本文主要是介绍某验2代609版本JS逆向,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
注意,本文只提供学习的思路,严禁违反法律以及破坏信息系统等行为,本文只提供思路
现在用2代的网站应该很少了吧,2代的js基本都是geetest.6.0.9.js, 所以解法应该是通用的,至于网站我就不放出来了,下面来看具体步骤
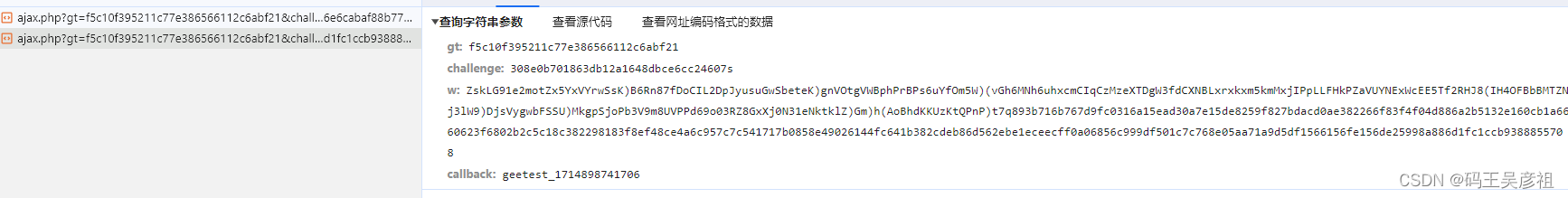
传的加密参数基本还是一样,需要破解w参数

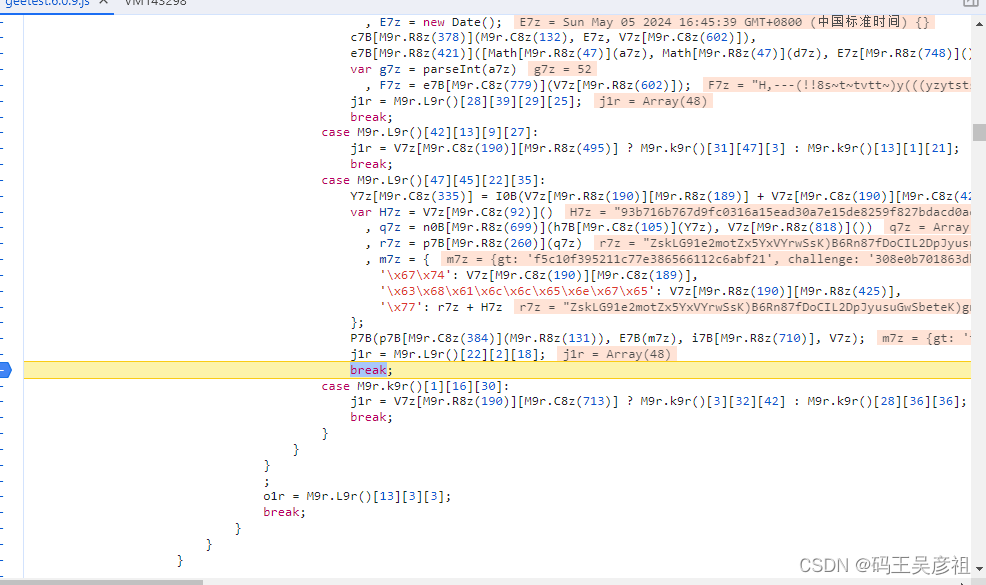
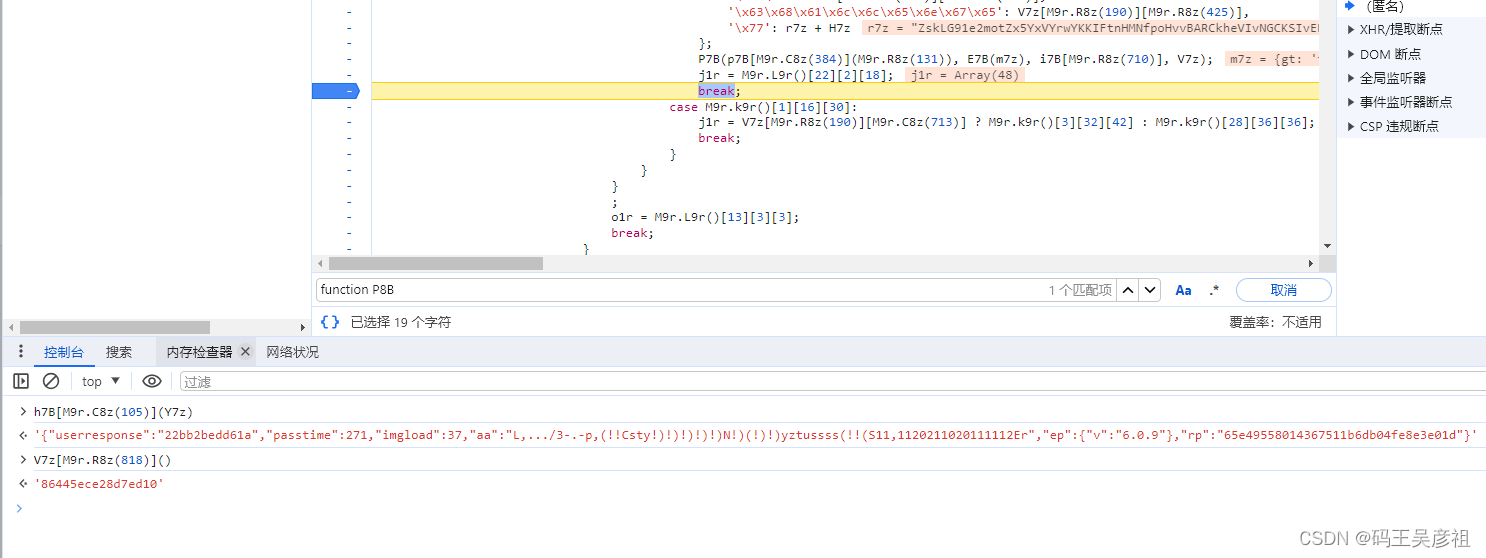
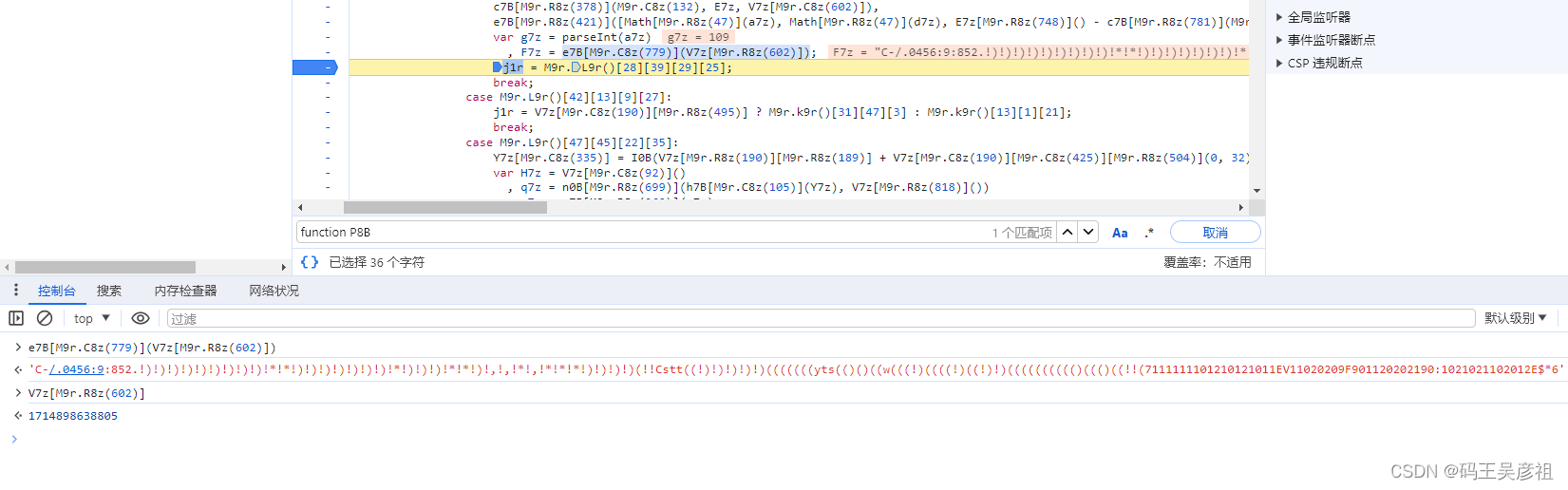
跟栈进去,发现在这个位置,由r7z和H7z组成
 而这两个参数由这些加密函数得来
而这两个参数由这些加密函数得来
var H7z = V7z[M9r.C8z(92)]()
, q7z = n0B[M9r.R8z(699)](h7B[M9r.C8z(105)](Y7z), V7z[M9r.R8z(818)]())
, r7z = p7B[M9r.R8z(260)](q7z)
我们逐个分析,先看H7z,还是跟栈进去

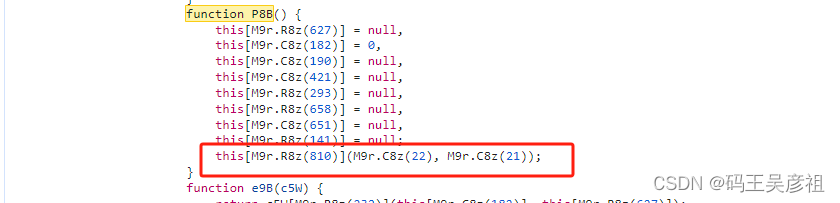
发现是这个地方生成而来,后面传的是一串随机的16位字符串,而这个正是RSA加密,RSA加密初始话的地方在如下位置

最后一句代码,是设置publickey,总体来讲,这段加密可以自己调用加密,也可以扣或者导出来,我使用导出的方法,最后生成一段256位长度的字符串和网页生成的长度相同

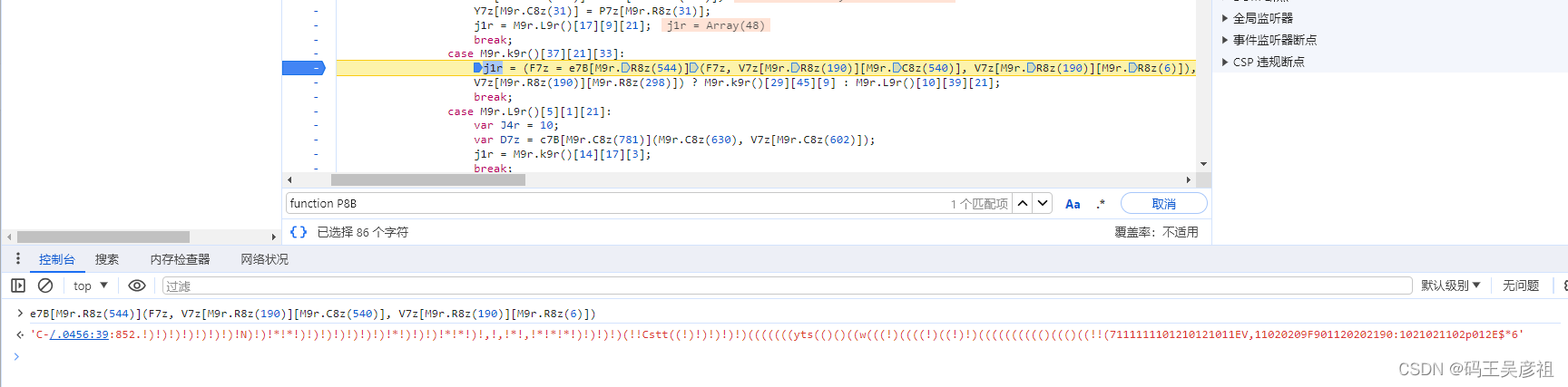
返回去接着看q7z 和r7z 两个参数,分别调用了两个加密函数,这两个加密方法同样也可以导出,使用的AES加密,这里就不过多赘述了,先看q7z,传入了两个参数,如下

第一个是加密参数,第二个是刚刚随机生成的16位字符串,而这个字符串需要和之前RSA加密的字符串相同,否则会报错,接下来看下加密参数的位置

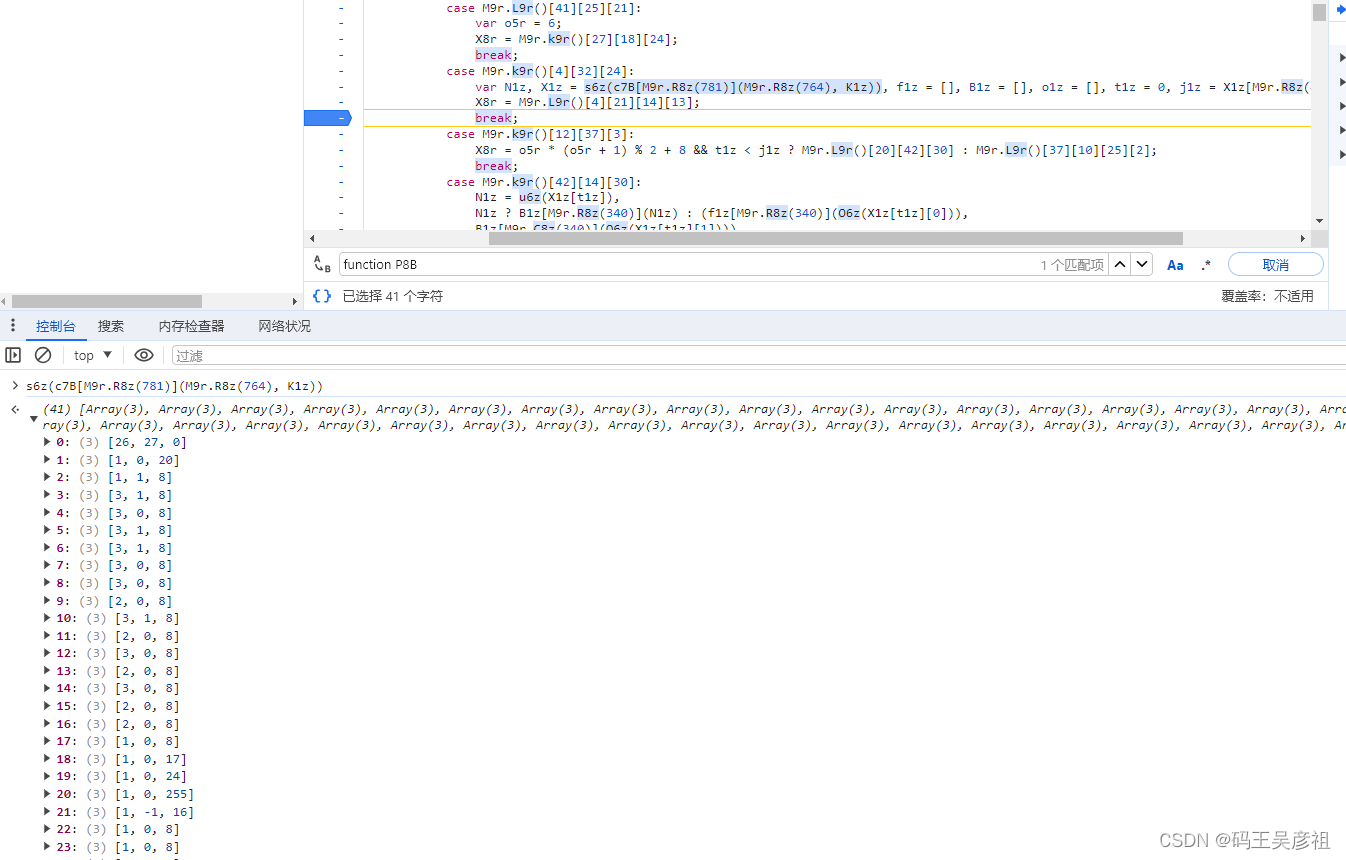
在上图位置,可以大致看到,这里暂时没有rp参数,我们先看其他参数,userresponse由加密的距离和challenge加密得到,passtime是使用的时间,这个时间由轨迹中得到,imgload可以写死,是图片加载的时间

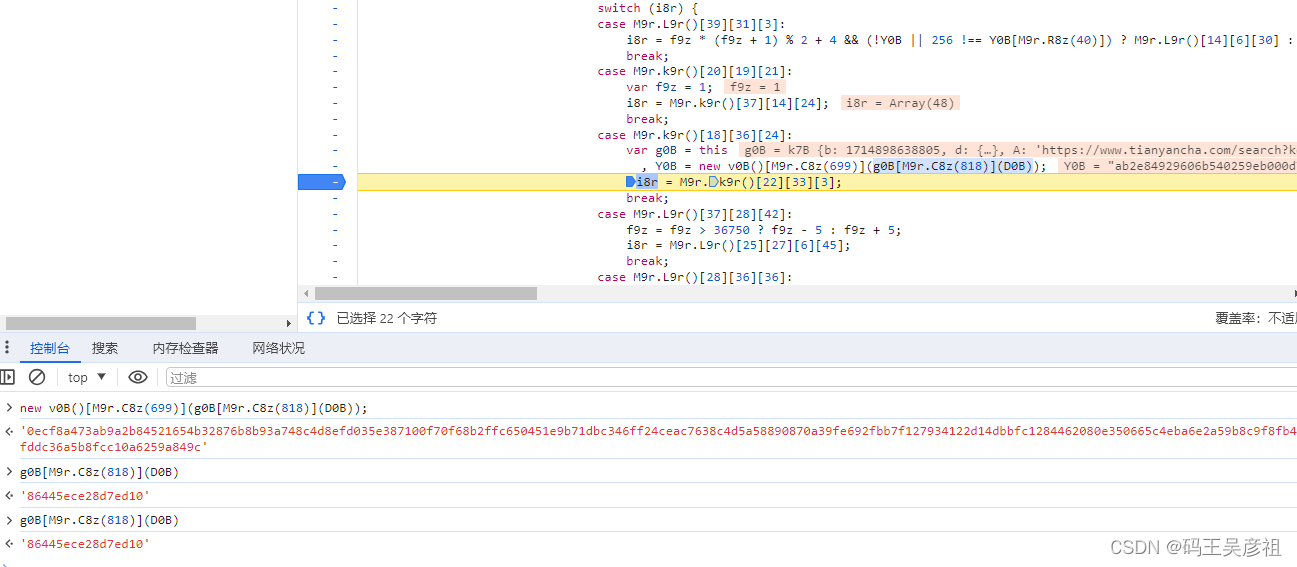
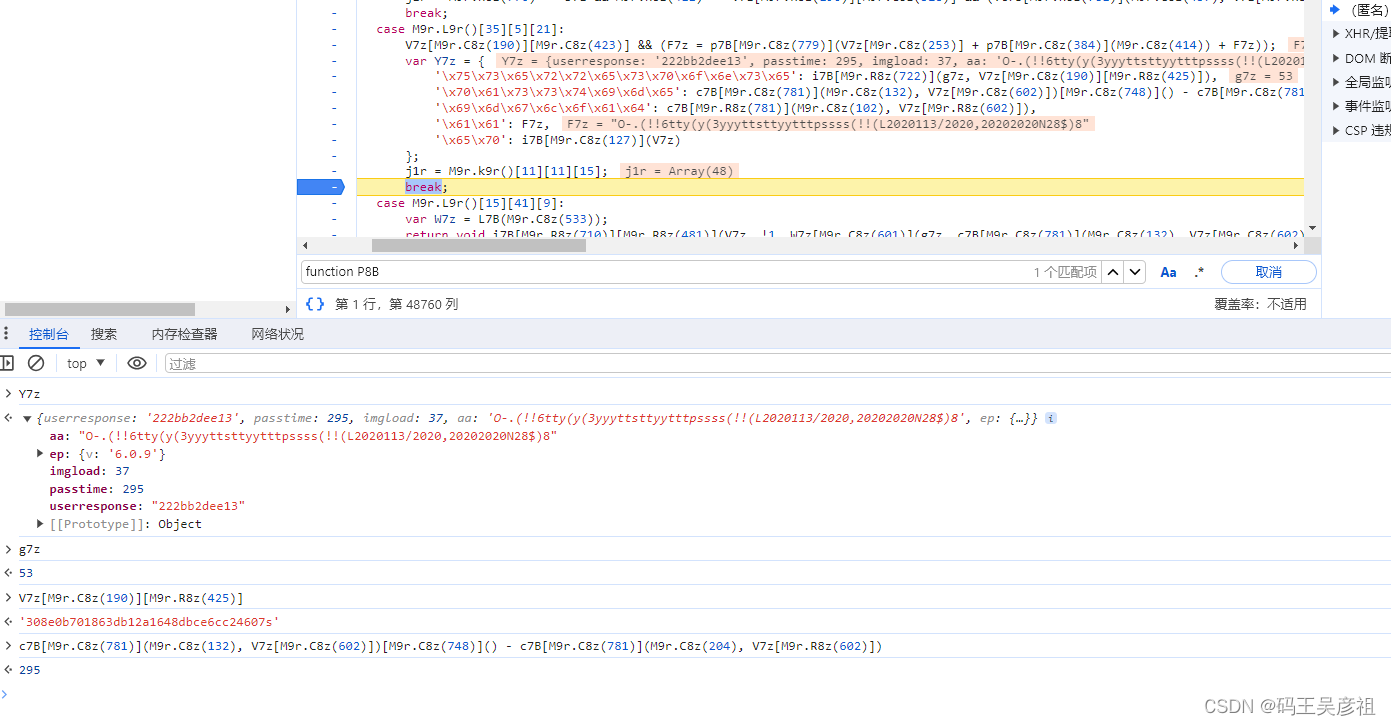
我们接下来跟到aa的加密生成位置,在如下的地方

并且,这里还有二次加密的地方

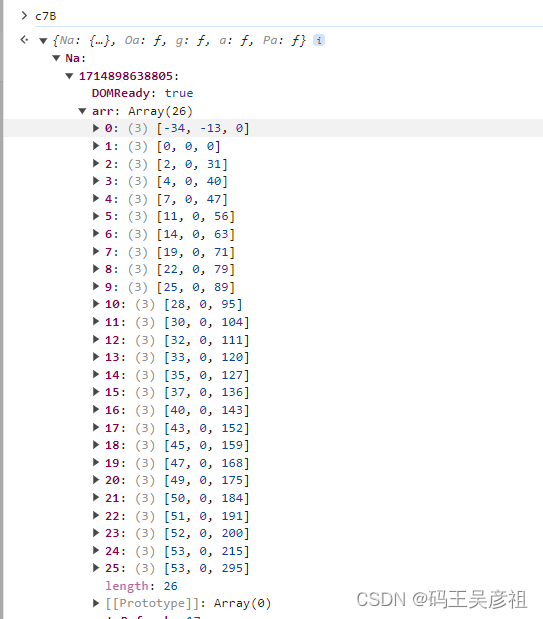
再往里跟栈,发现就是由加密轨迹加密生成的

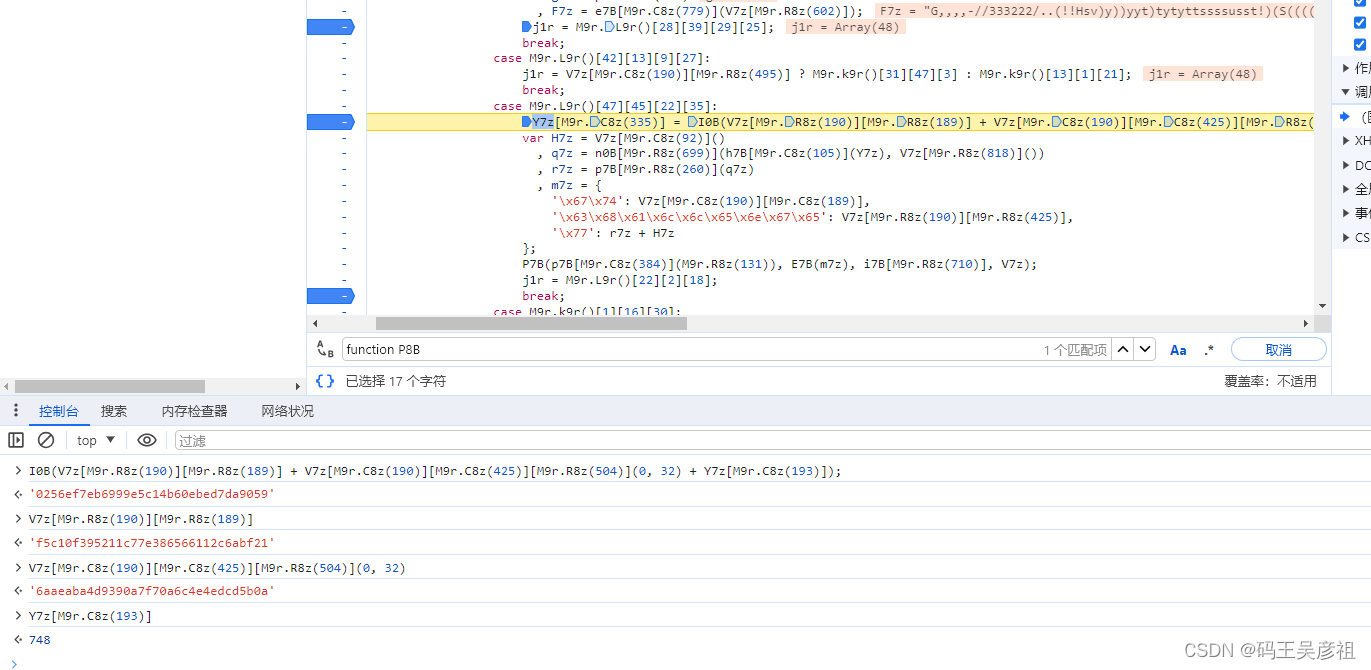
接下来还剩下个rp参数,在如下位置

由gt加上challenge前32位加上passtime,然后经过md5加密生成,至此所有参数都找全了
由于扣代码部分讲解起来略显复杂,并且每个人思路不一样,这里也不一一讲了,讲所有代码扣下来补齐后,组成接口调用,最后可以拿到成功的结果,如下

如有其他问题请私信我,谢谢
这篇关于某验2代609版本JS逆向的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






