本文主要是介绍毕业设计uniapp+vue有机农产品商城系统 销售统计图 微信小程序,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
本人在网上找了一下这方面的数据发现农村中的信心普及率很是低农民们都不是怎么会用手机顶多就是打打电话发发短信,平时不太会上网更不会想到通过网络手段去卖出自己的劳作成果—农产品,这无疑大大浪费了农民的劳动成果和国家资源也大大打击了人们的生产劳作的积极性,所以一个可以为农民处理难题的体系应运而生。本次毕业设计的开发,不光可以为农民们出售他们的农产品提供网上道路,省去他们精气神和时间金钱不用必须亲自去菜市场或推着三轮车去大街上去卖菜,而且还使的买菜的家庭主妇不用花费大把的时间去实体店里采购这样既省钱又省精气神。这绝对是农民心目中 的最好用最符合他们期望的系统。
原生wxml开发对Node、预编译器、webpack支持不好,影响开发效率和工程构建。所以都会用uniapp框架开发
uni-app框架:使用Vue.js开发跨平台应用的前端框架,编写一套代码,可编译到Android、小程序等平台。
前后端分离,后端给接口和API文档,注重前端,接近原生系统
小程序框架:uniapp
开发软件:微信开发者工具/hbuilderx
开发模式:混合开发
语言:java/php/python/nodejs
框架:springboot/ssm/thinkphp/django/express







都可以
1、用户功能模块:
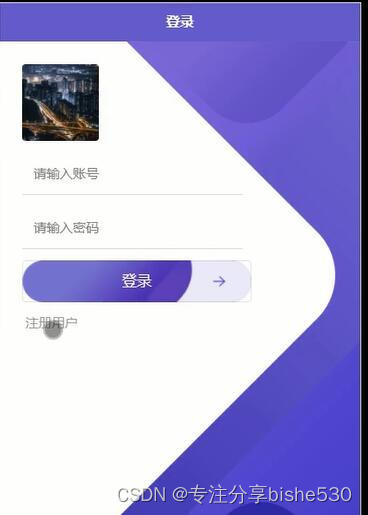
(1)首页管理:;用户注册;登录;信息修改;密码修改;退出
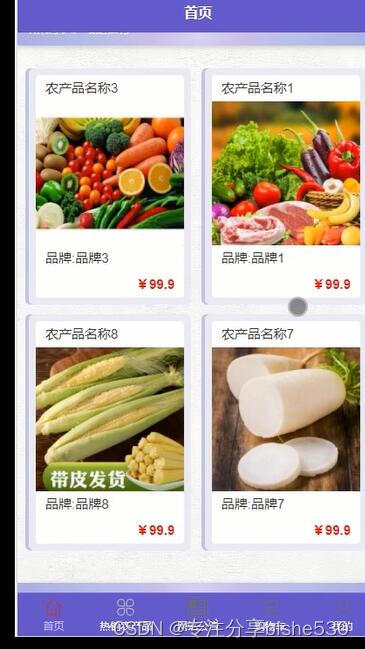
(2)农产品管理:农产品搜索;农产品详情;加入购物车
(3)购物车:查看已添加农产品;农产品结算;提交订单;
(4)订单管理:;查看历史订单信息;删除订单
(5)公告管理:查看公告列表;查看公告详情
2、后台管理员模块:
(1)用户管理:查看用户列表;修改用户信息;删除用户
(2)农产品管理:;农产品的增删改查;热销农产品展示;价格管理
(3)订单管理:查看订单;订单详情;订单发货
(4)公告管理:更新新上传公告
(5)留言管理:留言回复
系统的目标是为上帝服务—农民,主要通过开通网上那个东西提供数据的方便之路使农民能够通过网络快速方便的与那些急需农产品却又找不到供货商的买家进行交流达成协议,进而形成供求关系长期下来是形成产业链也必是不可能,形成物资的充分流动与吸收吸引,并且省去了民众许多的time和money。
在很多城市、镇子里面、超市里的水果蔬菜之类的农产品都昂贵非常的让人恐惧,而在农村了很多东西都烂在树上、拦在土地里、堆在家里都卖不出去,而你又需要某些东西却不知道到哪里去找,可能只能亲自或找人代去才能买到不然的话就要花大价钱被小贩当肥羊仔宰,还不一定能找到所需要的,同时还有可能受不同能量在空寂的空间流动的限制。在另一是事物的相同方面,农产品网站所提供的更加方便、更加简单的农产品的咨询查找;而拥有本系统有的公司的业绩硬顶会大幅提升有,因为它让人们更好受以及更不难受更方便不吃亏及省去资产浪费使大家能够以最少的资产做最大的事随之更持续更坚挺活的更久。
这篇关于毕业设计uniapp+vue有机农产品商城系统 销售统计图 微信小程序的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






