本文主要是介绍Qt模型视图代理之QTableView应用的简单介绍,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
往期回顾
Qt绘图与图形视图之绘制带三角形箭头的窗口的简单介绍-CSDN博客
Qt绘图与图形视图之Graphics View坐标系的简单介绍-CSDN博客
Qt模型视图代理之MVD(模型-视图-代理)概念的简单介绍-CSDN博客
Qt模型视图代理之QTableView应用的简单介绍
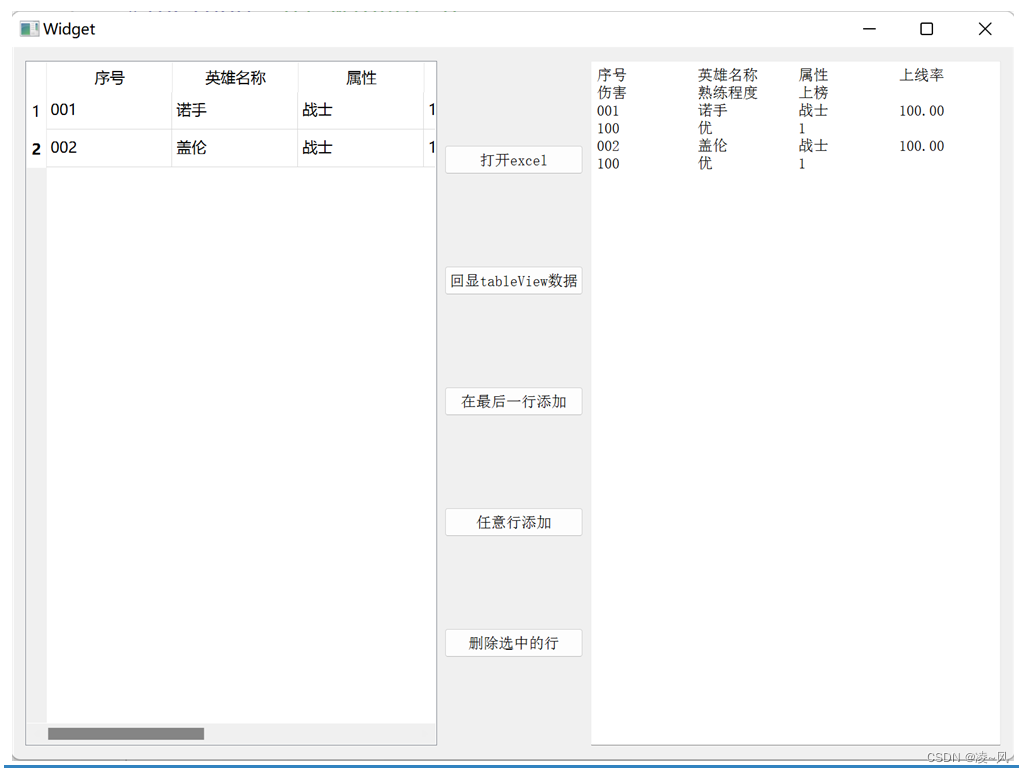
一、最终效果

二、设计思路
这里我们做了三个自定义代理,我们重点看一下是怎么实现的,以及打开excle表格的操作,其他的了解为主,因为实际开发中一般是不用这个来做的。
1、打开excle实现
1.1、QAxObject类
1.1.1、基本概念
QAxObject是Qt中用于与ActiveX对象进行交互的类。通过QAxObject,可以在Qt应用程序中使用COM组件和ActiveX控件,从而实现与外部应用程序的集成。
QAxObject类提供了许多方法和属性,用于管理ActiveX对象的创建、调用方法、设置属性和获取属性等操作。可以使用QAxObject来实例化COM组件,并与其进行通信,从而实现对外部功能的调用和控制。
1.1.2、常用方法和属性
| setProperty(propertyName, value): | 设置ActiveX对象的属性值。 |
| property(propertyName): | 获取ActiveX对象的属性值。 |
| dynamicCall(methodName, arg1, arg2, ...): | 调用ActiveX对象的方法。 |
| querySubObject(subObjectName): | 获取ActiveX对象的子对象。 |
| control(): | 返回ActiveX对象的IDispatch接口指针。 |
| setControl(progID): | 设置ActiveX对象的ProgID。 |
1.2、实现步骤
基本上都是这几个步骤,后面需要用到的时候参考这个来就行
(1)创建一个QAxObject对象excel,并设置其控制为"Excel.Application",然后隐藏Excel窗体。
QAxObject *excel = new QAxObject(this);excel->setControl("Excel.Application");excel->setProperty("Visible", false); //显示窗体看效果,选择ture将会看到excel表格被打开excel->setProperty("DisplayAlerts", true);QAxObject *workbooks = excel->querySubObject("WorkBooks"); //获取工作簿(excel文件)集合(2)获取用户选择的Excel文件路径,并打开该文件
QString str = QFileDialog::getOpenFileName(this, u8"打开excel","D:/MyQtCreatorProject/9_2_tableView",u8"Excel 文件(*.xls *.xlsx)");//打开刚才选定的excelworkbooks->dynamicCall("Open(const QString&)", str);QAxObject *workbook = excel->querySubObject("ActiveWorkBook");QAxObject *worksheet = workbook->querySubObject("WorkSheets(int)",1);QAxObject *usedRange = worksheet->querySubObject("UsedRange"); //获取表格中的数据范围(3)读取Excel文件中的数据,并将其存储在一个二维QList中
//将Excel数据转换为QStringList的二维数组contentListQVariant var = usedRange->dynamicCall("Value"); //将所有的数据读取刀QVariant容器中保存QList<QList<QVariant>> excel_list; //用于将QVariant转换为Qlist的二维数组QVariantList varRows=var.toList();if(varRows.isEmpty()){return;}const int row_count = varRows.size();QVariantList rowData;for(int i=0;i<row_count;++i){rowData = varRows[i].toList();excel_list.push_back(rowData);}(4)将Excel数据转换为QStringList的二维数组contentList
//将Excel数据转换为QStringList的二维数组contentListQList<QStringList> contentList;for(int i = 0; i<row_count; i++){QList<QVariant> curList = excel_list.at(i);int curRowCount = curList.size();QStringList oneLineStrlist;for(int j = 0; j < curRowCount; j++){QString content = curList.at(j).toString();oneLineStrlist << content;}contentList << oneLineStrlist;}(5)关闭Excel文件并退出Excel应用程序
/关闭Excel文件并退出Excel应用程序workbook->dynamicCall( "Close(Boolean)", false );excel->dynamicCall( "Quit(void)" );delete excel;(6)遍历contentList,将数据填充到QStandardItemModel中,最后显示在QTableView中即可
2、自定义组件代码
2.1、需要实现函数
自定义代理组件,都必须实现如下的4个函数:
| createEditor | 创建用于编辑模型数据的widget组件,如一个QSpinBox组件,或一个QComboBox组件; |
| setEditorData | 函数从数据模型获取数据,供widget组件进行编辑; |
| setModelData | 将widget.上的数据更新到数据模型; |
| updateEditorGeometry | 用于给widget组件设置一个合适的大小。 |
2.2、自定义组件示例
我们选择其中一个自定义组件CComboBoxDelegate作为示例来看
这个自定义代理实现的功能是,用户双击该控件,弹出下拉框共三个选项,用户可以选择其中一个
并显示。首先派生于QItemDelegate类,在其CComboBoxDelegate.h文件里,就是四个函数:
2.2.1、createEditor
创建用于编辑模型数据的widget组件,这里是QComboBox组件
QWidget *CComboBoxDelegate::createEditor(QWidget *parent,const QStyleOptionViewItem &option, const QModelIndex &index) const
{QComboBox *editor = new QComboBox(parent);editor->addItem(u8"优");editor->addItem(u8"良");editor->addItem(u8"一般");return editor;
}2.2.2、setEditorData
从数据模型获取数据,供widget组件进行编辑;
void CComboBoxDelegate::setEditorData(QWidget *editor, const QModelIndex &index) const
{QString str = index.model()->data(index, Qt::EditRole).toString();QComboBox *comboBox = static_cast<QComboBox*>(editor);comboBox->setCurrentText(str);
}2.2.3、setModelData
将widget上的数据更新到数据模型;
void CComboBoxDelegate::setModelData(QWidget *editor, QAbstractItemModel *model, const QModelIndex &index) const
{QComboBox *comboBox = static_cast<QComboBox*>(editor);QString str = comboBox->currentText();model->setData(index, str, Qt::EditRole);
}2.2.4、updateEditorGeometry
用于给widget组件设置一个合适的大小。
void CComboBoxDelegate::updateEditorGeometry(QWidget *editor,const QStyleOptionViewItem &option, const QModelIndex &index) const
{editor->setGeometry(option.rect);
}3、tableView的数据显示在textEdit
以上就是Qt里QTableView应用的简单介绍。
都看到这里了,点个赞再走呗朋友~
加油吧,预祝大家变得更强!
这篇关于Qt模型视图代理之QTableView应用的简单介绍的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






