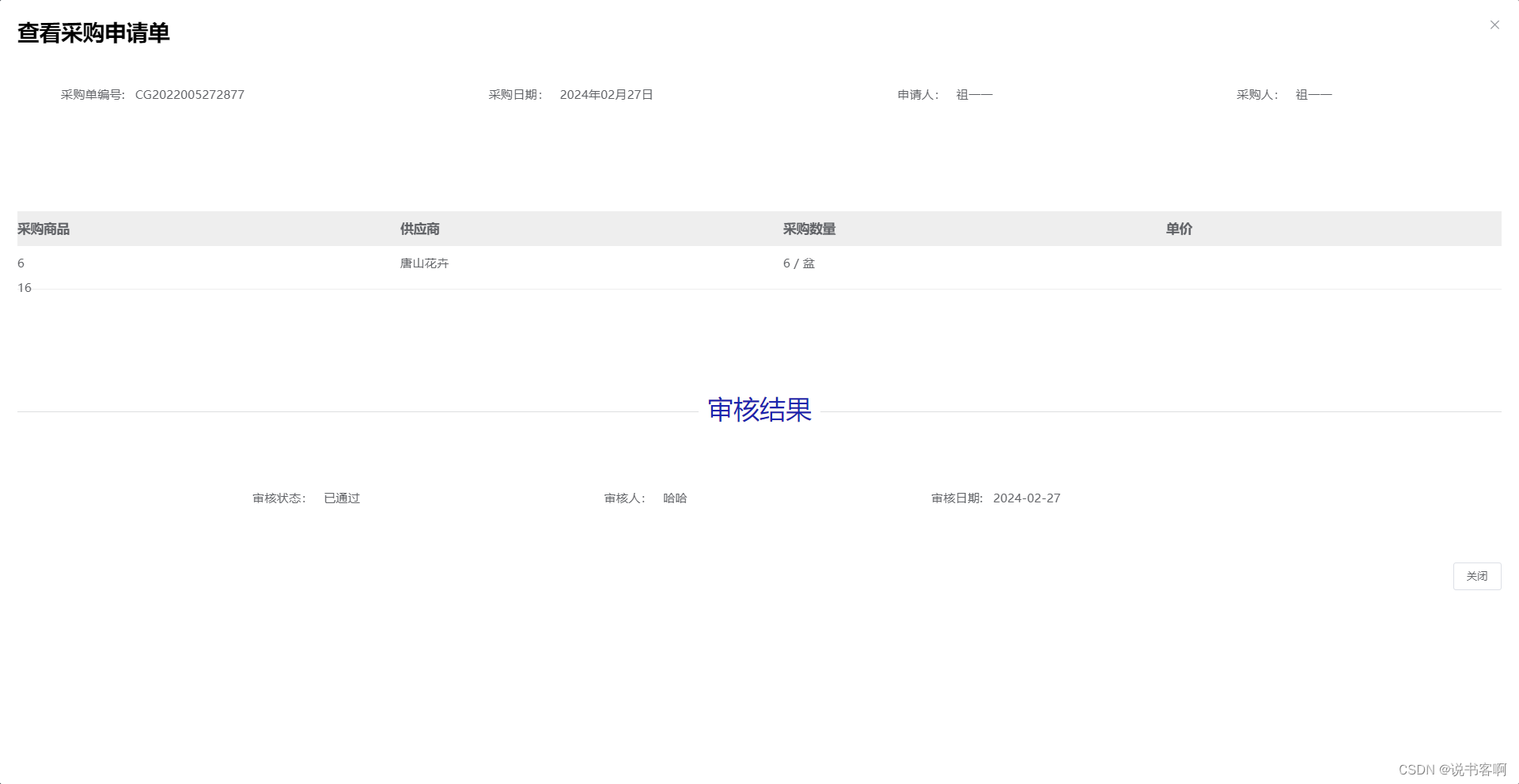
查看采购申请单

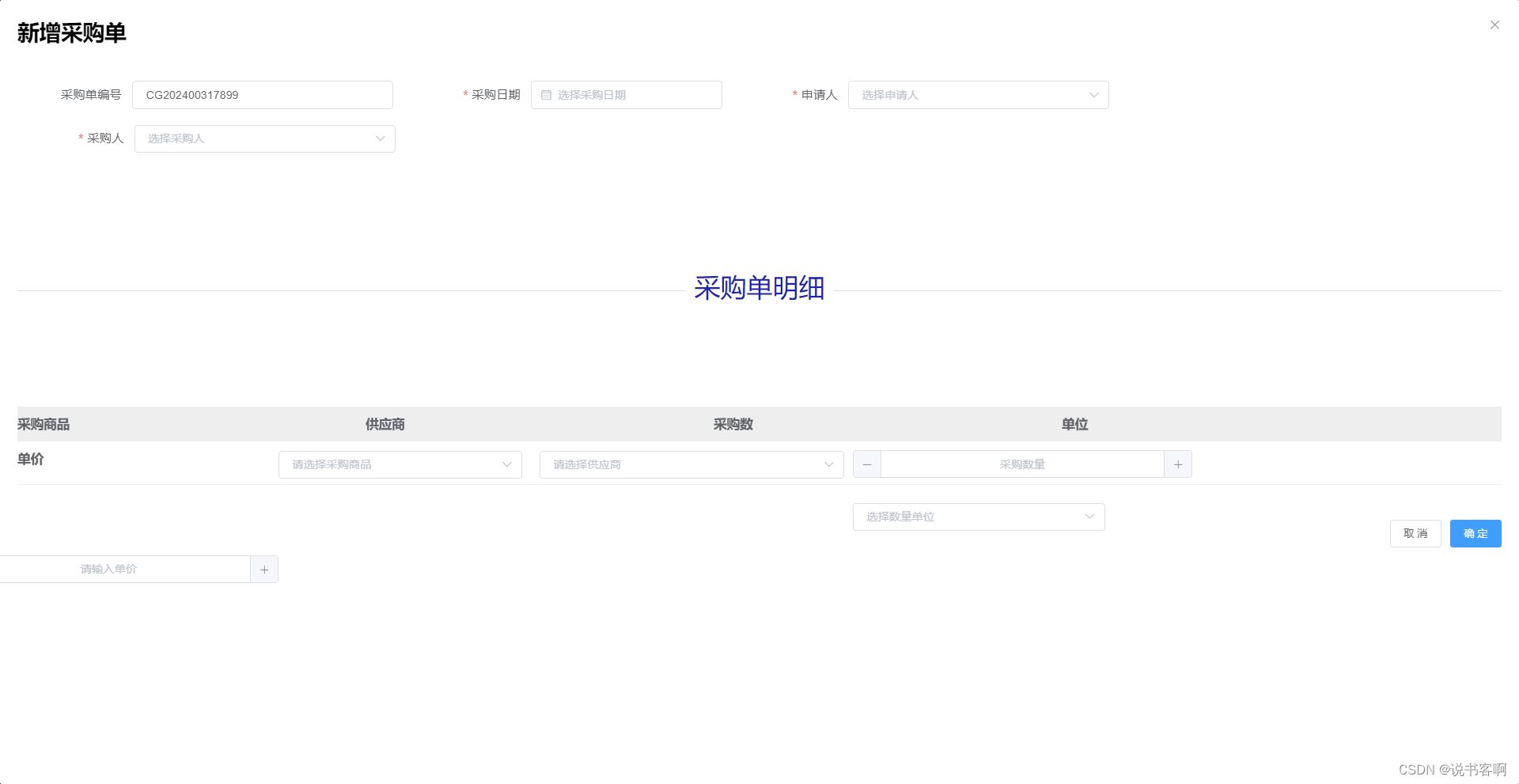
新增采购单

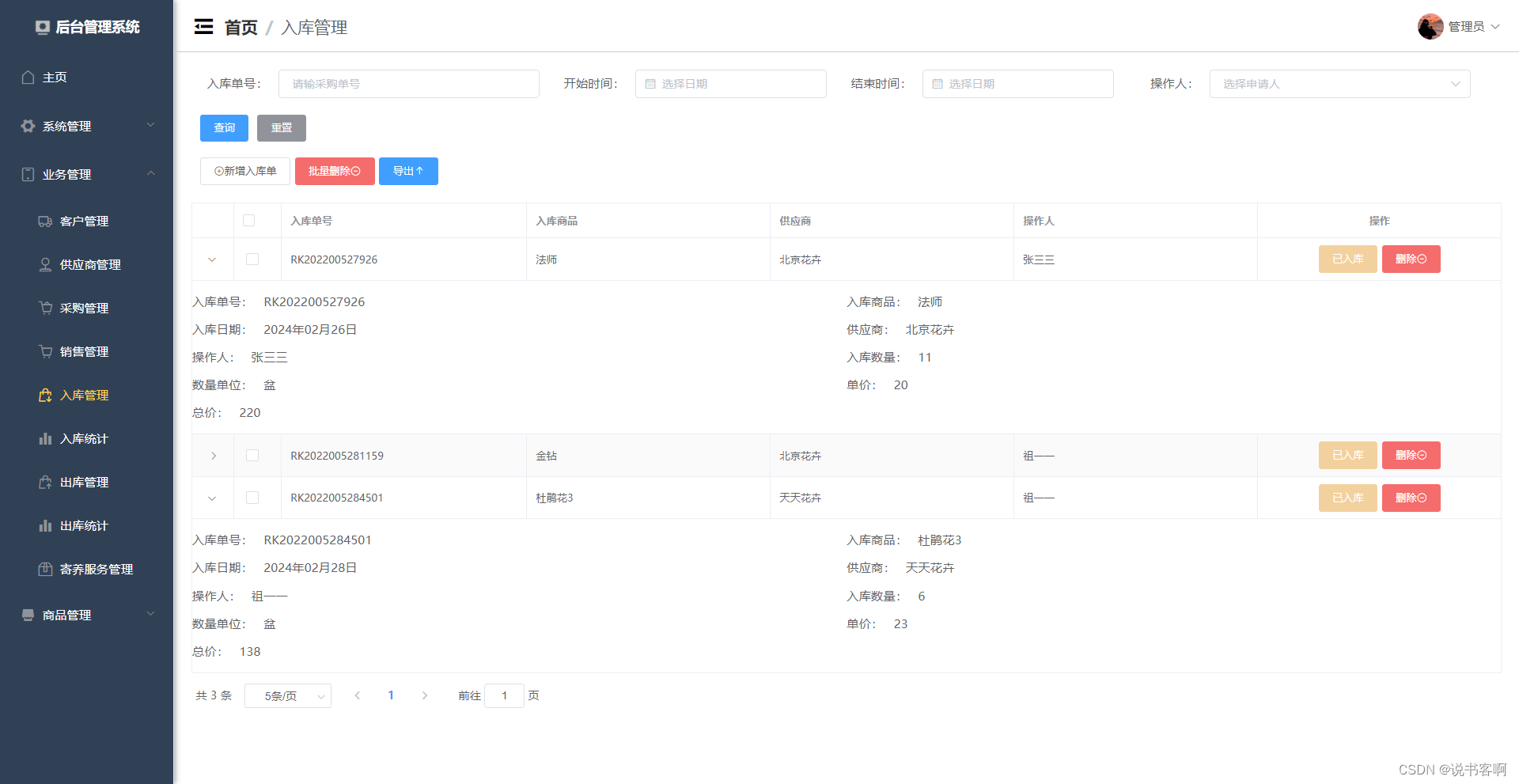
入库管理

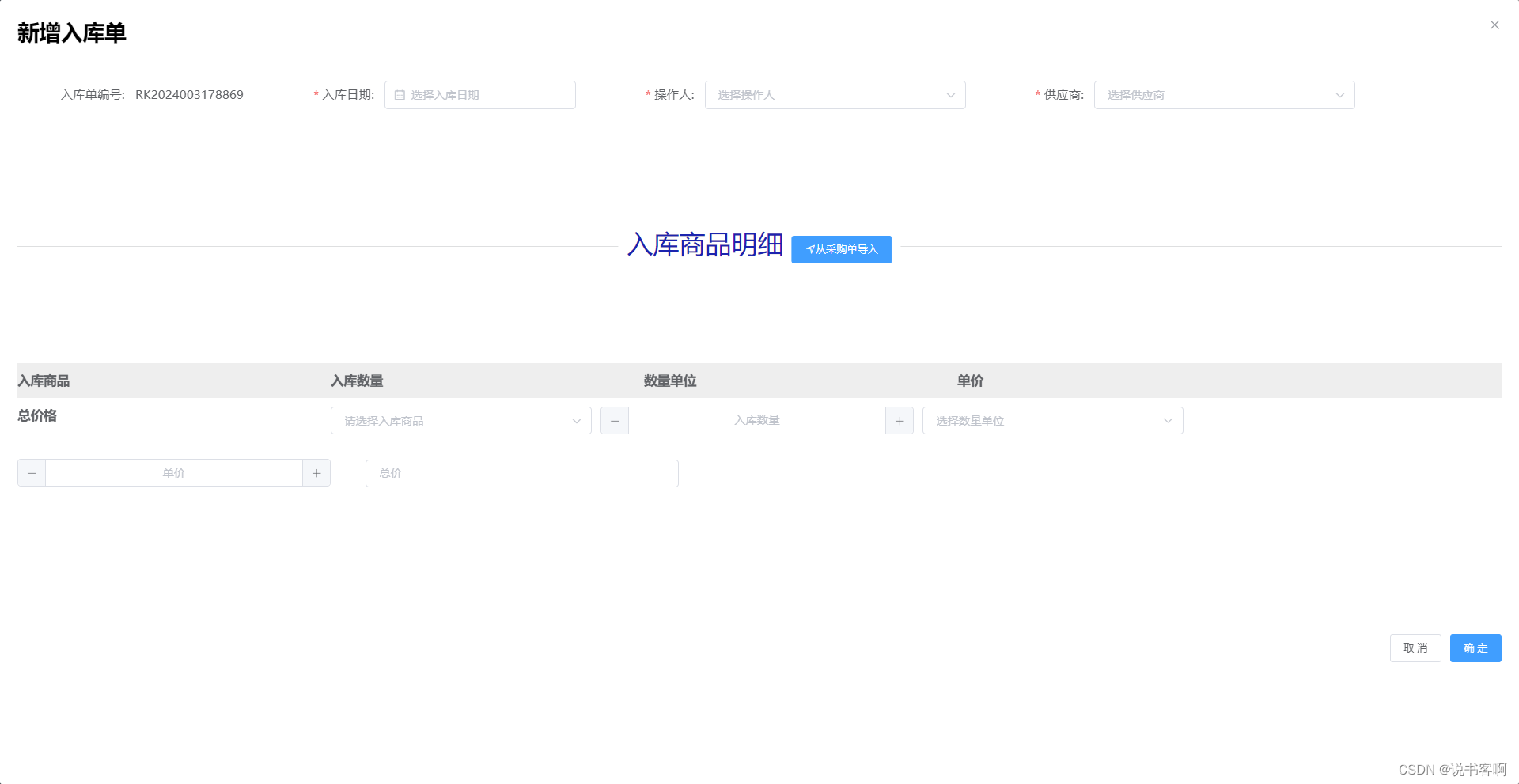
新增入库单

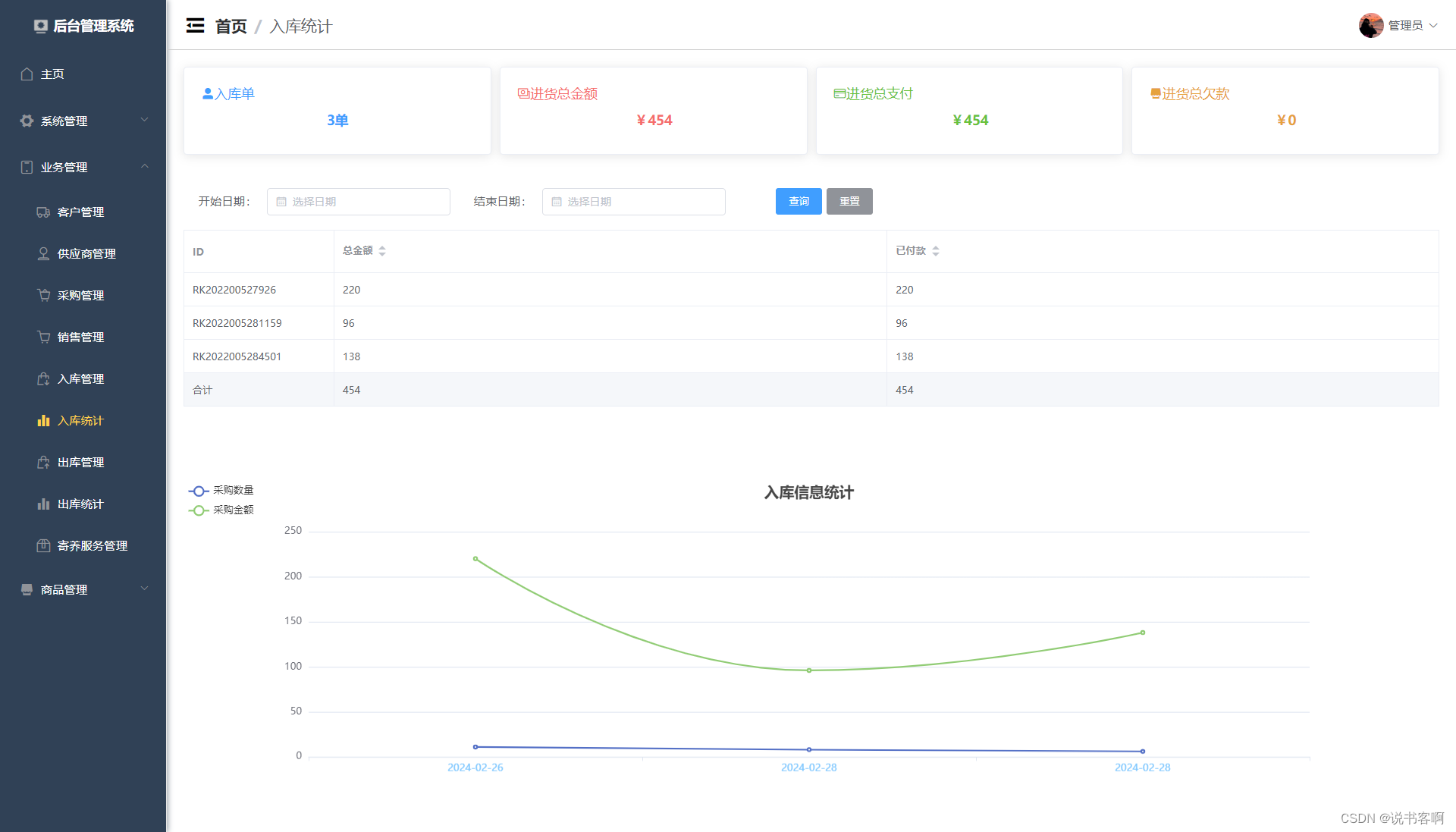
入库统计

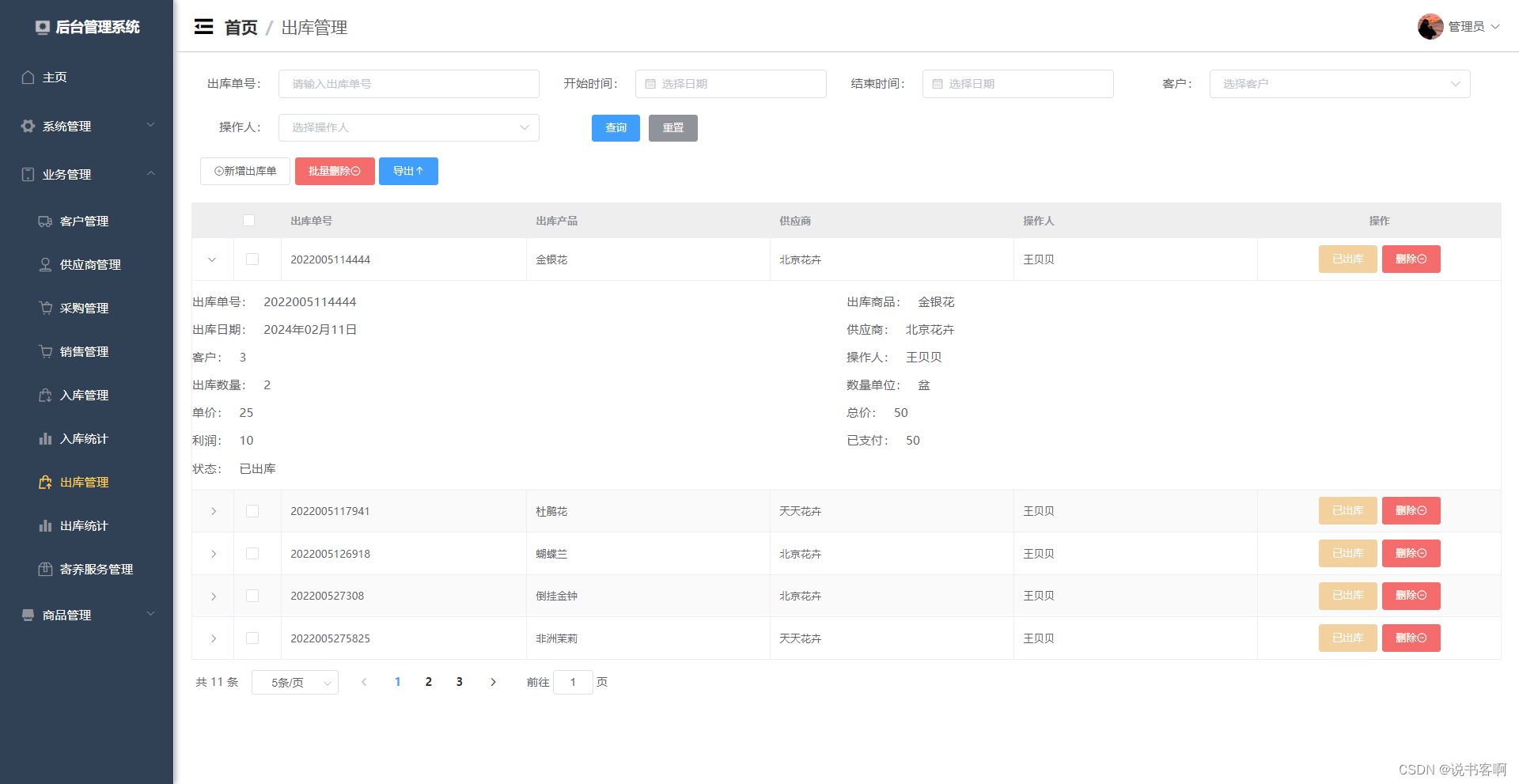
出库管理

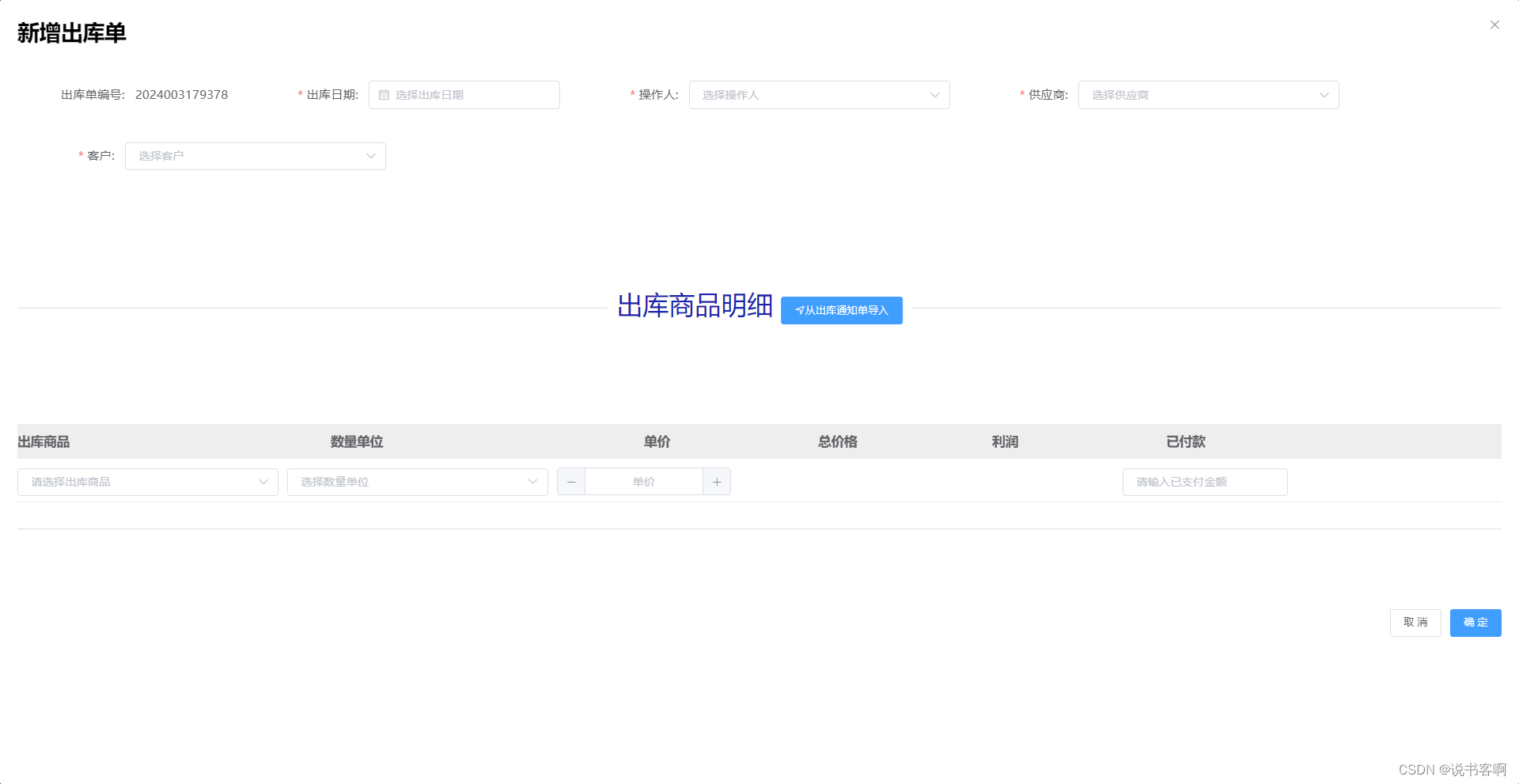
新增出库单

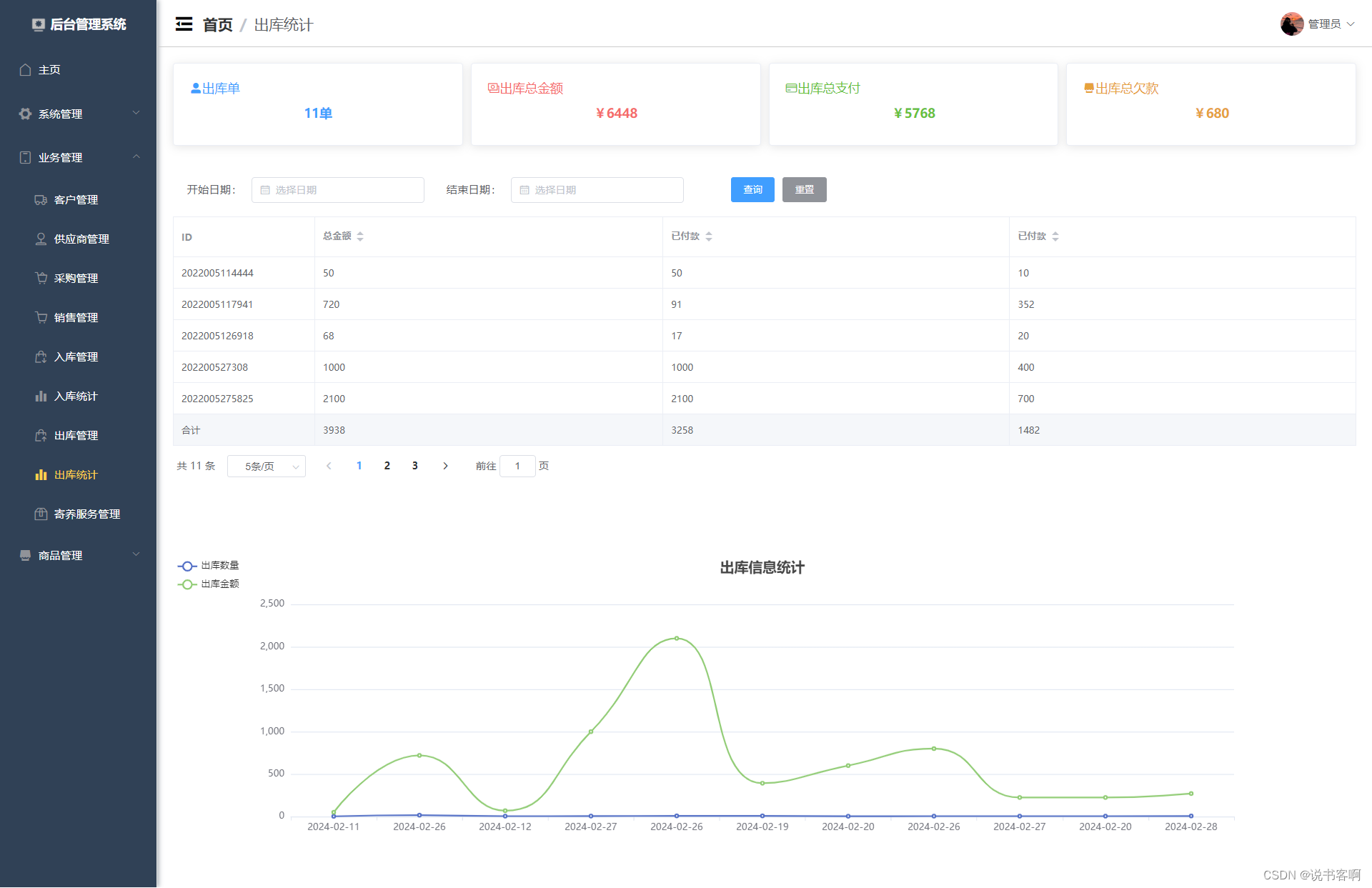
出库统计

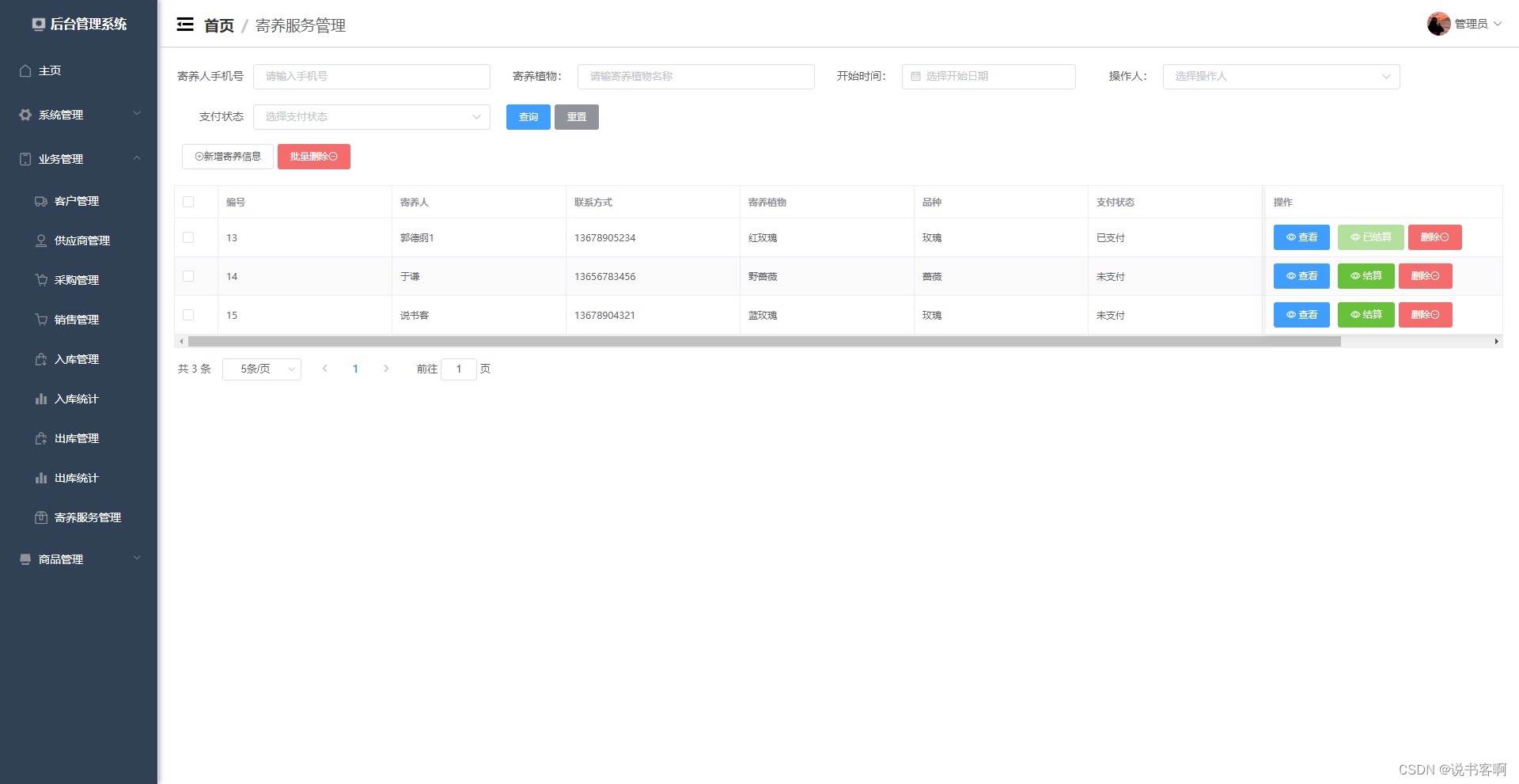
寄养服务管理

 |  |
5.5 商品管理
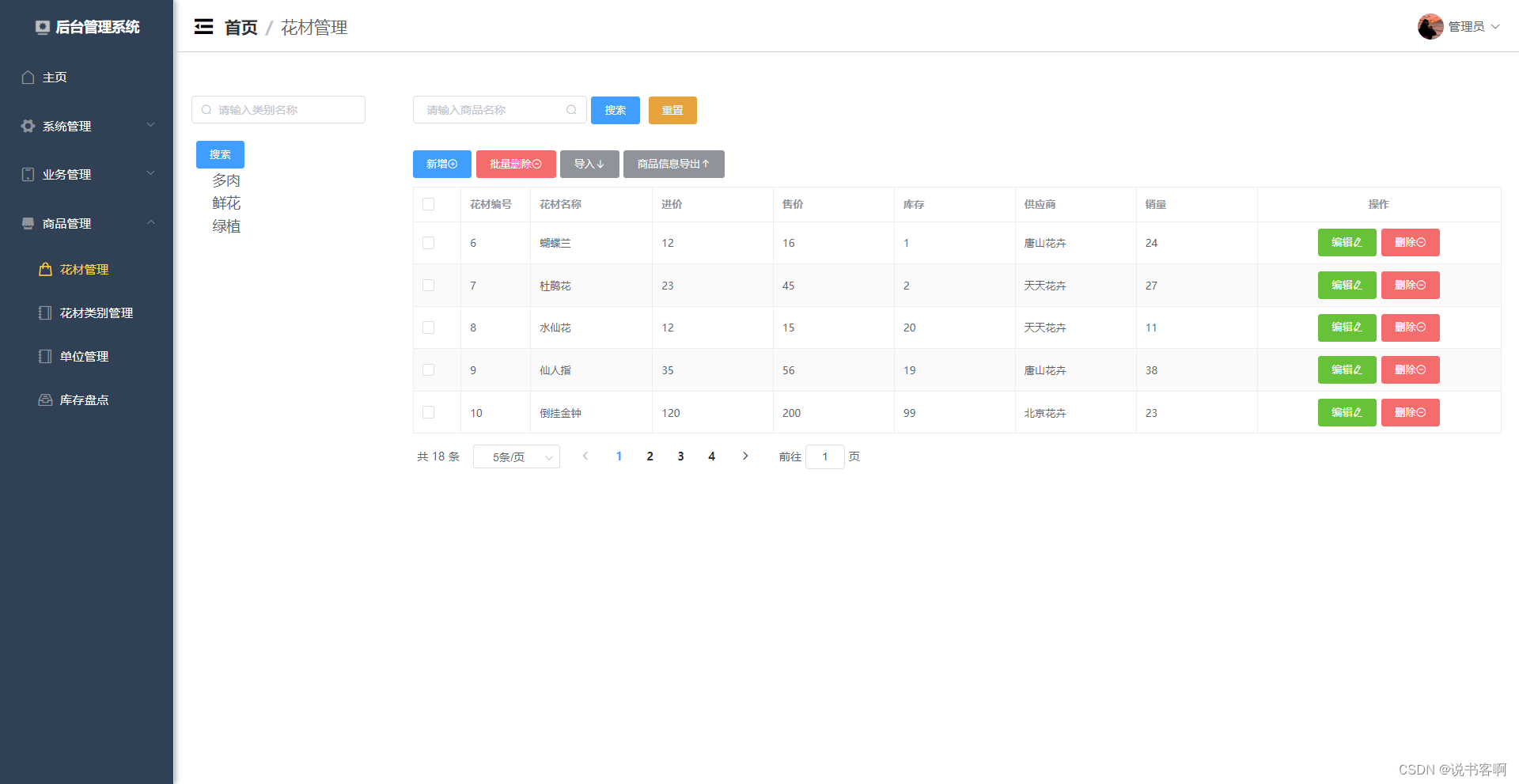
花材管理

 |  |
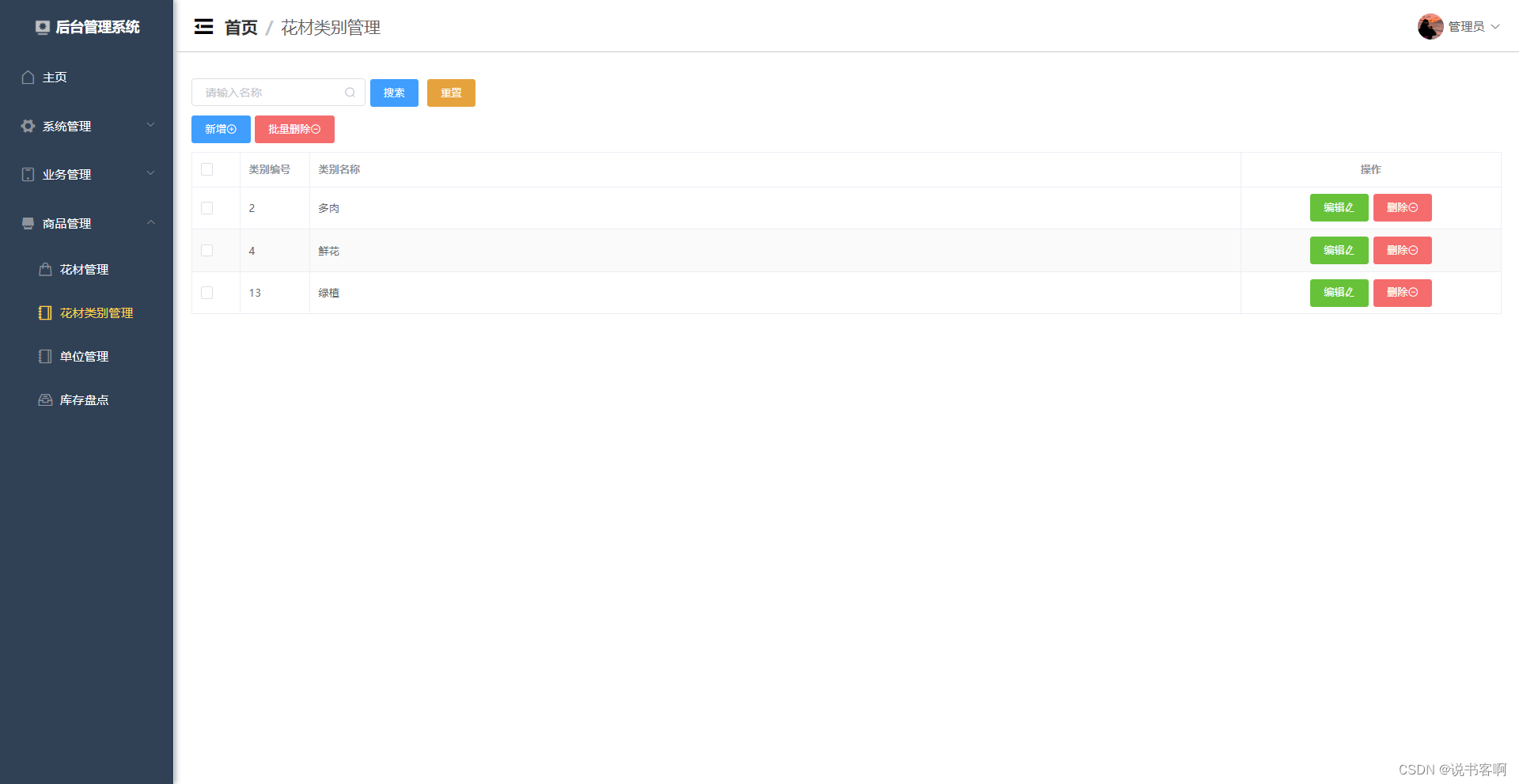
花材类别管理

 |  |
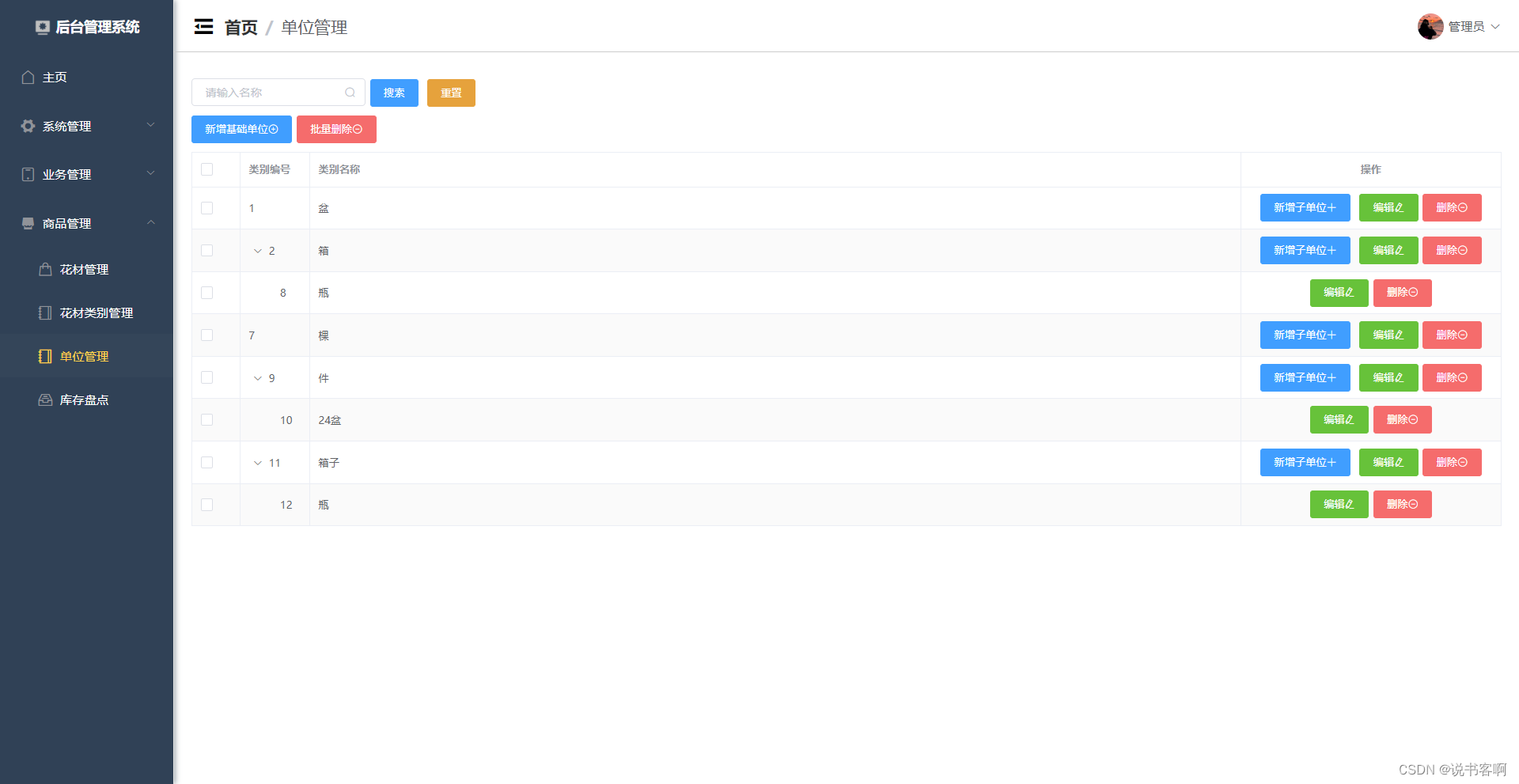
单位管理

 |  |
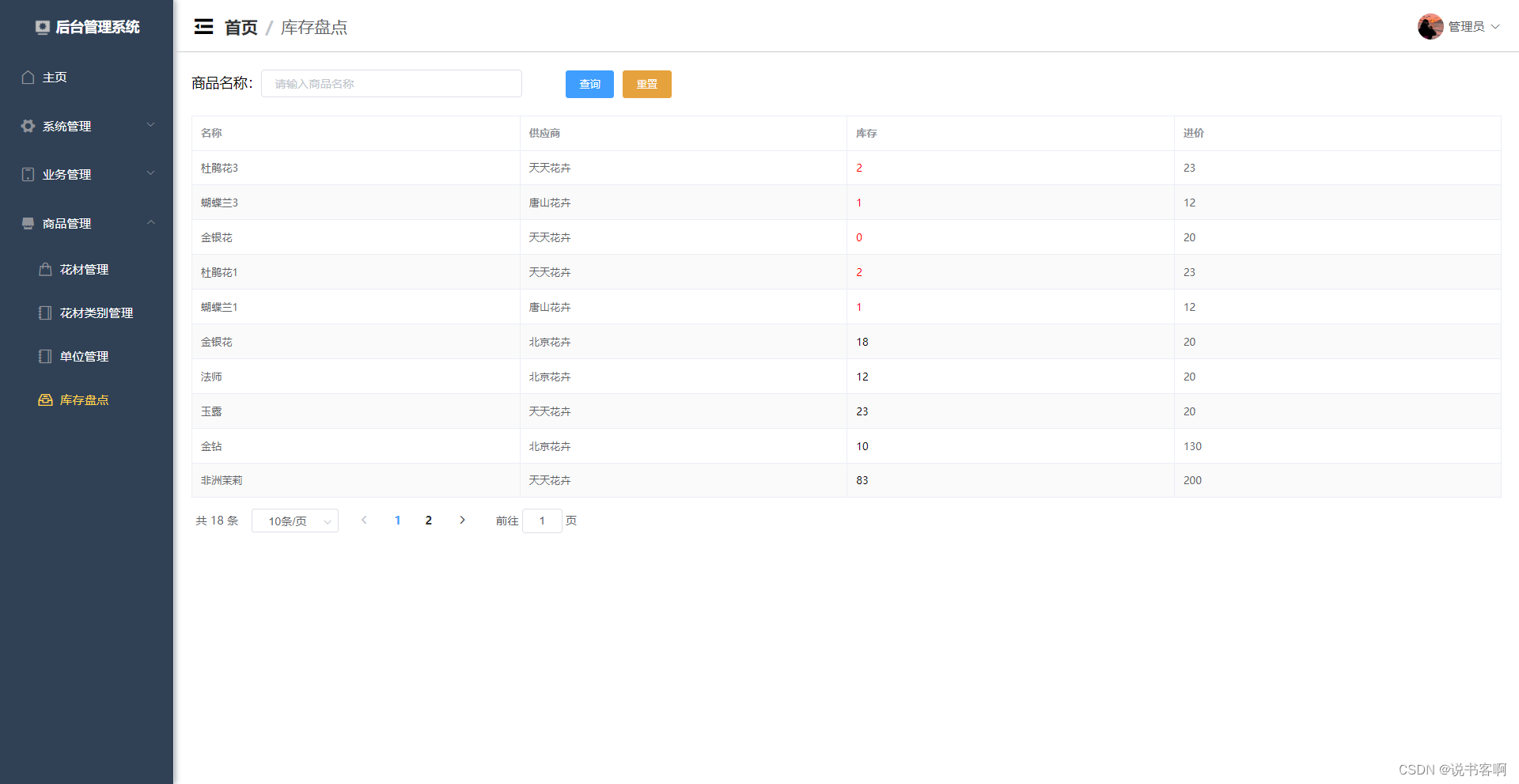
库存盘点

5.6 个人中心
修改密码

个人信息

这篇关于计算机毕业设计 | vue+springboot 在线花店后台管理系统(附源码)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







