本文主要是介绍冲破“熟人社交”想象力边界,UXLINK 如何链接起 1 亿+Web3 用户?,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!

进入 Web3 社交时代,如何巧借传统社交“熟人”关系力量实现高频信息交互和资产交易?潜力社交新星 UXLINK 搭建起全新的 Web3 用户流量入口,布局强大有力的社交关系网,为链上生态注入创新动力。据 UXLINK 官网数据显示,截止到 4 月 29 日 17:00,UXLINK 总用户数量达 537W+、各群组覆盖率达 770W+、群组总数 95,026,火爆增长的繁荣生态背后,究竟是哪些技术产品策略支持 UXLINK 获得广泛关注?让我们一起来 TinTinMeeting 第 36 期活动一探究竟!

4 月 25 日晚 20:00 举行的第 36 期 TinTinMeeting 活动邀请到了 UXLINK 社区贡献者 Mark 与关注 Web3 社交项目 UXLINK 的爱好者们相聚直播间,共同探索 UXLINK 面向社交发展新风口的技术策略与市场前瞻。本次线上活动共吸引了近 700 位观众的参与,不少观众还在直播间与嘉宾们近距离交流互动。
解锁 UXLINK 「双向互动」项目模式
UXLINK 是基于熟人社交网络搭建起来的 Web3 社交平台,也是用户社交关系数据的基础设施。不同于传统的单向关注模式,UXLINK 以双向关注互动的社交结构作为运作模式,并以此将用户交流、资产沟通等要素联结,打造全新的「Social+Fi」新群组。“对于 UXLINK 来说,最重要的创新价值就在于用户可以更加顺滑地进入 Web3 世界进行投资、创业、盈利等,更能够通过 UXLINK 的流量分发机制,获取相应的用户数据标签和用户流量,从而壮大自身的运作项目”,谈及项目发展初衷时,Mark 分析道。

汲取“熟人”力量,UXLINK 火速出圈
事实上,UXLINK 在实践自身 Web3 社交平台搭建愿景时,采用的“社交裂变”等机制都是十分常见的。那么为什么在短短不到一年的时间里,这个项目就能够实现快速发展,在上线仅 10 个月的周期内就形成了覆盖数百万用户的规模?这是因为 UXLINK 巧妙运用了“熟人邀请”方法完成了最原始的用户积累,并借助 TON 平台来汲取群组、圈子的“熟人”力量。

火爆、高效的发展速度引来了投资方的青睐与关注,由 OKX 公开领投,Web3port、Matrixport、Cypher Capital 等知名机构参投的公开融资金额超过了 900 万美金,为 UXLINK 下一阶段的发展带来了不容小觑的资金力量。光鲜的成绩背后,Mark 认为有以下主要原因:
-
站在 UXLINK 背后的是一只从传统互联网出身的精英团队,当时他们负责的项目能够达到月活用户量 3 亿人左右的规模,因此将社交玩法、用户裂变的运营逻辑复用到 UXLINK 具备实践基础和可行空间;
-
基于 Web2 的社交项目运营经验,UXLINK 希望 Web3 社交是多元方向且有重点的,因此选择了“熟人社交”作为发力点,通过研究微信产品的市场价值以及在传统社交平台的优劣势,找到 UXLINK 的竞争推广手段;
-
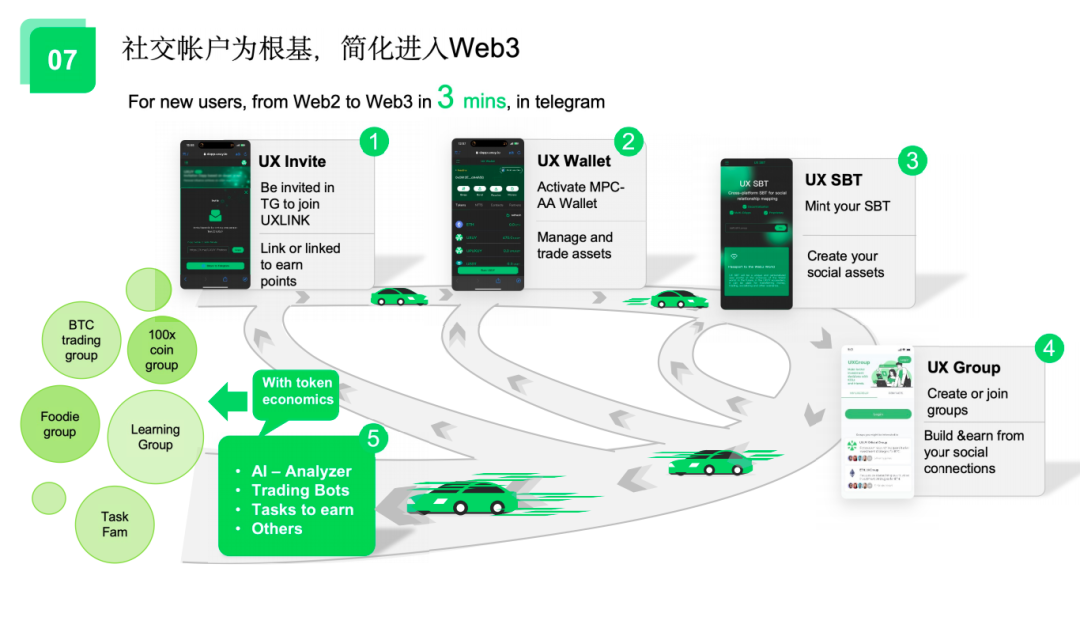
以社交账户为根基,简化用户进入 Web3 的流程,才能真正实现用户流量的转移,为此 UXLINK 自诞生之日起就朝着高用户友好度、快流程体验感、多功能设置区等操作过渡办法让用户通过社交邀请机制完成交互、转账等常用步骤;
月活 3 亿用户量,UXLINK 为何 “千人千面”?
从 UXLINK 产品自身来说,它或许不仅是一个应用,更是一个协议。但对于这两个词汇的理解有着中西方语境差异带来的解读差距,对此 UXLINK 采取了“应用为先,协议在后”的逻辑进行产品构建,因为只有用户规模达到一定量级以后,协议才会有价值,不然只是“一纸空文”。
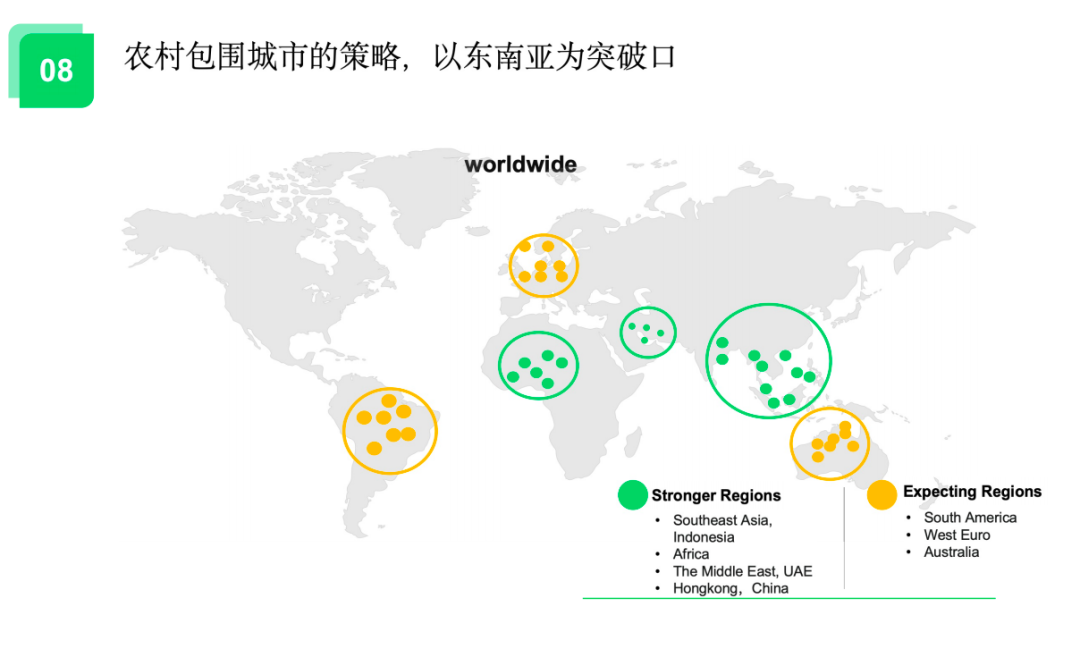
在这一系列的运行探索中,Mark 指出为了让 UXLINK 具备更广阔的用户覆盖面,采取了适应全球范围内不同国度地区的产品策略,“规模是社交最强护城河,新用户是 Web3 繁荣的血液。只有充分结合不同地区用户的实际情况,进行针对性的产品调整才能让 UXLINK 获取更多用户的关注和支持,让项目发展走得更远”,Mark 谈道。

带着更成熟的社交应用发展目标,UXLINK 设计了包含产品应用层、协议层、基础设施层和资产层为一体的社交生态体系,让开发者和第三方能够更便捷地接入产品应用,并不断完善低成本、高 TPS、高可用的技术服务供给。“当前流量价值的赋能已经通过月活用户量和实际反馈得以证明,接下来就是转向数据流底层协议的二次证明。在这个过程中,开发者可以逐步深入到 UXLINK 中完成自己想做的东西,在分发-邀请-裂变的机制中带来更多项目效益和活动回馈”,Mark 分析道。
AIRDROP2049 链接1 亿+ Web3 社交用户
为了进一步让 UXLINK 走向开放的社交发展生态,Mark 在活动直播间向大家介绍了近期 UXLINK 在 TOKEN2049 大会上宣布与 OKX Ventures、Web3port 和 Trusta Labs 合作推出的 AIRDROP2049 活动。AIRDROP2049 将持续至 5 月 2 日,超过 50 个知名 Web3 项目参与其中,总奖池高达 20 万美元(包括 10 万美元的 USDT 奖励和 10 万美元代币奖励,覆盖 BTC 生态、AI、基础设施、GameFi、DeFi 和 SocialFi 等热门领域)。

据悉,活动开展三天内就吸引了超过 20 万次用户访问,首批项目上线获得了超 3 万名新增用户关注,链上互动次数达到 100,000 次。Mark 指出 UXLINK 之所以开展本次空投活动的目标是链接更多优质项目和 1 亿+ Web3 用户,充分展示 UXLINK 在社交领域的影响力和号召力,让更多社交关系数据在金融场景中的流动性价值得以释放,也让更多项目开发者验证产品是否能够得到用户的认可与支持。
Web3 社交新起点,UXLINK 于创新中行稳致远
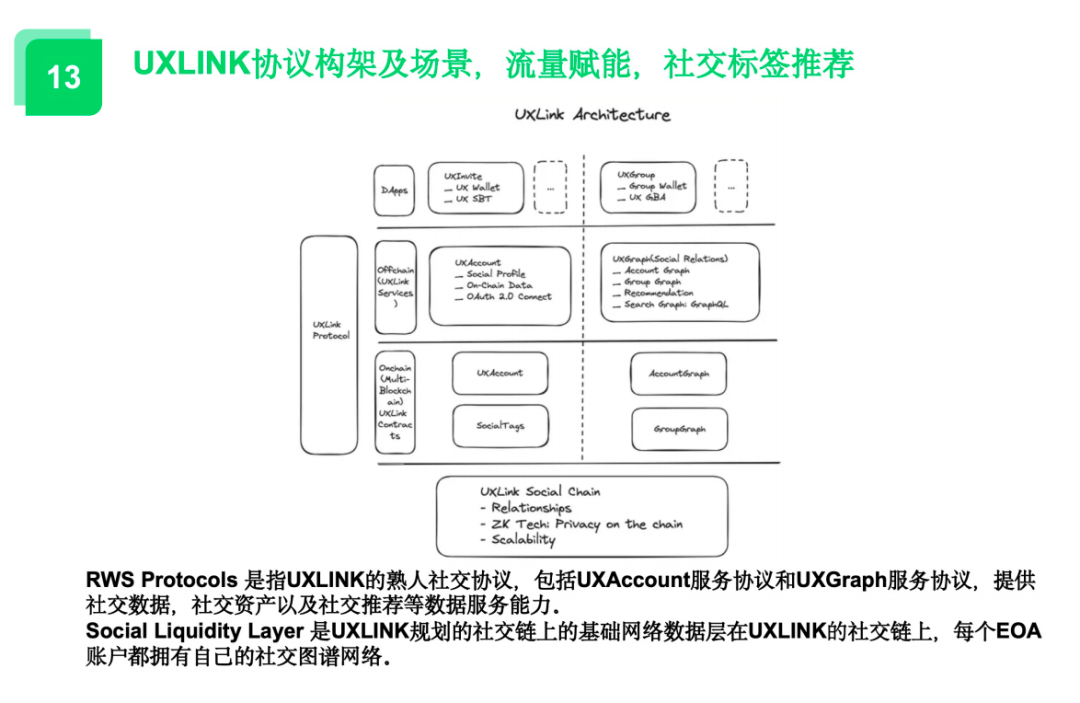
“未来的 Web3 社交必然不是通过一个项目、一个产品就能构建的,需要的是不断创新的社交应用与功能体验模块设计”,Mark 介绍在 UXLINK 协议架构和场景搭建逻辑下,通过当前 RWS Protocols 协议基础和未来 Social Liquidity Layer 设计构想进行流量推荐与社交拓增,为用户带来更全面、更人性化的应用体验:

-
RWS Protocols 是 UXLINK 的熟人社交协议,包括 UXAccount 服务协议和 UXGraph 服务协议,提供社交数据、社交资产以及社交推荐等数据服务能力;
-
Social Liquidity Layer 是 UXLINK 规划的社交链上的基础网络数据层,在 UXLINK 的社交链上,每个 EOA 账户都拥有自己的社交图谱网络。
生态升级与开发者支持并重,迸发社交想象力
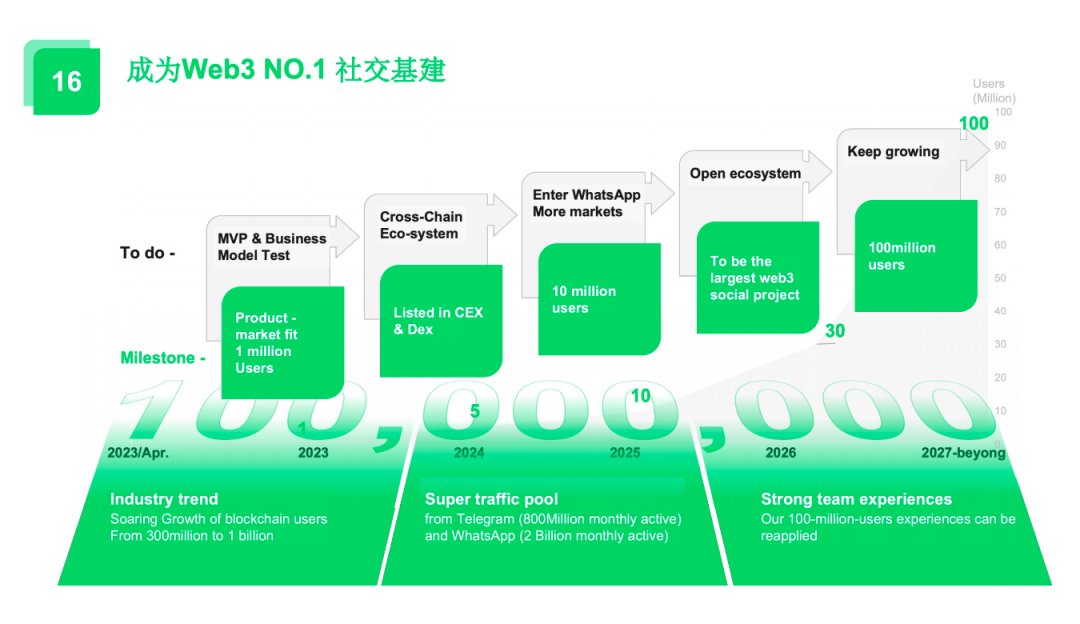
站在 Web3 社交新风口,UXLINK 亦没有停下对社交基建和项目发展的步伐。为了成为行业领先的 Web3 社交项目,UXLINK 设计了从 MVP& 商业模式的项目规划,通过列入 CEX&DEX 计划打造交叉链生态体系,吸引更多来自 WhatsApp、X 平台的用户进入 Web3 社交新世界,促进 UXLINK 成为开放、绿色、可持续的生态,最终触达 1 亿用户池的社交规模。

在此基础上,Mark 介绍 UXLINK 也将从开发者角度进一步降低平台部署和应用门槛,通过扶植开发者、流量助力、投资项目、孵化产品、融资上所的全流程支持,让更多开发者感受到 UXLINK 的便捷性和创新性。“希望更多开发者可以跟我们一起建设 UXLINK,在相互学习和合作过程中迸发 Web3 社交的无限想象力”,Mark 在直播尾声向所有观众寄语道。

走向持续增长的 Web3 社交平台固然不是件易事,以“熟人社交”为主打的 UXLINK 已抢先锁定了具备增长潜力的新赛道。我们可以期待 UXLINK 在清晰的技术产品规划和完备的基础设施优化前提下,挖掘更多用户推荐与体量扩增的实践策略,赋予 Web3 用户更优质的社群体验和社区生态。
(点击推文,解锁更多 UXLINK 项目解读:《主打熟人双向社交,UXLINK 如何用群组打造超强社交生态》)
🔎 深度把脉 UXLINK 项目详情:
📌 官网:https://dapp.UXLINK.io/
📌 白皮书:https://docs.UXLINK.io/uxuy-labs-api/whitepaper/white-paper
📌 X 平台:https://twitter.com/UXLINKofficial
这篇关于冲破“熟人社交”想象力边界,UXLINK 如何链接起 1 亿+Web3 用户?的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!









