本文主要是介绍SSM+Vue+小程序+基于小程序的服装电商系统,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
maven工具管理依赖,数据库mysql,mybatsi处理数据库交互,一共12张表,小程序为客户端,vue页面为管理端。我的vue项目会给好modlues依赖包,安装好node启动即可,项目代文档。
可以在最下方扫码加我,可以加购调试,讲解。
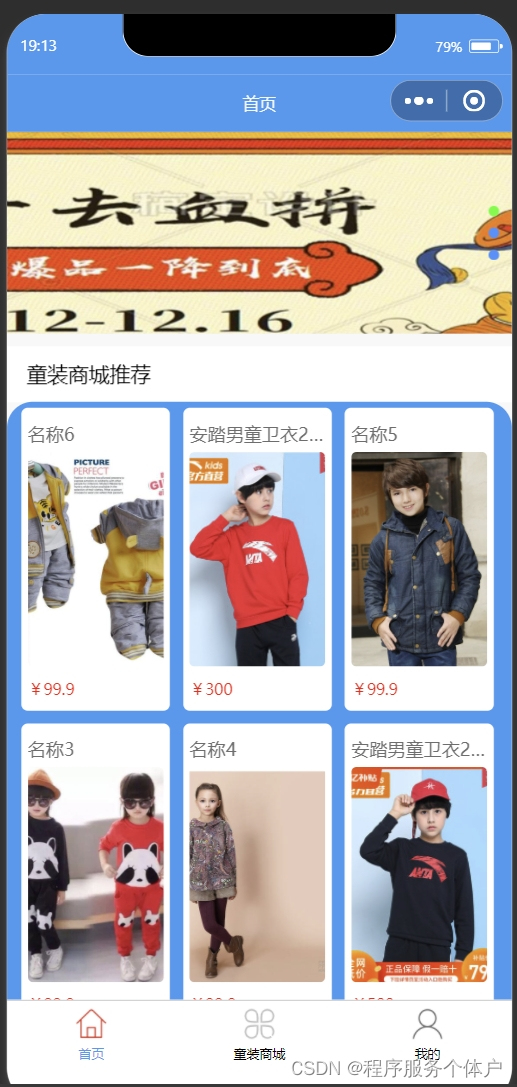
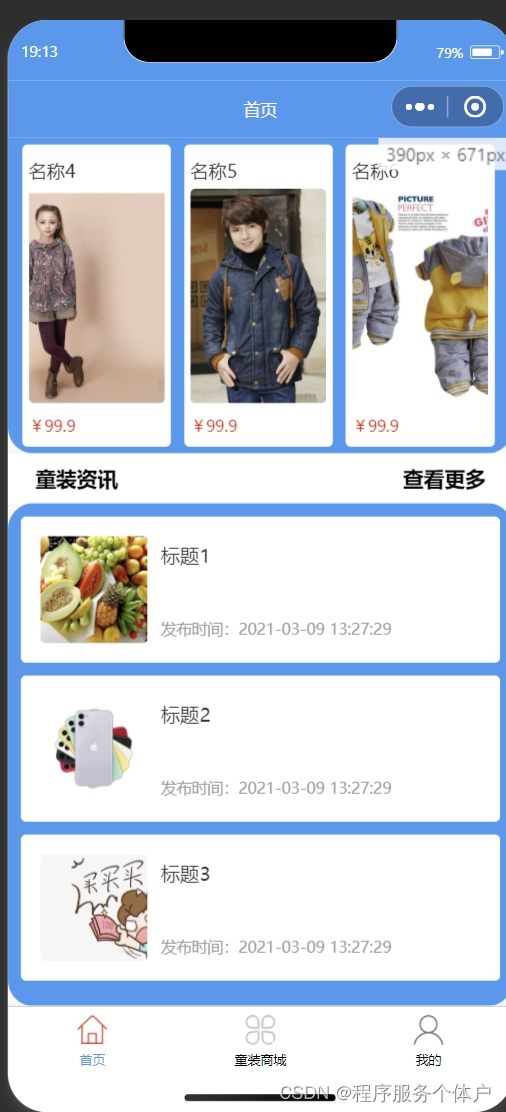
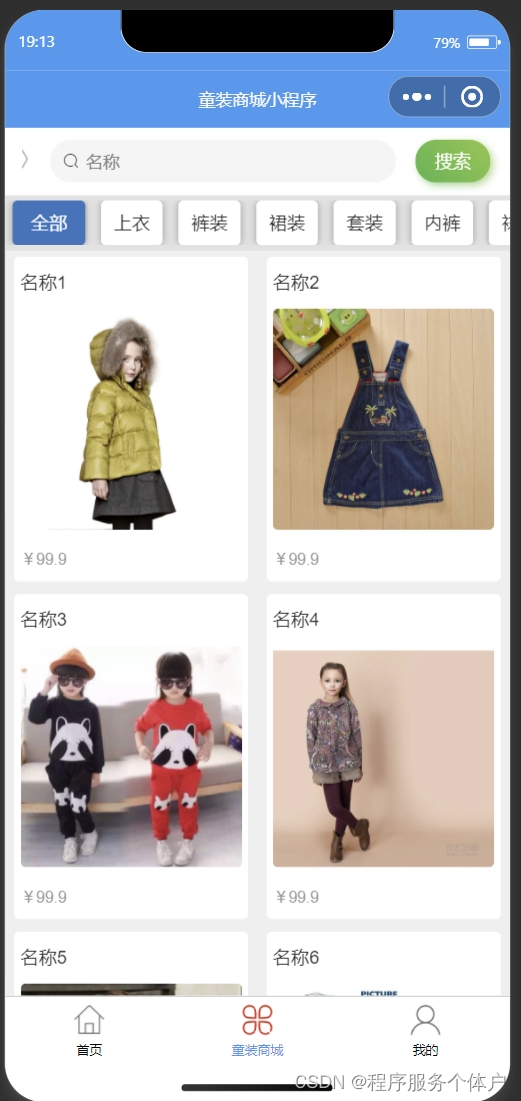
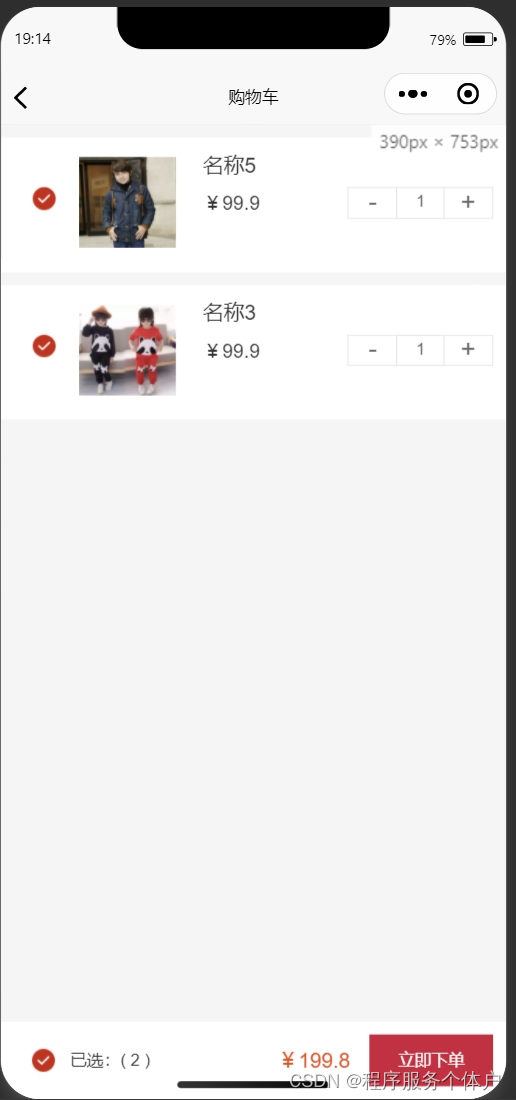
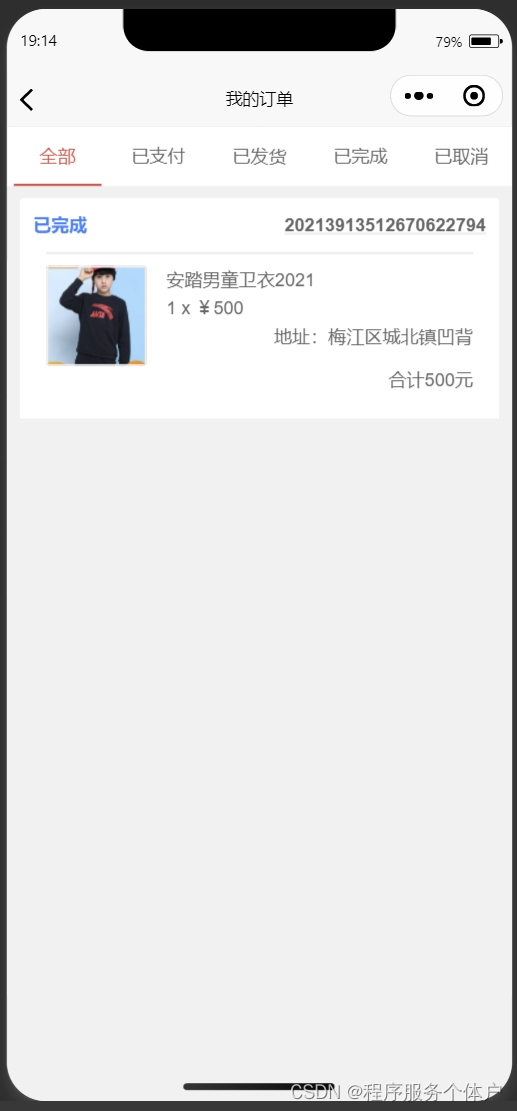
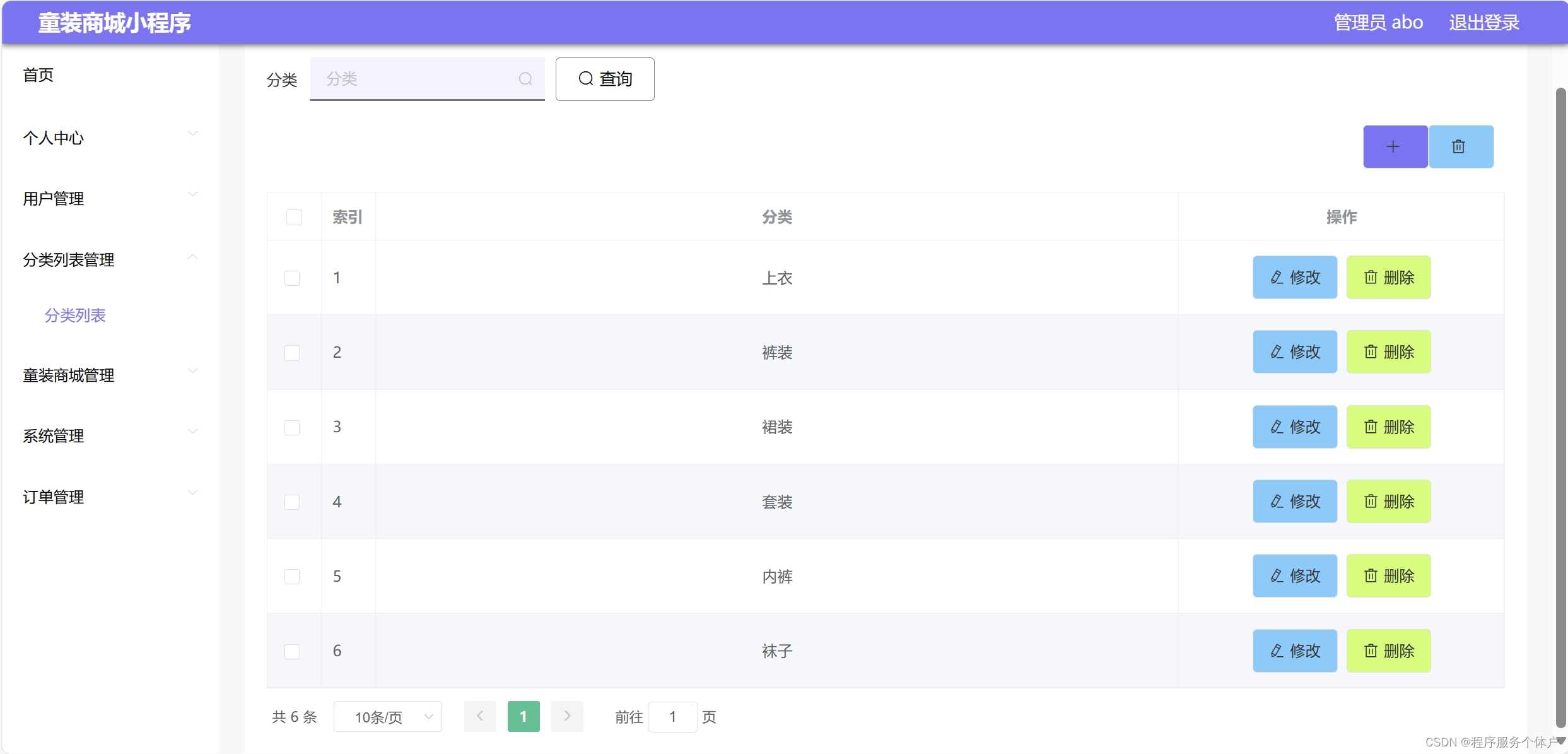
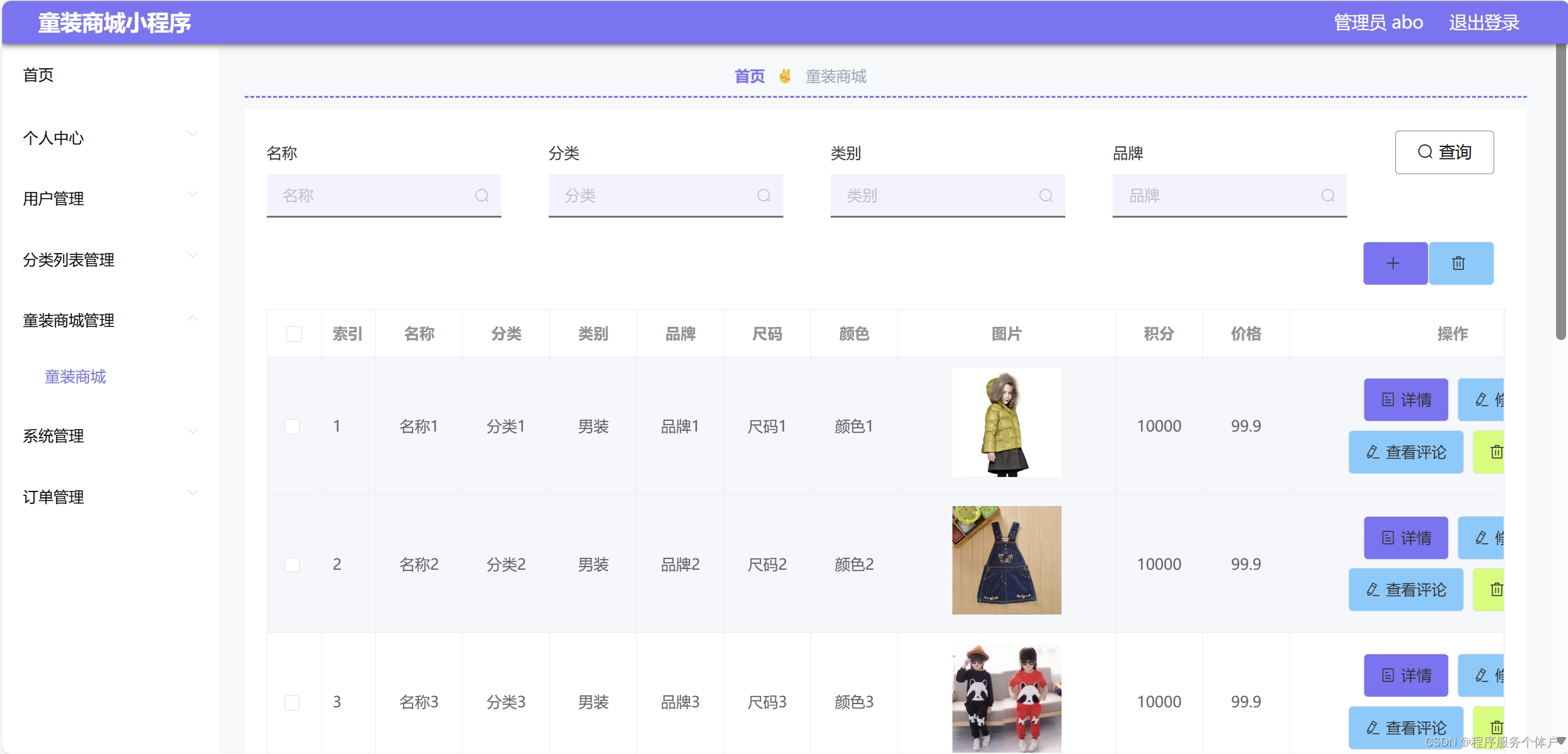
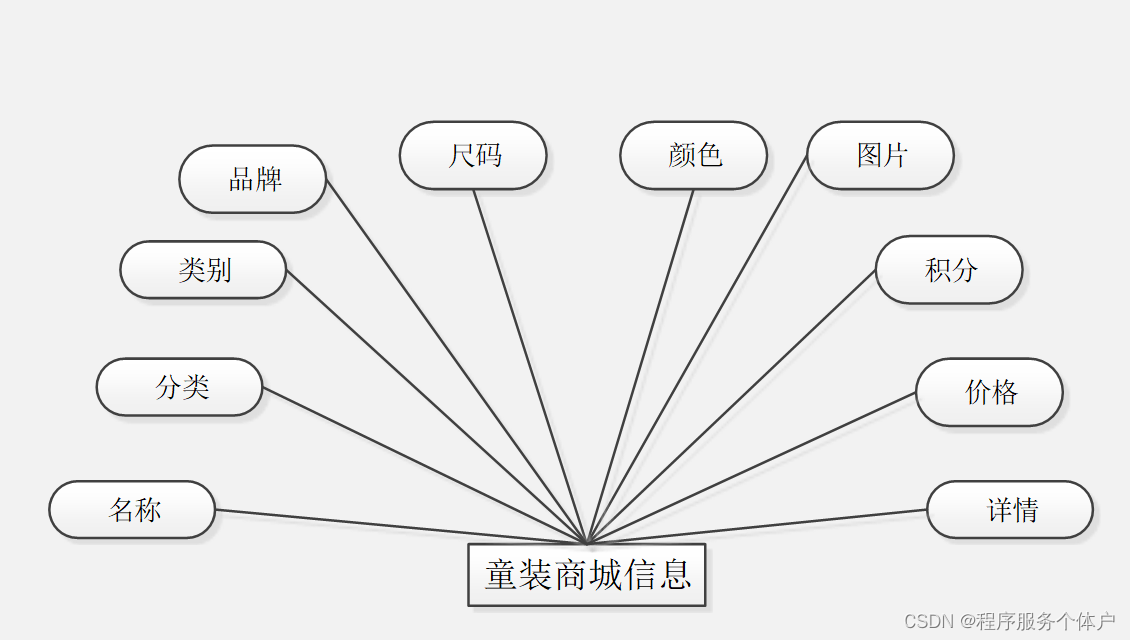
图示:















部分数据库设计:
tongzhuangshangcheng表
| 列名 | 数据类型 | 长度 | 约束 |
| id | bigint | 19 | NOT NULL |
| addtime | varchar | 255 | NOT NULL |
| mingcheng | varchar | 255 | NOT NULL |
| fenlei | varchar | 255 | NOT NULL |
| leibie | varchar | 255 | NOT NULL |
| pinpai | varchar | 255 | NOT NULL |
| chima | varchar | 255 | NOT NULL |
| yanse | varchar | 255 | NOT NULL |
| tupian | varchar | 255 | NOT NULL |
| xiangqing | varchar | 255 | NOT NULL |
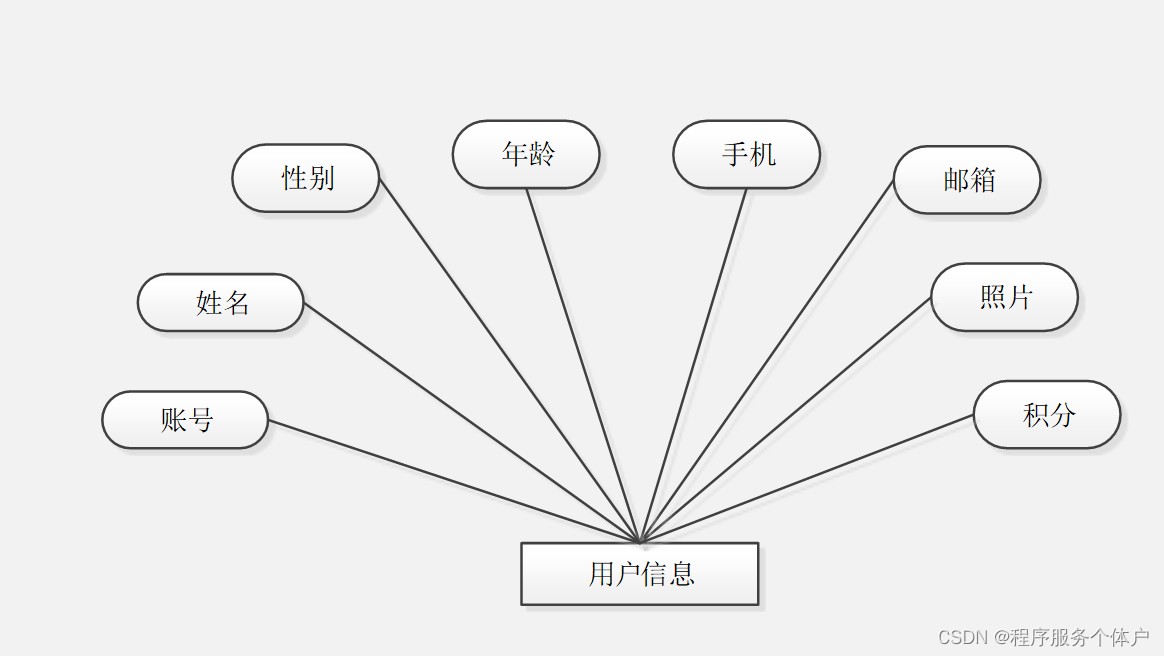
yonghu表
| 列名 | 数据类型 | 长度 | 约束 |
| id | int | 11 | NOT NULL |
| addtime | varchar | 255 | NOT NULL |
| zhanghao | varchar | 255 | NOT NULL |
| mima | varchar | 255 | NOT NULL |
| xingming | varchar | 255 | NOT NULL |
| xingbie | varchar | 255 | NOT NULL |
| nianling | varchar | 255 | NOT NULL |
| shouji | varchar | 255 | NOT NULL |
| youxiang | varchar | 255 | NOT NULL |
| zhaopian | varchar | 255 | NOT NULL |
| jifen | varchar | 255 | NOT NULL |
| yuyueshijian | varchar | 255 | NOT NULL |
EXISTS表
| 列名 | 数据类型 | 长度 | 约束 |
| id | int | 9 | NOT NULL |
| addtime | varchar | 255 | NOT NULL |
| userid | varchar | 255 | NOT NULL |
| username | varchar | 255 | NOT NULL |
| tablename | varchar | 255 | NOT NULL |
| role | varchar | 255 | NOT NULL |
| token | varchar | 255 | NOT NULL |
| addtime | varchar | 255 | NOT NULL |


部分代码设计
服装产品接口
package com.controller;import java.text.SimpleDateFormat;
import java.util.Arrays;
import java.util.Calendar;
import java.util.Map;
import java.util.HashMap;
import java.util.Iterator;
import java.util.Date;
import javax.servlet.http.HttpServletRequest;import org.apache.commons.lang3.StringUtils;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.PathVariable;
import org.springframework.web.bind.annotation.RequestBody;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.bind.annotation.RestController;
import com.baomidou.mybatisplus.mapper.EntityWrapper;
import com.baomidou.mybatisplus.mapper.Wrapper;
import com.annotation.IgnoreAuth;import com.entity.TongzhuangshangchengEntity;
import com.entity.view.TongzhuangshangchengView;import com.service.TongzhuangshangchengService;
import com.utils.PageUtils;
import com.utils.R;
import com.utils.MPUtil;/*** 童装商城后端接口*/
@RestController
@RequestMapping("/tongzhuangshangcheng")
public class TongzhuangshangchengController {@Autowiredprivate TongzhuangshangchengService tongzhuangshangchengService;/*** 后端列表*/@RequestMapping("/page")public R page(@RequestParam Map<String, Object> params, TongzhuangshangchengEntity tongzhuangshangcheng, HttpServletRequest request) {EntityWrapper<TongzhuangshangchengEntity> ew = new EntityWrapper<TongzhuangshangchengEntity>();PageUtils page = tongzhuangshangchengService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.likeOrEq(ew, tongzhuangshangcheng), params), params));return R.ok().put("data", page);}/*** 前端列表*/@IgnoreAuth@RequestMapping("/list")public R list(@RequestParam Map<String, Object> params, TongzhuangshangchengEntity tongzhuangshangcheng, HttpServletRequest request) {EntityWrapper<TongzhuangshangchengEntity> ew = new EntityWrapper<TongzhuangshangchengEntity>();PageUtils page = tongzhuangshangchengService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.likeOrEq(ew, tongzhuangshangcheng), params), params));return R.ok().put("data", page);}/*** 列表*/@RequestMapping("/lists")public R list(TongzhuangshangchengEntity tongzhuangshangcheng) {EntityWrapper<TongzhuangshangchengEntity> ew = new EntityWrapper<TongzhuangshangchengEntity>();ew.allEq(MPUtil.allEQMapPre(tongzhuangshangcheng, "tongzhuangshangcheng"));return R.ok().put("data", tongzhuangshangchengService.selectListView(ew));}/*** 查询*/@RequestMapping("/query")public R query(TongzhuangshangchengEntity tongzhuangshangcheng) {EntityWrapper<TongzhuangshangchengEntity> ew = new EntityWrapper<TongzhuangshangchengEntity>();ew.allEq(MPUtil.allEQMapPre(tongzhuangshangcheng, "tongzhuangshangcheng"));TongzhuangshangchengView tongzhuangshangchengView = tongzhuangshangchengService.selectView(ew);return R.ok("查询童装商城成功").put("data", tongzhuangshangchengView);}/*** 后端详情*/@RequestMapping("/info/{id}")public R info(@PathVariable("id") Long id) {TongzhuangshangchengEntity tongzhuangshangcheng = tongzhuangshangchengService.selectById(id);tongzhuangshangcheng.setClicknum(tongzhuangshangcheng.getClicknum() + 1);tongzhuangshangcheng.setClicktime(new Date());tongzhuangshangchengService.updateById(tongzhuangshangcheng);return R.ok().put("data", tongzhuangshangcheng);}/*** 前端详情*/@IgnoreAuth@RequestMapping("/detail/{id}")public R detail(@PathVariable("id") Long id) {TongzhuangshangchengEntity tongzhuangshangcheng = tongzhuangshangchengService.selectById(id);tongzhuangshangcheng.setClicknum(tongzhuangshangcheng.getClicknum() + 1);tongzhuangshangcheng.setClicktime(new Date());tongzhuangshangchengService.updateById(tongzhuangshangcheng);return R.ok().put("data", tongzhuangshangcheng);}/*** 赞或踩*/@RequestMapping("/thumbsup/{id}")public R thumbsup(@PathVariable("id") String id, String type) {TongzhuangshangchengEntity tongzhuangshangcheng = tongzhuangshangchengService.selectById(id);if (type.equals("1")) {tongzhuangshangcheng.setThumbsupnum(tongzhuangshangcheng.getThumbsupnum() + 1);} else {tongzhuangshangcheng.setCrazilynum(tongzhuangshangcheng.getCrazilynum() + 1);}tongzhuangshangchengService.updateById(tongzhuangshangcheng);return R.ok();}/*** 后端保存*/@RequestMapping("/save")public R save(@RequestBody TongzhuangshangchengEntity tongzhuangshangcheng, HttpServletRequest request) {tongzhuangshangcheng.setId(new Date().getTime() + new Double(Math.floor(Math.random() * 1000)).longValue());tongzhuangshangchengService.insert(tongzhuangshangcheng);return R.ok();}/*** 前端保存*/@RequestMapping("/add")public R add(@RequestBody TongzhuangshangchengEntity tongzhuangshangcheng, HttpServletRequest request) {tongzhuangshangcheng.setId(new Date().getTime() + new Double(Math.floor(Math.random() * 1000)).longValue());tongzhuangshangchengService.insert(tongzhuangshangcheng);return R.ok();}/*** 修改*/@RequestMapping("/update")public R update(@RequestBody TongzhuangshangchengEntity tongzhuangshangcheng, HttpServletRequest request) {tongzhuangshangchengService.updateById(tongzhuangshangcheng);//全部更新return R.ok();}/*** 删除*/@RequestMapping("/delete")public R delete(@RequestBody Long[] ids) {tongzhuangshangchengService.deleteBatchIds(Arrays.asList(ids));return R.ok();}/*** 提醒接口*/@RequestMapping("/remind/{columnName}/{type}")public R remindCount(@PathVariable("columnName") String columnName, HttpServletRequest request,@PathVariable("type") String type, @RequestParam Map<String, Object> map) {map.put("column", columnName);map.put("type", type);if (type.equals("2")) {SimpleDateFormat sdf = new SimpleDateFormat("yyyy-MM-dd");Calendar c = Calendar.getInstance();Date remindStartDate = null;Date remindEndDate = null;if (map.get("remindstart") != null) {Integer remindStart = Integer.parseInt(map.get("remindstart").toString());c.setTime(new Date());c.add(Calendar.DAY_OF_MONTH, remindStart);remindStartDate = c.getTime();map.put("remindstart", sdf.format(remindStartDate));}if (map.get("remindend") != null) {Integer remindEnd = Integer.parseInt(map.get("remindend").toString());c.setTime(new Date());c.add(Calendar.DAY_OF_MONTH, remindEnd);remindEndDate = c.getTime();map.put("remindend", sdf.format(remindEndDate));}}Wrapper<TongzhuangshangchengEntity> wrapper = new EntityWrapper<TongzhuangshangchengEntity>();if (map.get("remindstart") != null) {wrapper.ge(columnName, map.get("remindstart"));}if (map.get("remindend") != null) {wrapper.le(columnName, map.get("remindend"));}int count = tongzhuangshangchengService.selectCount(wrapper);return R.ok().put("count", count);}/*** 前端智能排序*/@IgnoreAuth@RequestMapping("/autoSort")public R autoSort(@RequestParam Map<String, Object> params, TongzhuangshangchengEntity tongzhuangshangcheng, HttpServletRequest request, String pre) {EntityWrapper<TongzhuangshangchengEntity> ew = new EntityWrapper<TongzhuangshangchengEntity>();Map<String, Object> newMap = new HashMap<String, Object>();Map<String, Object> param = new HashMap<String, Object>();Iterator<Map.Entry<String, Object>> it = param.entrySet().iterator();while (it.hasNext()) {Map.Entry<String, Object> entry = it.next();String newKey = entry.getKey();if (pre.endsWith(".")) {newMap.put(pre + newKey, entry.getValue());} else if (StringUtils.isEmpty(pre)) {newMap.put(newKey, entry.getValue());} else {newMap.put(pre + "." + newKey, entry.getValue());}}params.put("sort", "clicknum");params.put("order", "desc");PageUtils page = tongzhuangshangchengService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.likeOrEq(ew, tongzhuangshangcheng), params), params));return R.ok().put("data", page);}
}需要请扫码联系我:

这篇关于SSM+Vue+小程序+基于小程序的服装电商系统的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






